周测4
一、单选
1、下列哪一项是css正确的语法构成?
A.body:color=black
B.{body;color:black}
C.body{color:black;}
D.{body:color=black(color)}
2、font-size可以更改字体大小?
3、text-decoration:none去掉文本超链接的下划线
4、常用的网页图像格式有(gif)和(jpg)
5、 下面代码的输出是什么?
let a =666;
let b = new Number(666);
let c =666;
console.log(a==b);
console.log(a===b);
console.log(a===c);
A.true false false
B.false false true
C.true false false
D.false true true
| ==只比较内容,===既比较内容又比较类型 |
6、制作级联菜单功能时调用的是下拉列表框的( onChange )事件
|
1、这个布尔属性存在时表明这个选项是否一开始就被选中。如果 2、
|
7、下面代码的输出是什么?( )
function sayHi(){
console.log(name);
console.log(age);
var name =”Tom”;
let age=24;
}
A.Tom和undefined
B.Tom和ReferenceError
C.ReferenceError和24
D.undefined和ReferenceError
-
-
在函数中,我们首先使用var关键字声明了name变量
变量在创建阶段会被提升(javascript 会在创建变量阶段为其分配内存空间)
默认值为 undefined,
实际执行到使用该变量的时候,还没为name变量赋值,仍为undefined
-
let 关键字(和const)声明的变量也会存在变量提升
但与 var 不同,初始化没有被提升,
声明(初始化)他们之前,他们是不可访问的,“暂时死区”
在变量声明变量之前尝试访问变量时,会抛出一个ReferenceError
-
8、关系型数据库中的关系就是二维表
9、MySql安装后,默认占用端口是3306
10、MySql安装时我们为了更好的处理中文,一般选用的编码是utf8
11、在Mysql中修改表结构的命令是 alter table
|
12、下面关于文件路径的说法错误的是( )
A."../"是返回当前目录的上一级目录
B."../"是返回当前目录的下一级目录
C.返回下一级目录直接输入相应的目录名即可
D.文件路径是文件存储的位置
13、下列选项中定义标题最合理的是( )
A.<span class="header">文章标题</span>
B.<p><b>文章标题</b></p>
C.<h2>标题</h2>
D.<div>文章标题</div>
14、每段文字都需要首行缩进两个字的距离,该设置什么属性( text-indent )
15、关于box-shadow说法正确的是( )
A.设置文字投影
B.第一个值是设置水平距离的
C.第二个值是设置水平距离的
D.第三个值是设置投影颜色的
| 垂直阴影,水平阴影,阴影尺寸,阴影颜色 |
16、在HTML中,通过( )可以实现鼠标悬停在div上时,元素执行旋转45度效果
A.div:hover{transform:rotate(45deg)}
B.div:hover{transform:translate(50deg)} 对元素进行旋转、缩放、移动或倾斜
C.div:hover{transform:scale(1.5)} 对元素进行缩放
D.div:hover{transform:skew(45deg)} 倾斜
17、请选择结果为真的表达式( )
A.null instance of Object
B.null===undefined
C.null==undefined
D.NaN==NaN
|
18、在JavaScript中,执行下面的代码后,num的值是( )
var str = "wang.wu@gmail.com";
var num = str.indexOf(".");
A.-1
B.0
C.4
D.13
19、阅读下面的JavaScript代码,输出结果是( )
function f(y) {
var x=y*y;
return x;
}
for(x=0;x< 5;x++) {
y=f(x);
document.writeln(y);
}
A.0 1 2 3 4
B.0 1 4 9 16
C.0 1 4 9 16 25
D.以上答案都不对
20、在以下选项中,关于JavaScript的Date对象描述正确的是
A.getDay()方法能返回Date对象的一个月中的一天,其值为1~31
B.getDate()方法能返回Date对象的一周中的一天,其值为0~6
C.getTime()方法能返回某一时刻(1970年1月1日)依赖的毫秒值
D.getYear()方法只能返回4位年份,长用于获取Date对象的年份
|
二、多选
1、在JavaScript语法中,下列说法正确的是
A.parseInt(43.12)返回值为43
B.parseInt('abc43.12')返回值为NaN
C.parseFloat('43.13abc')===parseInt(43.12)返回true
D.isNan(parseFloat('45.13abc'))返回true
-
- parseInt(string, radix) 函数可解析一个字符串,并返回一个整数。
- 如果 string 以 "0x" 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。
- 如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。
- 如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
-
parseFloat() 函数可解析一个字符串,并返回一个浮点数。
-
该函数指定字符串中的首个字符是否是数字。
-
如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
- 如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
- isNaN() 函数用于检查其参数是否是非数字值。
- 如果参数值为 NaN 或字符串、对象、undefined等非数字值则返回 true, 否则返回 false。
- parseInt(string, radix) 函数可解析一个字符串,并返回一个整数。
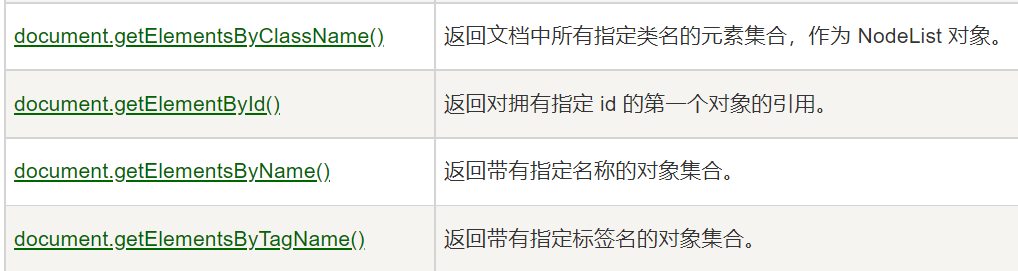
2、下面哪些是JavaScript中document的方法?
A.getElementById
B.getElementsById
C.getElementsByTagName
D.getElementsByName
E.getElementsByClassName
3、以下( )是块级元素
A.div
B.img
C.input
D.p
-
- 块级元素:<address>、<center>、<h1>~<h6>、<hr>、<p>、
<pre>、<ul>、<ol>、<dl>、<table>、<div>、<form>
- 行内(内联)元素:<span>、<a>、<br>、<b>、<strong>、<img>、
<input>、<textarea>、<select>、<sup>、<sub>、<em>、<del>
- 行内块元素:< img />、< input />、< td >
4、请选出正确的选项( )
A.属性要在开始标签中制定,用来表示该标签的特性和性质
B.通常都是以“属性名=”值“ ”的形式来表示
C.一个标签可以指定多个属性
D.指定多个属性是不用区分顺序
5、下列关于获取页面元素说法正确的是( )
A.document.getElementById('a')是通过id值为a获取页面中的一个元素
B.document.getElementsByName("na")是通过name属性值为na获取页面中的一个元素
C.document.getElementsByTagName("div")是通过标签名获取所有div
D.以上说法都不正确

6、关于JavaScript事件说法不正确的是( )
A.事件由事件函数、事件涵、事件对象组成
B.当前事件作用在那个标签上,那个标签就是事件源
C.onclick就是一个事件对象
D.图片切换使用JavaScript的change事件
|
javascript事件onclick 事件会在对象被点击时发生。 图片切换使用changeImg()函数 事件源:发生事件的对象,一般指某一具体的组件,比如:用户点击某Button,则此Button即为事件源。
|
三、判断
1、padding:10px;只设置上边填充为10像素,其它三边为零像素。( )false 上下左右都为10px
四、填空
1、在网页中,必须使用 a超链接 标记来完成超级链接。
2、 background-color CSS属性是用来更改背景颜色的?
3、 ol 标记用来建立一个有序列表?
4、 br 是换行符标签?
5、Javascript使用Location对象来访问窗体加载时当前文档的URL。
6、for-in 是一种特殊的循环表达式,它将根据对象中的属性进行循环。
7、在MySql5.7中默认的数据库引擎是 INNODB
8、使用delete删除所有记录以后,自动递增列将按照( 删除前的最大值 )开始计数。
9、当一个表中定义了timestamp字段,那么在执行insert和 update命令时自动记录操作的系统时间
五、简答
1、请写出5种行内元素以及5种块级元素?在css中如果进行行内与块级元素的切换?
|
行内:<a><b><s><del><span><u><i>等 块级:<h1><h2><h3><h4><h5><h6><div><table><p>等 使用display属性进行设置 Inline:将元素变成行内元素 Block:将元素变成块级元素 |
2、在css中,盒子模型包含哪些内容?
| 外边距、边框、内边距、内容 |
3、使用MySql进行分页查询,假设每页4行,写出第2两页的查询语句
| select * from book order by price limit 4,4; |
4、介绍js的基本数据类型
|
Undefined、 Null、 Boolean、 Number、 String、 ECMAScript 2015 新增:Symbol(创建后独一无二且不可变的数据类型 ) |


