JS函数、内置对象
一、函数
1、函数:一段包含应用程序的程序块,此程序块可以被其他程序通过函数名调用,目的是提高代码公用性、可维护性。
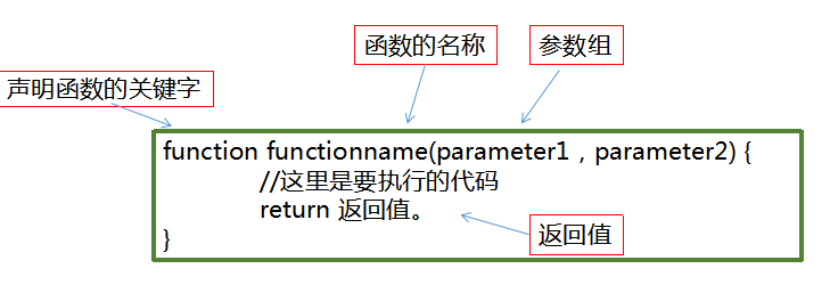
2、函数定义语法(两种方式)

查看代码
//计算两个数的和
//第一种
function add(a,b){
var sum=a+b;
return sum;
}
//第二种
var add1=function(a,b){
return a+b;
}
//调用函数
var sum=add(3,5);
console.log("a+b="+sum);
var sum1=add1(5,5);
console.log("a+b="+sum1);3、函数体内的程序在函数定义时并不执行,只有在调用函数并传递给有效的参数后才能执行函数体内的程序。
- function:关键字,在定义函数时使用function来声明当前程序块为函数。function在因为使用场景不同,作用也不同。
- functionname:函数的名称,在执行函数时,需要使用函数名调用函数中的程序块。
- 命名规则如下:
- 符合javascript标识符的命名规则。
- 首字母小写,多个单词组合时除首单词外,其余单词的首字母大写。
- 可以巧妙的使用缩写,例如rowNum表示行数。
- 重名规则如果在一个网页中出现多个同名函数(不区分参数),则最后定义的函数将覆盖之前的函数
- 命名规则如下:
- parameter:形式参数,在定义函数时,该参数并没有实际的数值,因此称为形式参数,形式参数为 0-多个,用逗号分开。函数体内可将形参作为变量使用。
4、函数调用时参数说明:
- js中调用函数时,实际传递的参数叫实参,实参的数量可以与形参的数量不同
- 可以计算,从第1个开始匹配,没有被赋值的参数undefined,参与运算结果是NaN(非数字)。
- 如果给的实参的数量大于形参,正常执行。
5、在js函数内部,维护了一个arguments对象,专门用来存储参数,数组,arguments[0],arguments[1],arguments[2]。
|
function add(a,b,c){ return a+b+c;// 相当于return arguments[0]+arguments[1]+arguments[2]; } |
|
for(a in arguments){ sum += arguments[a]; } |
在声明数组时,虽然参数可以任意变化的,但根据意义,有几个参数写几个
return : 返回,函数执行后返回给调用程序的值,一般为执行结果.
- 如果函数体内没有return,则js引擎会在函数体最后一句程序语句后执行return;代表返回一个undefined;
- 可以使用return跳出程序函数
- 不需要返回值类型,可以正常返回值,正常接收就可以。
定义函数的方式:
- 普通函数方式:function functionName(paramter) {}
- 匿名函数:window.onload = function (paramter){}
- 函数表达式:var f = function(paramter) {}
- Function对象:不建议使用,但可以帮助我们理解js的核心;var b = new Function('a','b','return a+b');
二、内置对象
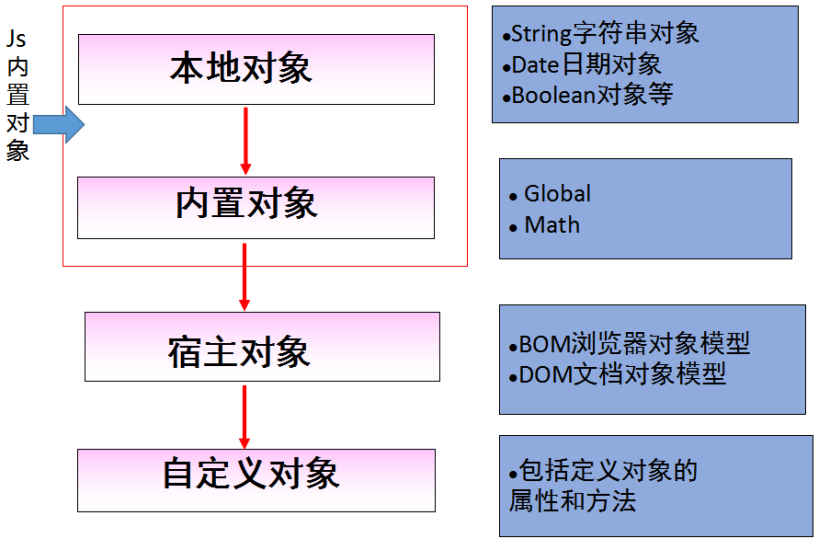
1、对象类型概述

宿主:寄居在主人家。Javascript需要插入或运行在浏览器内,可以称js宿主在浏览器提供的环境内,浏览器是js的宿主环境。
宿主对象:由 ECMAScript 实现的宿主环境提供的对象。通俗的讲就是浏览器依据w3c制定的规范(DOM、htmlDOM)开发出来的对外接口,而这些接口是js对象(当然也要符合ECMAscript标准)。
宿主对象分类(简单理解):
- DOM:用于操作网页内元素的接口。
- BOM:用于操作浏览器窗口的接口。
Js内置对象:“独立于宿主环境的 ECMAScript 对象”,浏览器开发商依据标准(ECMA-262)使用原生javascript开发的对象(function)
js内置对象与浏览器、网页上的元素无关。
js内置对象包含Object、Function、Array、String、Boolean、Number、Date、RexExp。
js内置对象在网页加载前就已经可以使用。
Js内置对象分类:
- 本地对象:javascript开发的引用类型,String、Function、Boolean等,都是function。
- 内置对象:已经被实例化的对象,如Math,内置对象都是Object。
2、Math对象
Math对象在网页加载时已经由js引擎创建Math的实例对象。
获取方式
- Math对象内置接口
- Math的全局方法,如Math.random();
- Math的常量,如Math.Pi;
console.log(Math.ceil(2.45));//2.45,向上取整,包括本身,不小于是大于等于
console.log(Math.ceil(-8.0));//-8
console.log(Math.floor(-8.45));//-9,向下取整
console.log(Math.round(2.45));//2,四舍五入
console.log(Math.round(2.5));//3
console.log(Math.max(12,23,45,56));//56,任意多个数的最大值
console.log(Math.min(12,23,45,56));//12,任意多个数的最小值
console.log(Math.PI);
console.log(Math.abs(-10.93));//10.93,绝对值
console.log(Math.pow(2,3));//8,2的3次方
console.log(Math.sqrt(4));2//开平方根
console.log(parseInt(Math.random()*90+10));//随机两位数[0.0,1.0]
console.log(parseInt(Math.random()*100+400));7.3基本类型的封装类型
js的内置对象提供了对字符、数字、布尔三个基本类型的封装。
封装类型中的属性和函数可以协助完成对基本类型数据的操作,例如截取字符串等。
3、String类型
查看代码
var s="hello world";
console.log(s.length);//11,索引0~10
console.log(s.charAt(8));//r,不存在为空字符串,不会报错
console.log(s.charCodeAt(7));//索引为7位置的元素o对应的Unicode值
console.log("hello".concat("world"));//helloworld,
console.log(s.slice(1,4));//ell,获取字符串的一部分,包括第一个参数,不包括右边,左闭右开
console.log(s.substring(1,4));//ell,相当于slice()
console.log(s.substr(1,4));//ello,0是索引值,3是个数
console.log(s.indexOf("el"));//检索字符串,从左向右,返回的是第一个字符的索引位置,不存在则返回-1
console.log(s.lastIndexOf("o"));//7,从右向左,查第一次出现,但返回的结果仍然是从左向右的索引
var ss=" hello world ";
console.log(ss.trim());//去除左右两端的空格
console.log(ss.toUpperCase());//转大写
console.log("WEIF".toLowerCase());//转小写
console.log(s.startsWith("h"));//true,判断是不是开头结尾
console.log("hello.java".endsWith(".java"));//true,判断文件扩展名
console.log(s.replace("l","bx"));//hebxlo world,替换第一个出现的
var info="rose-23-123456-北京";
var arr=info.split("-");//根据—分割,如果参数为""则是把所有字符各自分割出来
//遍历数组拿到数据
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}三、JS数组
1、与其他语言(java)的数组的相同点:
- 功能相同,都是存储介质。
- 操作相同,都是需要循环遍历数组的内容,同时都提供了修改数组数据的方式。
2、与其他语言(java)的数组的区别:
- Js数组对象是由js编写的本地对象,而其他语言中的数组都是独立的数据类型。
- Js数组的长度可变化。
- Js数组存储的数据可以为不同数据类型。
- Js数组由于是对象,因此可以为数组对象设定属性。
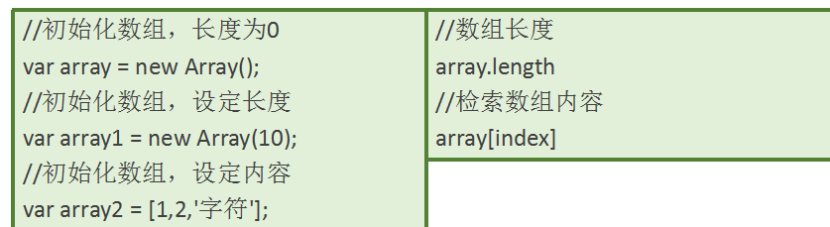
3、数组的初始化
- 数组初始化后可以设定长度,若没有赋值,则数组中的元素为undefined
- 如果访问数组的索引号大于数组长度,则出现程序异常。
- 通过数组的length属性可以访问数组的实际长度。
- 数组的内容可以为任意数据类型。

数组函数
var arr = [1, 2, 3, 4, 5];
var arr1 = arr.reverse(arr);
//按照[1,2,3,4,5]格式输出数组arr1的内容
console.log(arr1);
console.log("-----第一种-----");
var s = arr1.join(",");
console.log("[" + s + "]");
function printArr(arr) {
console.log("-----第二种-----");
var str = "[";
for (var i = 0; i < arr.length; i++) {
if (i != arr.length - 1) {
str += arr[i] + ",";
} else {
str += arr[i] + "]";
}
}
str += "]";
console.log(str);
console.log("-----第三种-----");
var str1 = "[";
for (var i = 0; i < arr.length; i++) {
if (i == 0) {
str1 += arr[i];
} else {
str1 += "," + arr[i];
}
}
str1 += "]";
console.log(str1);
}
printArr(arr);四、正则表达式
使用一种有规则的字符串来检验目标字符串是否匹配。
用于检查目标字符串是否包含某个小字符串、或将匹配的子串做替换或提取子字符串的位置。
正则表达式与js无关,但可以在js中调用。
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
<script type="text/javascript">
//如果直接写字符串代表字符串当中包含6位连续数字 RegExp("[0-9]{6}");
//如果要匹配整个字符串而不是一部分/^ $/
// var reg=new RegExp("/^[0-9]{6}$/");
var reg=/^[0-9]{6}$/g;//全局查找
// var reg=/^[0-9]{6}$/;
var reg=reg.test("123456");//测试是否符合规则,true,false
console.log(reg);
//8位以上,数字不能开头,数字,字母表示,8位以上,区分大小写
var reg2=/^[a-zA-Z][0-9a-zA-Z]{7,}$/;//表示至少7位
var reg2=reg2.test("wdq2131242");
console.log(reg2);
//电话号码:第一位:1;第二位:3,5,8;总长度11
var reg3=/^1[358][0-9]{9}$/;
var reg3=reg3.test("17892136712");
console.log(reg3);
</script>五、date日期对象
Date对象:提供用于处理日期和时间的属性及方法。
Date对象的内部组成:
- 构造函数:初始化Date对象实例的构造函数。
- 静态方法:不需要创建Date实例,直接使用Date调用的方法。
- 实例方法:Date对象可以直接调用的方法,又包含set、get两种不同的功能。
静态方法:静态方法不需要实例化就可以直接使用日期来调用,Date有两个主要的静态方法。
Number Date.now():返回系统当前时间的格林威治时间,类型为number.
Number Date.parse(‘2012/12/01 16:07:32’)
--参数:代表时间的字符串,格式为yyyy/mm/dd hh:mm:ss。
--返回参数所代表时间的格林威治时间,类型为number。
实例方法:Date的实例对象有三类方法。
以set开头的方法是为实例对象设定时间,
以get开头的方法为获取当前实例对象的时间,
其他方法:包含将日期对象转换为字符串,以及将字符串转换为时间的方法。
查看代码
<script type="text/javascript">
var date=new Date();
console.log(date);
var year=date.getFullYear();
var month=date.getMonth()+1;
var day=date.getDate();
var hour=date.getHours();
var miunte=date.getMinutes();
var second=date.getSeconds();
var time=year+"-"+(month<10?("0"+month):month)+"-"+(day<10?"0"+day:day)+" "
+(hour<10?"0"+hour:hour)+":"+(miunte<10?"0"+miunte:miunte)+":"+(second<10?"0"+second:second);
console.log(time);
//获取当前时间举例1970-01-01的毫秒值
var time=date.getTime();
console.log(time);
//第二种方式
var date2=new Date(time);
console.log(date2);
//修改日期对象所对应的时间,用set方法
var date3 =new Date('2019-06-27');
console.log(date3);
var time1=date3.getTime();
console.log(time1);
var day1 =new Date('2001-02-02');
console.log(day1);
</script>

