移动端rem布局
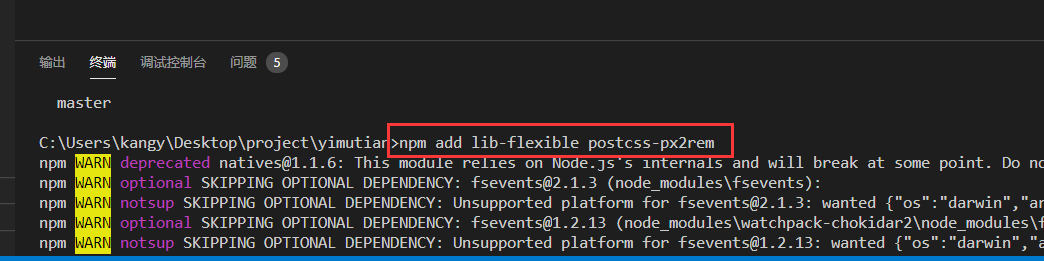
一.安装插件
npm add lib-flexible postcss-px2rem

二.在public中的index.html中删除meta标签
删除 <noscript> <strong>We're sorry but supermail doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <meta name="viewport" content="width=device-width,initial-scale=1.0">

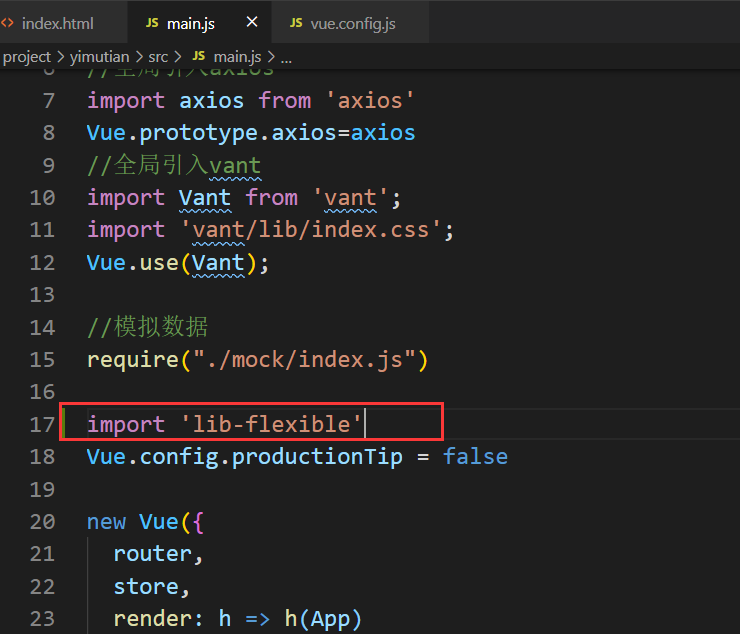
三.在main.js中导入插件包
import 'lib-flexible'

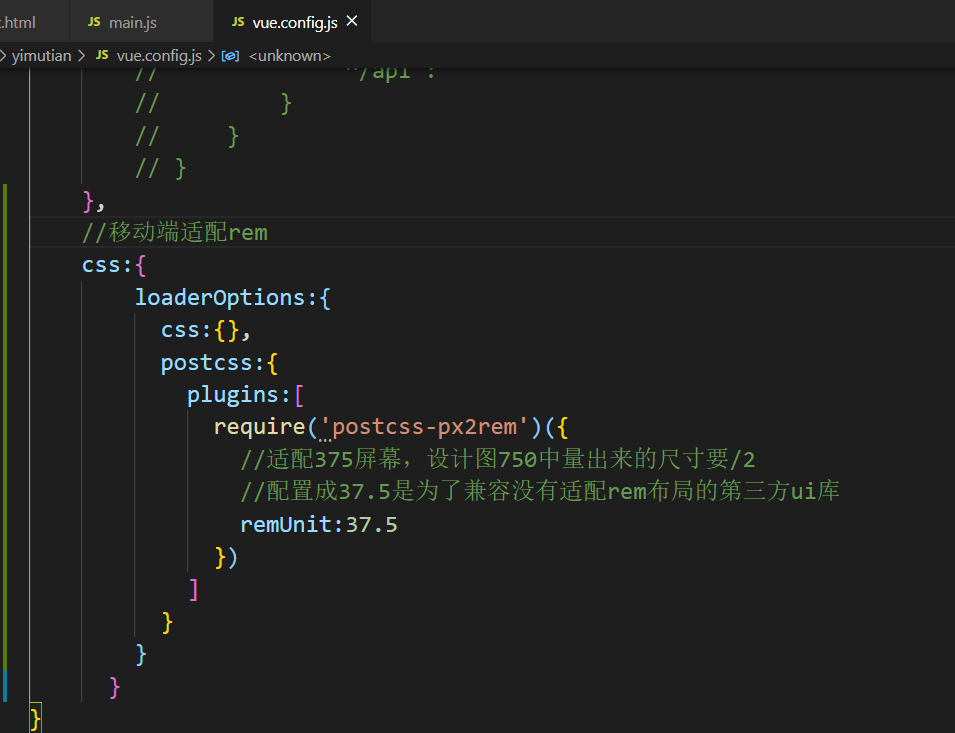
四.配置vue.config.js
module.exports={
css:{
loaderOptions:{
css:{},
postcss:{
plugins:[
require('postcss-px2rem')({
//适配375屏幕,设计图750中量出来的尺寸要/2
//配置成37.5是为了兼容没有适配rem布局的第三方ui库
remUnit:37.5
})
]
}
}
}
}

徐增友




