vue3引入swiper6
第一步,安装
npm install swiper@6
我是直接去配置里面写的,然后install的,嘿嘿

第二步,引入与使用
我想要实现的是一个缩略图,我认为极具参考价值,那些基本的,删删减减就出来了

template部分
<swiper class="sw" :modules="[Thumbs]" :thumbs="{ swiper: thumbsSwiper }"> <swiper-slide>11111</swiper-slide> <swiper-slide>2222</swiper-slide> <swiper-slide>33333</swiper-slide> <swiper-slide>44444</swiper-slide> <swiper-slide>555555</swiper-slide> </swiper> <swiper class="sw1" :modules="[Thumbs]" watch-slides-progress @swiper="setThumbsSwiper" :slides-per-view="3" > <swiper-slide>11111</swiper-slide> <swiper-slide>2222</swiper-slide> <swiper-slide>33333</swiper-slide> <swiper-slide>44444</swiper-slide> <swiper-slide>55555</swiper-slide> </swiper>
script部分
import HelloWorld from "@/components/HelloWorld.vue"; import { ref } from "vue"; import SwiperCore, { Thumbs } from "swiper"; import { Swiper, SwiperSlide } from "swiper/vue"; import "swiper/swiper.min.css"; SwiperCore.use([Thumbs]); export default { name: "Home", components: { HelloWorld, Swiper, SwiperSlide, }, setup() { const thumbsSwiper = ref(null); const setThumbsSwiper = (swiper) => { thumbsSwiper.value = swiper; }; // 将swiper_options返回给模板中的swiper组件使用 return { Thumbs, thumbsSwiper, setThumbsSwiper, }; }, };
样式表就自己随便来了吧
我认为有这么几个关键的点
1,这个的配置参数是要分开写在template里面的
2,需要使用的附加模块需要自己导入,就是上面swiperCore引入的东西
3,配置参数也可以整理到setup里面,这样规范好看点
https://swiperjs.com/vue#usage
这是官方文档,不要照抄,看看具体是什么版本,我使用的是swiper6这个文档是swiper7的,很离谱,大概猜出来就行了,后面在研究吧,太困了
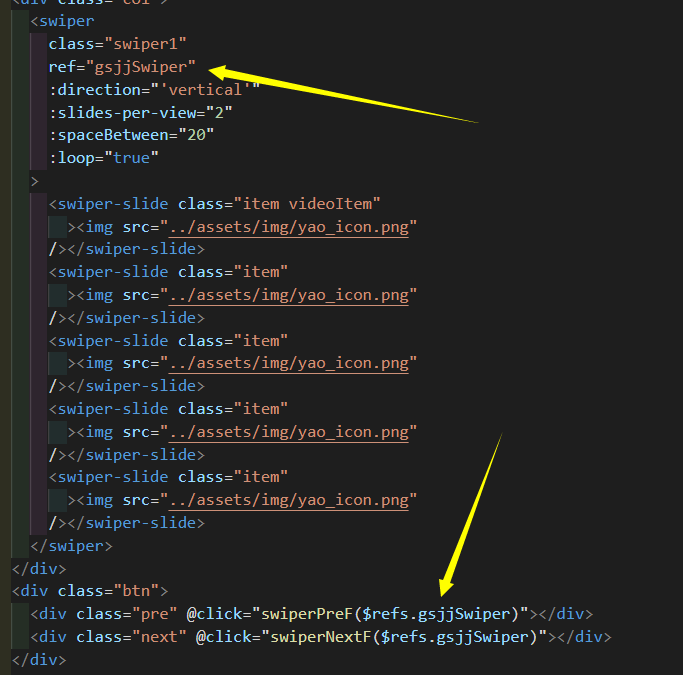
补充:私人定制切换按钮
研究了半天文档的swiper.slideNext(speed, runCallbacks)这个方法,慢慢摸索出来的
dom结构

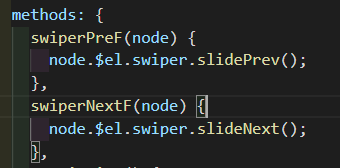
script

这样就能跑起来了,也不知道正确不正确,反正能用,哈哈哈哈哈哈哈






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现