Exp8 Web安全
Exp8 Web安全
1.基础问题回答
1.1什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
1.2浏览器可以解析运行什么语言。
- HTML
1.3WebServer支持哪些动态语言
-
ASP(ActiveServerPages)
-
JSP(JavaServerPages)
-
PHP(HypertextPreprocessor)
1.4防范注入攻击的方法有哪些
-
分级管理
-
参数传值
-
基础过滤与二次过滤
-
使用安全参数
-
漏洞扫描
-
多层验证
-
数据库信息加密
2.实践过程记录
2.1Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
kali默认已安装Apache,直接使用 service apache2 start命令打开Apache服务即可。
输入netstat -aptn查看端口信息,如果80端口被Apache2监听,则启动成功。

此时在浏览器输入 127.0.0.1,如果可以打开Apache的默认网页,则表示开启成功

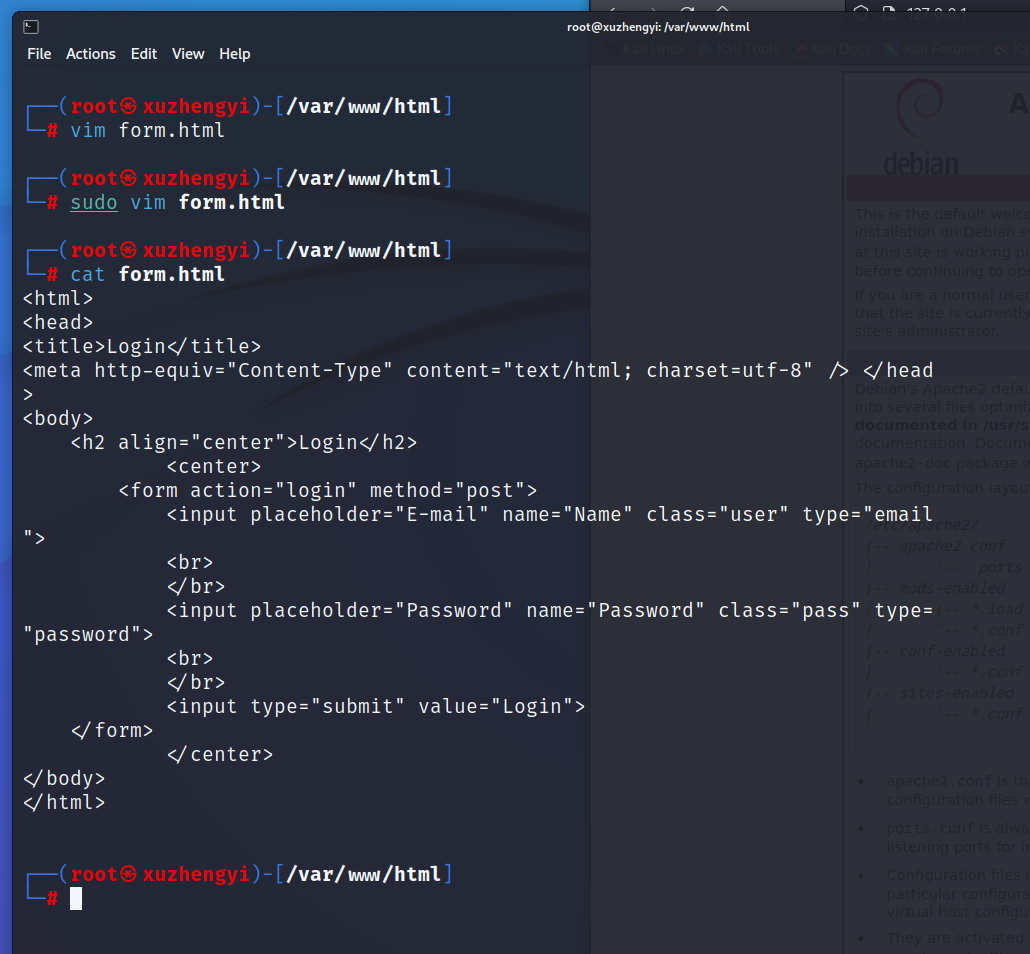
使用 cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件 form.html,内容如下:

<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
注意,需在管理员模式下新建HTML文件
在浏览器中输入 192.168.233.136/form.html 打开网页如下所示:

2.2Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
编写JavaScript验证用户名、密码的规则。在原有 form.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的 login.html 如下所示:
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
使用命令sudo vim login.html输入
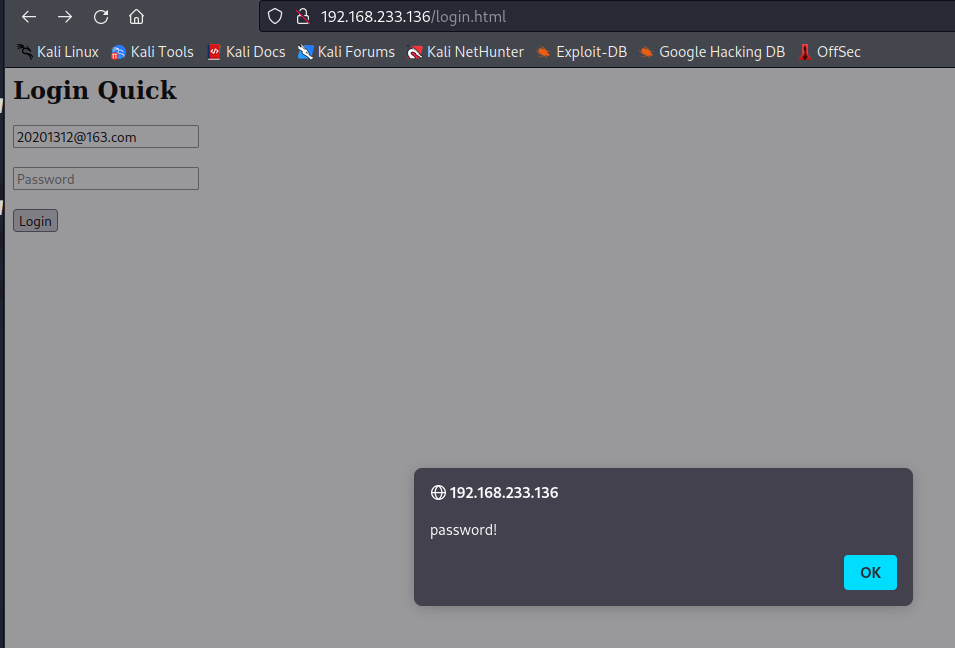
在浏览器中输入 192.168.233.136/login.html 打开网页如下所示

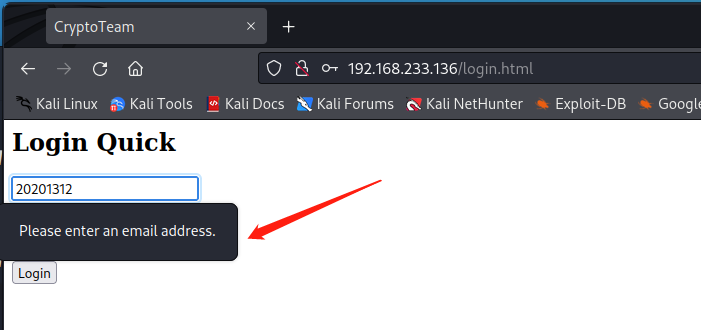
如果用户邮箱填写格式不正确,网页会出现以下提示:

如果未填写password,网页会出现以下提示

2.3Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
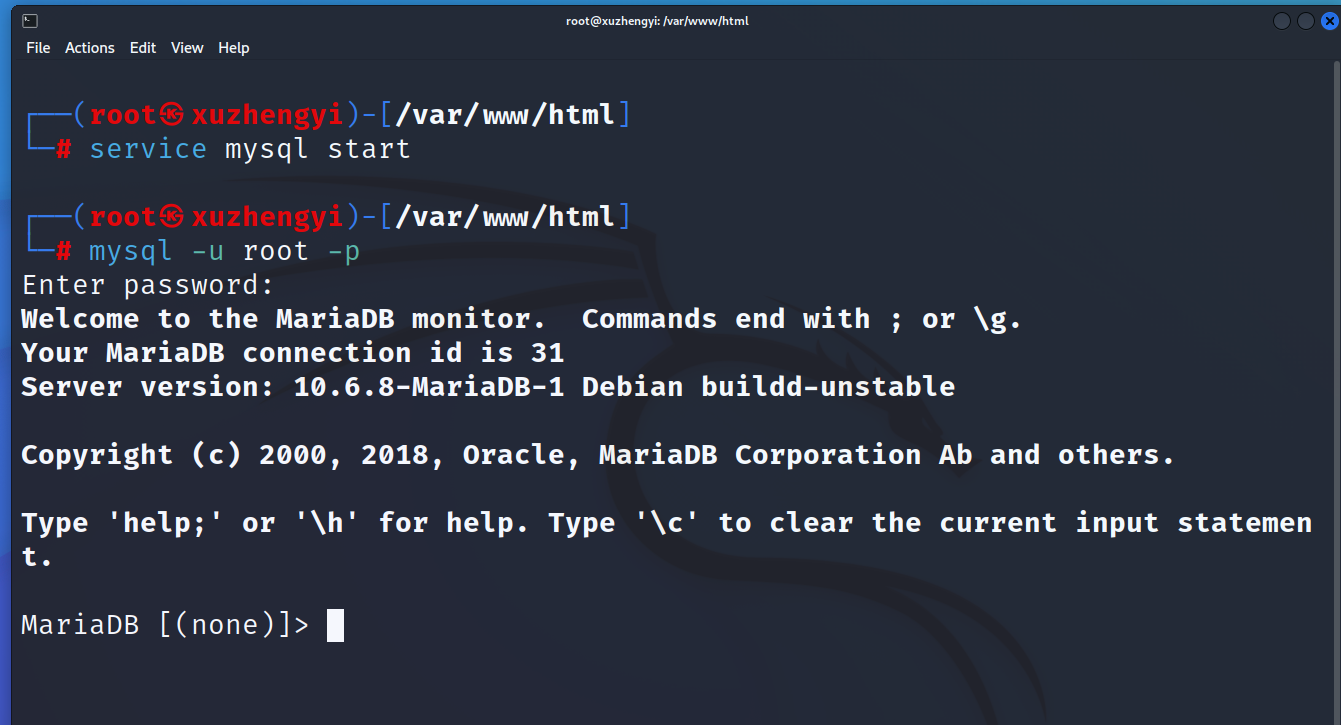
输入 service mysql start开启MySQL服务
输入 mysql -u root -p使用root权限进入,默认的密码是 password
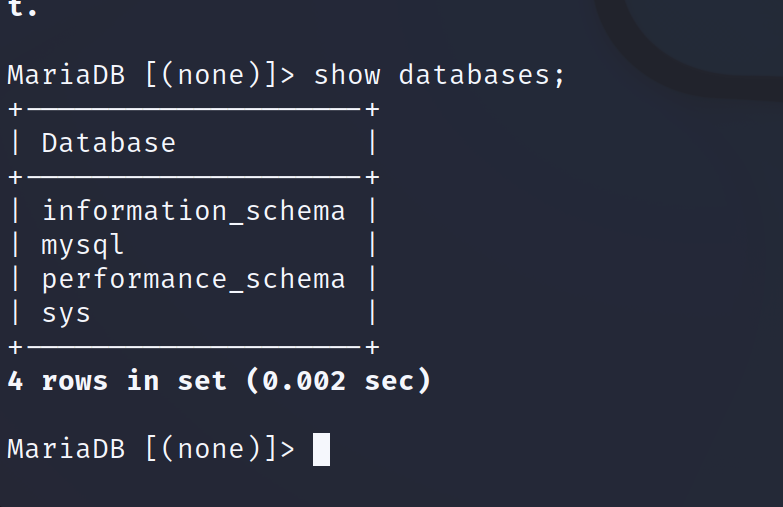
输入show databases; 命令查看数据库基本信息


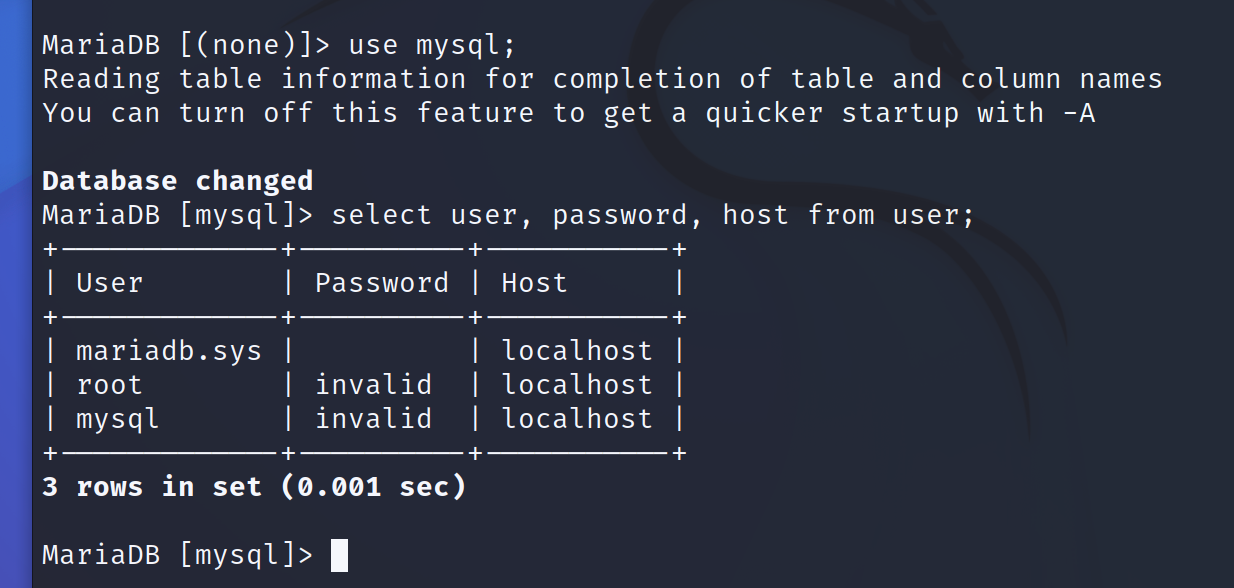
输入use mysql; 选择使用mysql这个数据库
输入select user, password, host from user; 查看当前用户信息

输入ALTER USER 'root'@'localhost' IDENTIFIED BY '20201312'; 修改密码
输入flush privileges; 更新权限
输入exit 退出数据库,使用新的密码登录

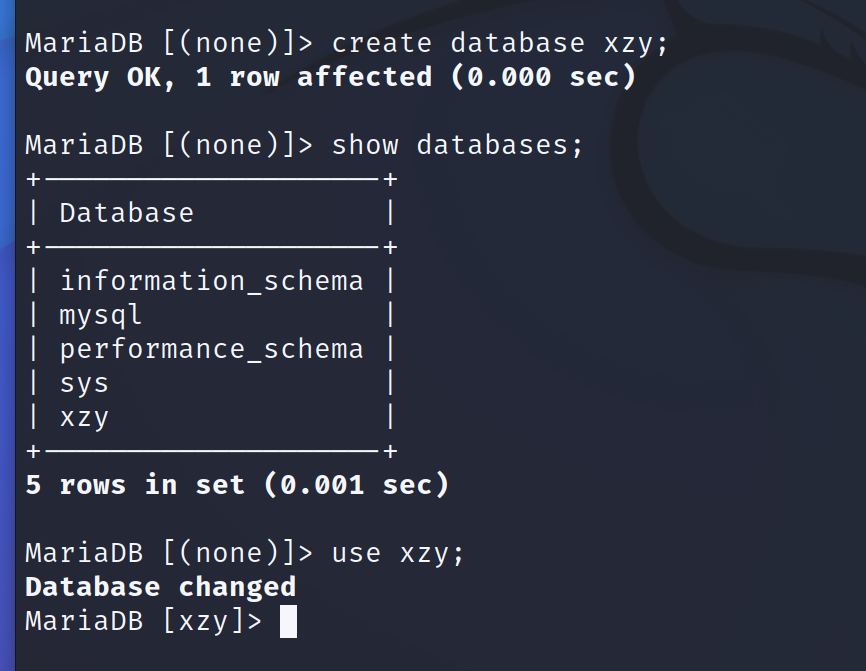
输入create database xzy; 建立数据库
输入show databases; 查看存在的数据库
输入use xzy; 使用我们创建的数据库

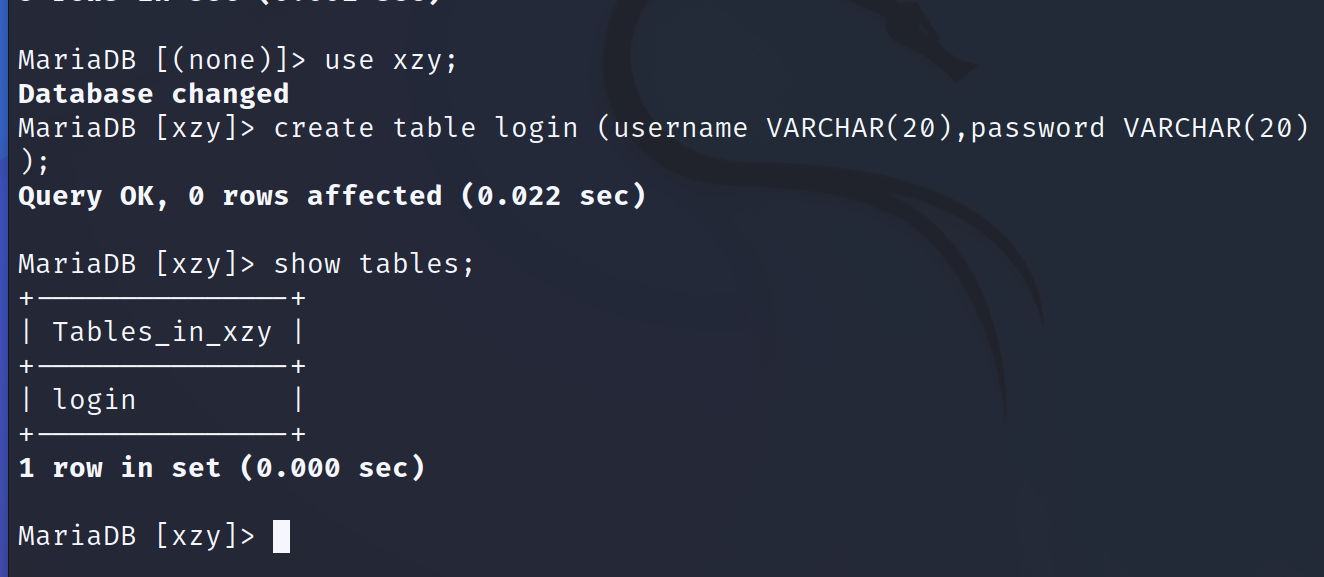
输入create table login (username VARCHAR(20),password VARCHAR(20)); 建立数据库表,并设置字段基本信息。这里使用varchar类型而不是char类型,原因为char类型指定大小后会预分配固定大小,不管是否使用空间都被占用;varchar类型则根据实际应用的大小占据空间。
输入show tables; 查看表信息

插入数据insert into login values('20201312xzy@qq.com','20201312');
查询表中的数据select * from login;
输入以下命令给用户授权
GRANT select,insert,update,delete ON xzy.* TO xzy@localhost identified by "20201312";
输入exit退出
输入mysql -u xzy -p
登录成功,说明成功增加新用户

2.4Web后端:编写PHP网页,连接数据库,进行用户认证
输入sudo apt-get install php安装php
在 /var/www/html 目录下新建一个PHP测试文件phptest.php
输入以下内容
<?php
echo "Hello word! This is xzy test page!";
?>
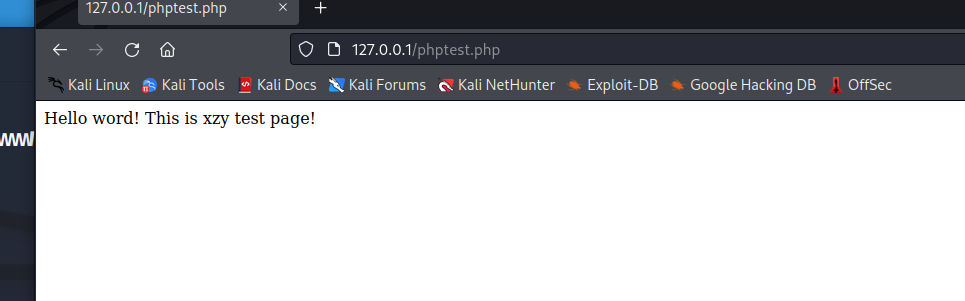
在浏览器中输入127.0.0.1/phptest.php

成功执行了 PHP 代码
编写包含PHP网页,连接数据库login.html 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 300px;
height: 200px;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -150px;
}
</style>
<body>
<div class="divForm">
<h1 align="center">登陆界面</h1>
<form name="form1" method="post" action="easy_sql.php">
<table border = "0">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="" /></td>
</tr>
<tr>
<td>密    码:</td>
<td><input type="password" name="passwd" value="" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /> <input type="reset" value="重填" /></td>
</tr>
</table>
</form>
</body>
</html>
根据上述系统描述,进行代码撰写
easy_sql.php
<?php
$con=mysqli_connect("127.0.0.1","xzy","20201312","xzy");
if (!$con)
{
die("Connection failed: " . mysqli_connect_error());
}
$username=$_POST["username"];
$passwd=$_POST["passwd"];
if($username&&$passwd) {
$result = mysqli_query($con, "select * from user_info where username=$username and password=$passwd;");
$row = mysqli_fetch_array($result);
if ($row) {
echo "welcome!".$row['username'];
} else {
echo $username."是hacker!!!";
}
}
?>
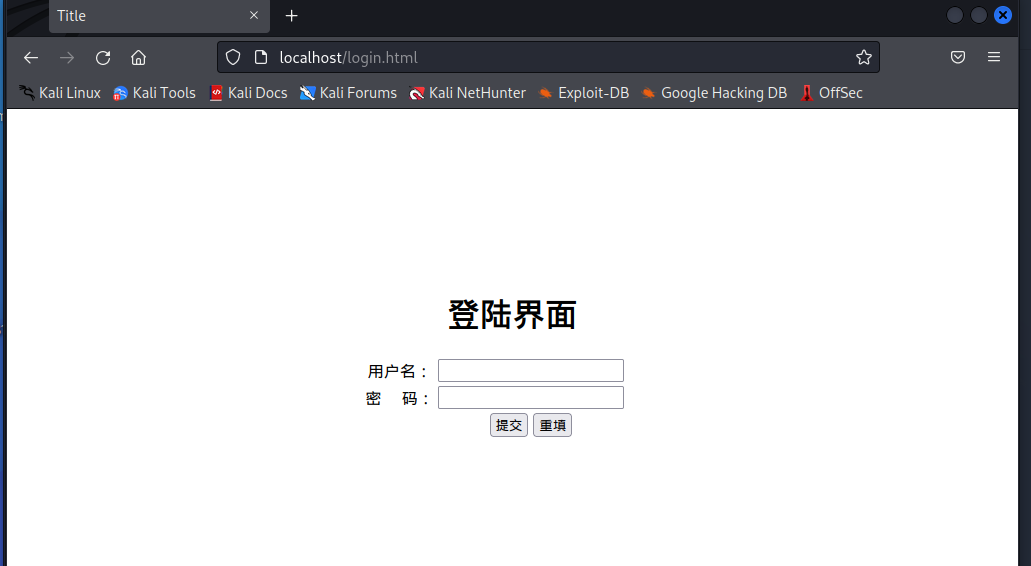
在浏览器中访问localhost/login.html

进行用户认证,输入不存在的用户名admin和密码123456

输入存在的用户名20201312和密码20201312

2.5最简单的SQL注入,XSS攻击测试
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
-
sql注入
输入' or 1=1#,密码随意
登录成功

这是因为,输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
-
xss攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
将一张图片放在/var/www/html目录下,在用户名输入框输入
<img src ="test.jpg">,密码随意就可以读取图片了

3.实验总结体会
本次实验结合了之前学过的很多知识,比如安全编程、web编程、数据库等等,将所学的知识点融会贯通。再次在Linux环境下体验了一把Web前端+后台的编程,只不过这次的后台较简单,没有使用Java语言,仅仅简单实现了登录功能。这次实验让我明白了用户名的输入审核十分重要,否则会有不少的安全问题。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~