在使用 Electron 进行开发之前,需要安装Node.js,可以在终端输入以下命令输出了 Node.js 和 npm 的版本信息:
node -v
npm -v

没有的话,自行查找并安装。
全局安装 : npm install electron -g ,非全局安装 :npm install electron
如果不能安装,卡住或者不动 可以试试 淘宝镜像安装:
全局安装 : cnpm install electron -g ,非全局安装 :cnpm install electron
(如果下面的命令 卡住或者不动, 可以将npm 变为cnpm (淘宝))
接下来是打包
electron-packager方式
操作简单,打包后的目录就是程序的运行目录,相当于已经安装过,不用安装操作后才能运行。
安装electron-packager:
npm install electron-packager --save-dev
npm install electron-packager -g (全局安装)
打包命令:
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> --out=out --icon=assets/app.ico --asar --overwrite --ignore=.git
<sourcedir>: 应用程序源代码所在的目录。通常是您的应用程序的根目录。<appname>: 打包后应用程序的名称。--platform=<platform>: 指定要构建的操作系统平台,可以是win32、mas、darwin或linux。--arch=<arch>: 指定要构建的CPU体系结构,可以是x64、ia32、arm64等。--out=out: 将输出文件放在指定的目录中,此处是将输出文件放在当前目录下的out子目录中。--icon=assets/app.ico: 指定应用程序图标的路径。这里将应用程序图标设置为assets/app.ico。--asar: 将应用程序打包成一个单独的ASAR归档文件。这使得应用程序的文件更难以访问和修改,同时也减少了应用程序启动时的I/O操作次数。--overwrite: 如果输出目录中已经存在相同名称的应用程序,则覆盖已有的文件。--ignore=.git: 忽略.git目录和其中的所有文件。
electron-builder方式
能够打包成安装器,能自定义打包方式。
安装yarn(electron-builder打包依赖yarn):
npm install -g yarn
安装electron-builder:
npm install -g electron-builder
在 "scripts": 添加:
"pack": "electron-builder --dir",
"postinstall": "electron-builder install-app-deps",
"dist": "electron-builder",
"dist-win": "electron-builder --win --ia32",
"dist-win64": "electron-builder --win --x64",
"dist-mac": "electron-builder --mac",
"dist-linux": "electron-builder --linux"
如果遇到 Cannot find module 'builder-util' 这个问题 可能是 builder-util 缺失或者版本太低
可以通过
检查命令:npm ls builder-util
来进行检查是否安装
可以通过
安装命令:npm install builder-util
来进行安装新版的
(如果没有出现略过)
运行编译打包命令:
yarn postinstall
打包windows 64位应用命令
yarn dist-win64
如果下载出现问题时
可以通过以下步骤解决该问题:
- 确保您的网络连接正常,并尝试重新运行构建命令。
- 可以尝试关闭防火墙,来进行下载
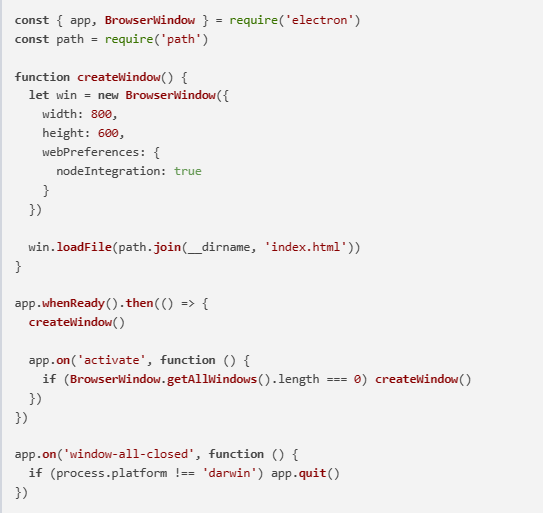
main.js文件

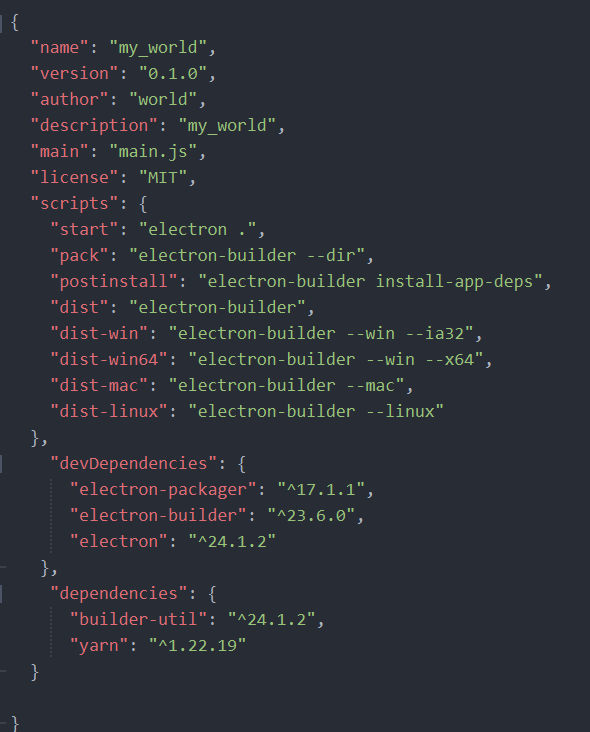
package.json

其中:
name: 应用程序名称。version: 应用程序版本号。description: 应用程序描述。main: 应用程序的主要入口点。author: 应用程序作者信息。dependencies: 应用程序依赖的第三方模块列表。license:许可证类型,如:MIT。
根文件夹全部内容

也可以放js,css等
如果命令显示不存在,可以尝试在命令行 node_modules\.bin 目录下使用。
部分内容参考:
版权声明:本文为CSDN博主「patricks_star」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xiaorunye/article/details/128163117





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧