如何使用SASS
1.背景介绍
1.1什么是Sass
Sass 是一款强化 CSS 的辅助工具,是预编译器。它在 CSS 语法的基础上增加了变量、嵌套、混合、导入等高级功能。
1.2诞生背景
CSS不是一个完美的语言。CSS简单易学,却也能迅速制造严重的混淆,尤其是在工程浩大的项目中。这就是 Sass 出现的契机,作为一种元语言,通过提供额外的功能和工具可以改善 CSS 的语法。同时,保留了 CSS 的原有特性。Sass 存在的关键不是将 CSS 变成一种全功能编程语言,它只是想修复缺陷。Sass 只在 CSS 的基础上添加了几个额外功能。
2.知识剖析
常用的Sass功能介绍
2.1 SassScript
在 CSS 属性的基础上 Sass 提供了一些名为 SassScript 的新功能。 SassScript 可作用于任何属性,允许属性使用变量、算数运算等额外功能。
2.1.1 变量 $
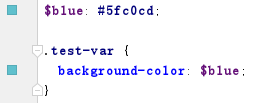
变量以美元符号$开头,赋值方法与 CSS 属性的写法一样
示例:

首先声明变量,为$blue赋值#5fc0cd,然后在background-color中引用变量,这样背景颜色就变成变量声明的颜色了。
全局变量,局部变量
变量支持块级作用域,嵌套规则内定义的变量只能在嵌套规则内使用(局部变量),不在嵌套规则内定义的变量则可在任何地方使用(全局变量)。将局部变量转换为全局变量可以添加 !global 声明。
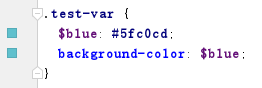
示例:
全局变量:任何地方都可使用
局部变量:只能在嵌套规则内使用

注意:当全局变量遇上局部变量,局部变量覆盖全局变量
全局变量中的颜色为蓝色,局部变量中的颜色为黑色,黑色覆盖蓝色,最后的背景颜色呈现为黑色
2.1.2 数字运算
SassScript 支持数字的加减乘除、取整等运算 (+, -, *, /, %)
加法 +

乘法 *

注意乘的数不能带单位
除法 /
/ 在 CSS 中有分隔数字的用途,SassScript作为 CSS 语言的拓展也支持这个功能,同时也赋予了 / 除法运算的功能。
分隔数字:

除法运算:
以下三种情况 / 将被视为除法运算符号:
(1)如果值,或值的一部分,是变量或者函数的返回值
(2)如果值被圆括号包裹
(3)如果值是算数表达式的一部分

2.2 嵌套
2.2.1 嵌套规则
Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器。它可以避免重复书写父选择器,使结构更加清晰明了,样式的可读性更高。

2.2.2 父选择器 &
嵌套应用于 :hover 的伪类时则不能简单地用嵌套了,这时候就需要使用父选择器&。父选择器 & 可以简单地理解为用 & 来表示父标签。

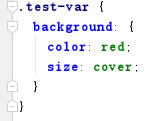
2.2.3 属性嵌套
有些 CSS 属性遵循相同的命名空间,比如background-color, background-image, background-size 都以 background 作为属性的命名空间。为了便于管理这样的属性,同时也为了避免了重复输入,Sass 允许将属性嵌套在命名空间中。

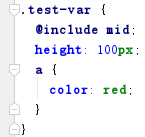
2.3 混合器
@mixin 混合器可以包含选择器和选择器中的属性,通过 @include 来传参,这样就可以非常方便的复用需要常用的样式了。


Flex垂直居中的调用
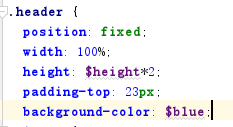
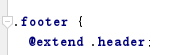
2.4 选择器继承
选择器继承是说一个选择器可以继承另一个选择器定义的所有样式。这个通过@extend语法实现
如果页面的header和footer的样式有共同之处,便可以在footer 使用 @extend来继承 header 的样式,免去重复书写。


3.常见问题
有些观点认为不要使用选择器嵌套比较好,其中原因有:
1.增加编译难度,编译生成的css文件父类过多
2.使得最终代码难以阅读,选择器越具体会使得声明语句越冗长
3.混淆选择器路径和探索下一级选择器的错误率很高
4.解决方案
我觉得过量使用选择器嵌套确实是不太好的,但是只要使用合理在结构或是代码易读性上都还是有很大帮助的。
使用一致的类命名空间来命名我觉得是个不错的解决办法,一致的类命名既使代码易读,也不会混淆选择器路径。
比如,使用myapp-Header-link 来当做一个类名,组成它的三个部分都有着特定的功能:
1.myapp 首先用来将我们的应用和其他可能运行在同一个 DOM 上的应用隔离开来
2.Header 用来将组件和应用里其他的组件隔离开来
3.link 用来为局部样式效果保存一个局部名称
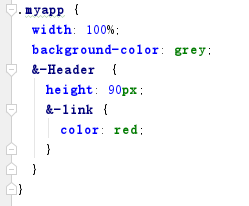
这样第一个标签类名可以写成myapp,myapp下的头部组件则可以写成myapp-Header,Header下的链接元素则可以写成myapp-Header-link。当使用选择器嵌套的时候,配合使用父选择器&,这样各个部分的结构就很清晰明了,不会混淆。
5.编码实战
6.扩展思考
Less与Sass的差异
1.编译环境不同,Less是基于JavaScript运行,所以Less是在客户端处理。Sass是基于Ruby的,是在服务器端处理的。
2.变量符不一样,Less是@,而Scss是$,而且变量的作用域也不一样。
3.输出设置,Less没有输出设置,Sass提供4中输出选项:nested, compact, compressed 和 expanded。
4.Sass支持条件语句,可以使用if{}else{},for{}循环等等。而Less不支持。
5.Sass和Less的工具库不同,Sass有工具库Compass, Less有UI组件 Bootstrap
7.参考文献
Sass中文网
https://www.sass.hk/
Sass中文网2
https://www.sasscss.com/
一个健壮且可扩展的 CSS 架构所需的8个简单规则
https://llp0574.github.io/2016/11/17/css-architecture/#3-use-consistent-class-namespacing
Less与Sass 的区别
http://www.cnblogs.com/wangpenghui522/p/5467560.html





