vue@3+上线部署IIS非根目录
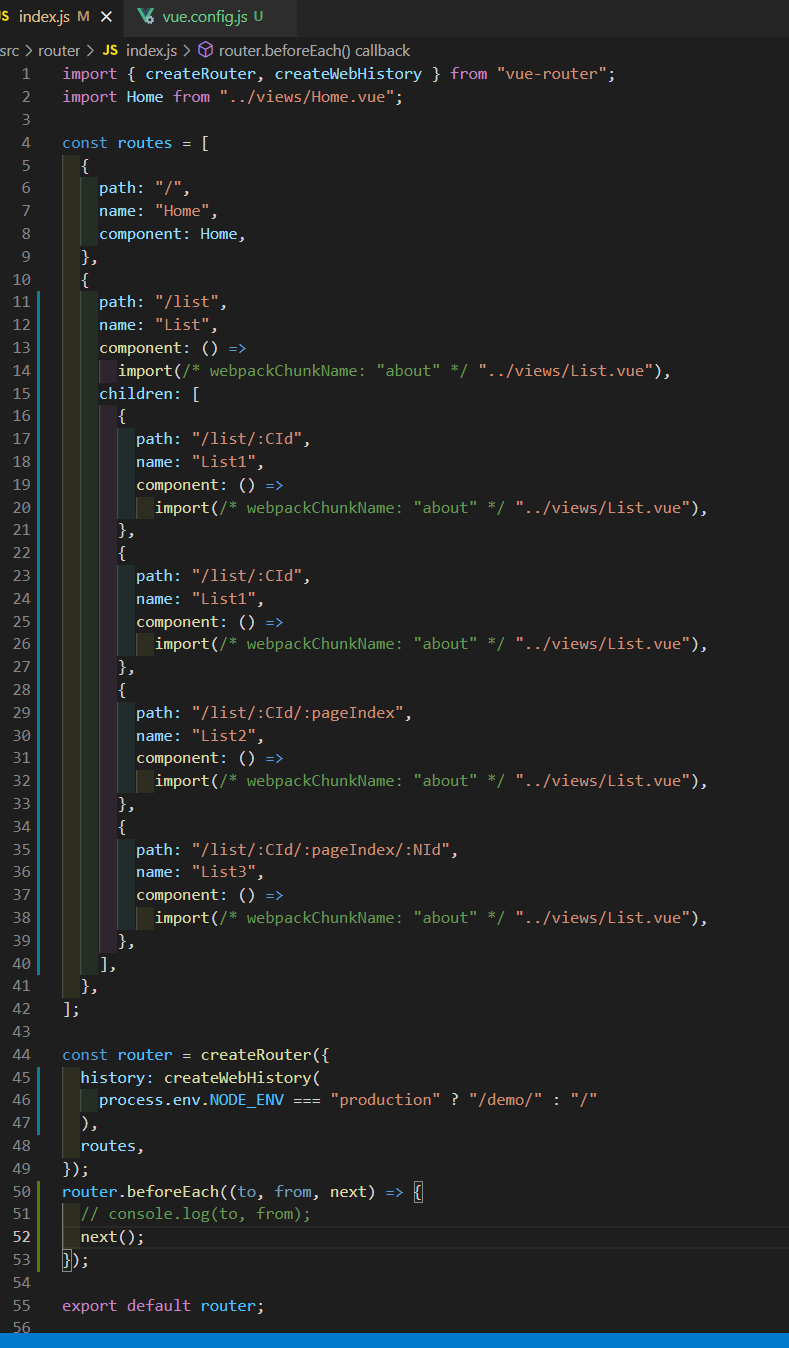
一,修改路由history配置

(我用的vue UI创建的vue3项目,结构应该都是大同小异的)
修改history配置:
history: createWebHistory( process.env.NODE_ENV === "production" ? "/demo/" : "/" ),
我测试的文件夹名为demo,根据实际项目改变。
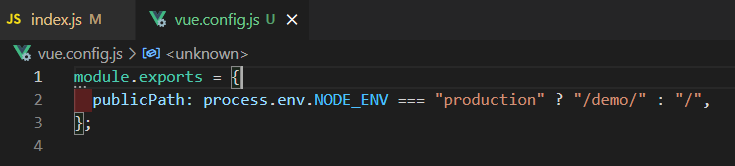
二、修改vue.config.js内容

通过脚手架创建的项目,一般情况下没有这个文件,就自己新建一个;
修改vue.config.js代码:
publicPath: process.env.NODE_ENV === "production" ? "/demo/" : "/",
三,服务器安装路由重写功能
路由重写插件地址:https://www.iis.net/downloads/microsoft/url-rewrite
跟着步骤安装就行了
四,服务器配置(防止刷新404问题)
新建一个web.config的文件
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <defaultDocument> <files> <clear /> <add value="zkpt.asmx" /> <add value="index.html" /> <add value="Default.htm" /> <add value="Default.asp" /> <add value="index.htm" /> <add value="iisstart.htm" /> <add value="default.aspx" /> </files> </defaultDocument> <!-- 刷新白屏增加配置start --> <rewrite> <rules> <rule name="Handle History Mode and custom 404/500" stopProcessing="true"> <match url="(.*)" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="index.html" /> </rule> </rules> </rewrite> </system.webServer> <!-- 刷新白屏增加配置end --> </configuration>
这个文件放在你的这个项目里面,不要放到外面去了,切记莫要放错了地方。
以上,亲测有用,有问题的留言探讨,么么哒~



