vite+vue3 部署IIS服务器非根目录
主要需要注意两个两个地方
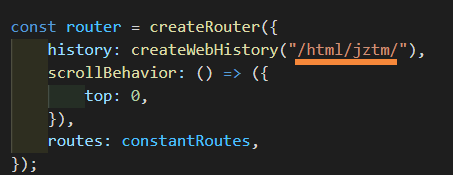
1.增加一个路由base,具体根据服务器的文件夹来更改

const router = createRouter({ history: createWebHistory("/demo/"), scrollBehavior: () => ({ top: 0, }), routes: constantRoutes, });
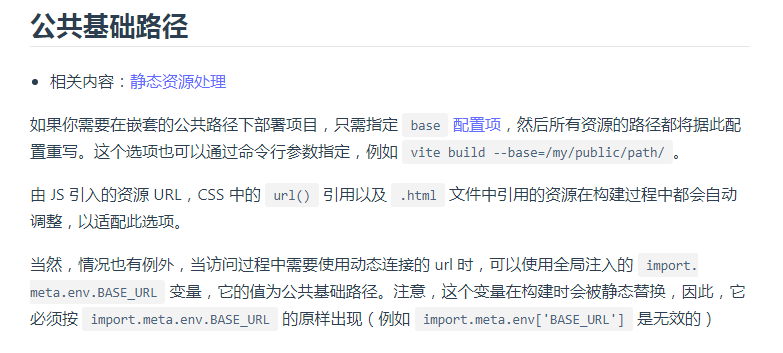
2.打包公共基础路径
我们就根据官网给出的操作来就好了,官网地址:https://vitejs.cn/guide/build.html#public-base-path

所以我们打包的时候直接输入命令,具体根据服务器的文件夹来更改
vite build --base=/demo/
3.IIS防止刷新404配置
当前项目里新建一个web.config
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <defaultDocument> <files> <clear /> <add value="zkpt.asmx" /> <add value="index.html" /> <add value="Default.htm" /> <add value="Default.asp" /> <add value="index.htm" /> <add value="iisstart.htm" /> <add value="default.aspx" /> </files> </defaultDocument> <!-- 刷新白屏增加配置start --> <rewrite> <rules> <rule name="Handle History Mode and custom 404/500" stopProcessing="true"> <match url="(.*)" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="index.html" /> </rule> </rules> </rewrite> </system.webServer> <!-- 刷新白屏增加配置end --> </configuration>
这样就搞定啦~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现