css3动画记录
1》animation-iteration-count属性定义动画应该播放多少次。
animation-iteration-count:infinite; infinite表示无限循环
2》先执行一遍动画,然后再反向执行一遍动画:
animation-direction:alternate
语法:animation-direction: normal|reverse|alternate|alternate-reverse|initial|inherit;

3》animation-duration属性定义动画完成一个周期需要多少秒或毫秒。
默认值:0
4》
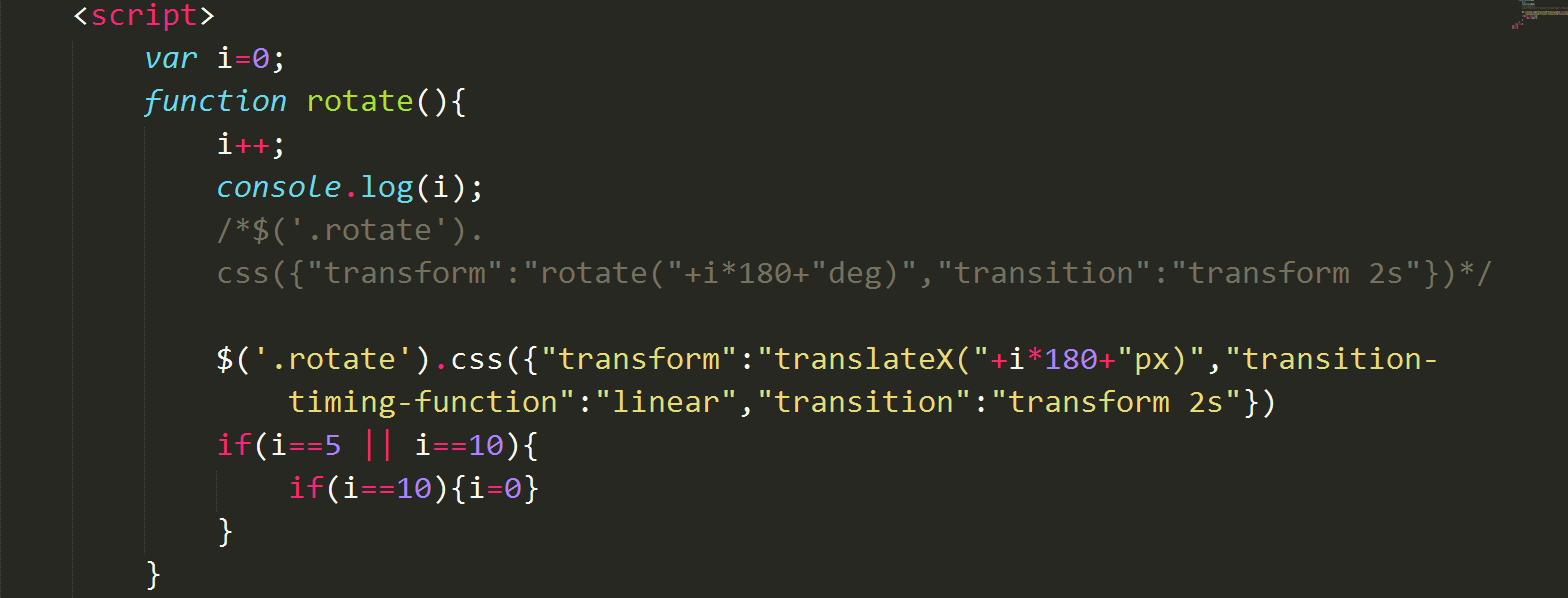
<div class="rotate" onclick="rotate()">frs</div>