js数值类型、运算符
一、js
1、Javascript的基本特点
- 脚本语言:JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript可以直接执行。
- 基于对象:JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
- 简单:JavaScript语言采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
- 跨平台:JavaScript只依赖于浏览器而与操作系统无关,目前JavaScript已被大多数的浏览器所支持。
2、web开发执行流程
web服务器软件:一般指网站服务器,第三方计算机的程序,可解析http请求,并调用服务器程序完成http响应。
浏览器端js执行基础组成:
- Js核心语法:包含js的数据类型、函数封装、内置对象与本地对象。
- 事件:事件是使用者对浏览器当前显示界面的操作,例如点击、鼠标移动、敲击键盘都是事件。
- DOM:文档对象模型(Document Object Model,简称DOM),现在可以简单的理解为浏览器供应商提供的操作页面元素的方式。Javascript并不能直接操作页面元素(例如拖拽等功能),但可以调用DOM完成。
- BOM:浏览器对象模型BOM(Browser Object Mode),是浏览器供应商提供的操作页面窗口的方式(例如打开新窗口、全屏显示等)。
3、JS的引入方式
javascript语言如果直接编写在html文件上,浏览器将会将他的内容当作html代码执行,而不是javascript代码。
常见的引入javascript的方式:
- 内嵌javascript脚本
- 引入外部的javascript文件
- 在事件中编写javascript(不推荐)。
- 模块化引入(详见VUE章节)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- <script type="text/javascript">
alert('zsww'); //从外到内从上到下
</script> -->
<!--一个JS引入外部JS文件后,就不能再标签内些东西了,不执行。 -->
<script type="text/javascript" src="01.js"></script>
</head>
<body>
<input type="button" value="按钮1" onclick="alert('bjyx')" />
<button type="button" onclick="alert('我爱你中国!')">按钮2</button>
</body>
</html>
二、变量和类型数据
1、JavaScript的组成
- 标示符:用户自定义的变量名、函数名等。
- 关键字:javascript的内置单词,每个关键字都代表某一个计算机操作。
- 操作符:+ - * % 等
- 注释:通过添加添加注释来对 JavaScript 进行解释。
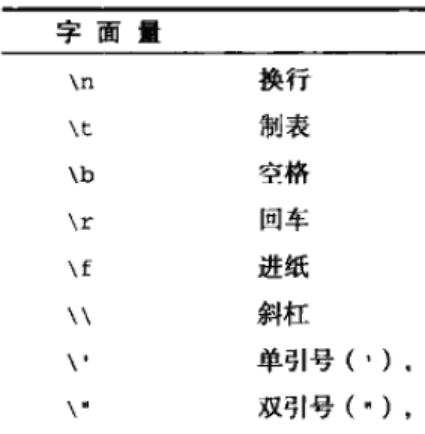
- 转义字符:用一些普通字符的组合来代替一些特殊字符,由于其组合改变了原来字符表示的含义,因此称为“转义”
- 内置函数:浏览器供应商提供的函数,可以实现部分特定功能,如日期显示等等。
- 特殊符号:行代码分隔符; 代码块符号{}
2、基本语法规则
注释:编写在程序中作为程序的说明,以便于以后的参考、修改。在运行程序时不做处理。
具备如下特点:
- 被注释的程序块不会执行.
- 注释可以提高代码的可读性,因此添加注释是编程的好习惯。
- javascript的注释虽然不执行,但也会下载到客户端,因此在正式上线之前应使用其他工具去除掉全部的注释。
//单行注释
多行注释多行注释以 /* 开始,以 */ 结尾
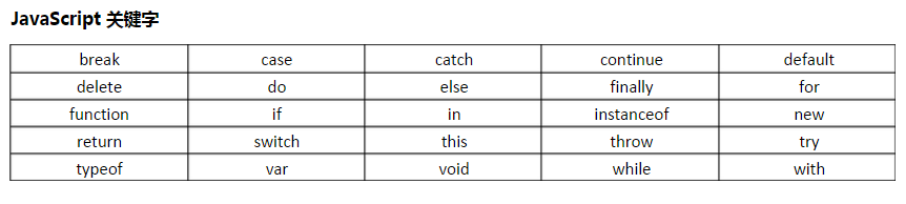
关键字:目前在javascript语言中已经具有语法含义的英文词语,每个关键字都具有不同的使用场景和规则。

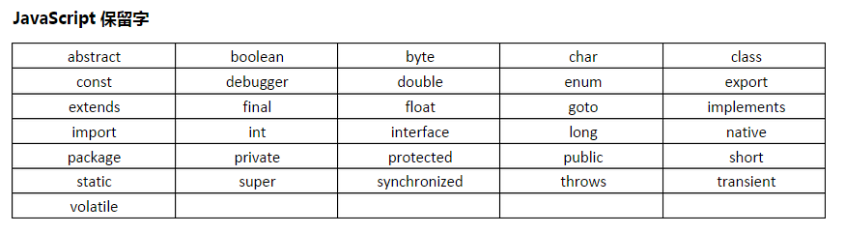
保留字:预计未来扩展javascript功能时会拓展的关键字。

标识符就是函数、变量的名字,由开发者自己起名。
命名规则:
- 不能使用javascript的关键字、保留字。
- 必须以字母、下划线(_)或美元符($)开始。
- 后续的字符可以是字母、数字、下划线或美元符(数字不能开头)。
3、变量
变量的概念:变量是存储信息的容器,变量可以根据变量名进行访问以及赋值。
var关键字:声明变量的关键字,如果在函数外部不使用var关键字,变量对应的内存地址将不会被浏览器回收,除非当前页面被关闭。
声明变量的方式:
//声明变量
var x;
var x = 10;
var x = 20,name = "rose", age = 18;
修改变量的方式,var只在声明的时候被使用一次,修改变量的值直接使用变量的名字进行赋值。
变量重名规则:程序中要保证定义的多个变量不重名,如果重名并不像其他高级语言那样无法通过编译,而是采用如下规则:
- 如果两次变量的声明都对应赋值表达式,则后执行的变量会覆盖先执行的变量。
- 如果第一次变量的声明对应赋值表达式,第二次变量声明不对应赋值表达式,则第二次变量声明无效。
|
var y = 100; var y;//声明无效 var y = 200;//第二次赋覆盖第1次 |
4、数据类型
数据类型: 变量值在内存中的存储方式。数据类型的主要作用是每一个类型对应的存储空间不同,从而更合理的使用内存。
数据类型分类:基本数据类型、对象类型
基本数据类型:js引擎默认支持的数据类型,除了string类型外其余类型都占用固定内存空间,基本数据类型的数据存储在堆内存中
基本数据类性的分类:
- undefined
- null类型
- boolean类型
- number类型
- string类型
|
var z;//udefined类型,变量里面没有存值,不知道类型 var b = true;//boolean类型的值 var i = 100;//number类型 var s = "helloworld";//string字符串类型 null;//引用数据类型没有值,是对象类型的默认值,是js成立之初的一个错误,延续至今。 |
对象数据类型:本质上是一组无序的名值对,存储在栈内存中,占用内存大小可以变化。
内置类型:如数组、日期类型。浏览器内置对象,可以直接使用。
用户自定类型:开发者自定义的对象。
对象类型、基本类型之间的区别:
- 定义方式不同
- 赋值方式不同
- 内存使用方式空间
2.5typeof
typeof:获取目标变量的数据类型,以字符串形式返回,typeof是系统内置函数
typeof的局限性:typeof只能区别出5个基本类型和对象类型,但无法识别对象类型的继承关系,以及对象类型赋值方式。
2.6undefined类型
只有变量,没有值。
undefined类型:是变量的默认赋值,表示"缺少值",就是此处应该有一个值,但是还没有定义。
典型用法:
- 变量被声明了,但没有赋值时,就等于undefined。
- 调用函数时,应该提供的参数没有提供,该参数等于undefined。
- 函数没有返回值时,默认返回undefined。
2.7null类型
null类型:表示"没有对象",即该处不应该有值。
null类型的特点:
- undefined是null的衍生物,早期的null代表对象类型的数据为空。
- null可以参与运算,在参与运算时js引擎会给null默认值。
- null转为数值时为0。
undefined与null的区别:
- null代表不应该有值,undefined应该有值,但还没赋值。
- null转为数值时为0;undefined转为数值时为NaN。
2.8boolean类型
值为true,或者false
2.9number类型
只要是数值就是number类型,不分整数和浮点数
|
number支持多进制赋值但最终还是以二进制存储 var a = 11; //默认为十进制 var b = 010;//以0开头代表8进制,如080则仍以10进制解析 var c = 0xAF;//以0x开头代表16进制 var d= 0b11;//以0b开头,是二进制 |
number类型的浮点数表示方式
|
var b = 0.1; var c = .1;//可以省略0 |
number类型转换
通过内置函数
parseInt("..."):转成整数
parseFloat("..."):转成浮点数
从字符串的第一个有效数字开始到第一个无效字符结束的内容进行数字转换。
对于无有效数字则返回NaN类型(Not A Number);
通过内置Number对象
Number(“11”)
number类型其他取值
NaN:非数字。当执行parseInt无有效数字时返回
Infinity:无穷。当超过浮点类型最大范围时
2.10 string类型
string类型:可表示单个字符或多个字符的组合,采取可变内存的方式存储。
编写方式
义字符:用一些普通字符的组合来代替一些特殊字符

2.11对象类型 用大括号括起来的就是对象
对象类型:或称引用类型,除了基本类型之外的都是引用类型或对象类型。
对象类型本质上是多个基础数据类型的数据封装。
与基础数据类型相比对象类型在内存存储结构、访问方式、声明方式都不同。
var obj = { age:18, name:"张三" };
查看代码
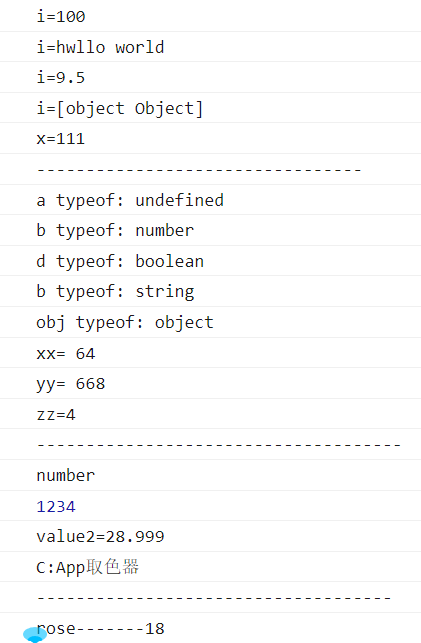
<script type="text/javascript">
var i;
i=100;
// alert("i="+i);
console.log("i="+i);//控制台输出
i='hwllo world';
console.log("i="+i);
i=9.5;
console.log("i="+i);
i=new Object;
console.log("i="+i);
x=111;
console.log("x="+x);//有值便可使用即使不声明,无值也行但运算不行
console.log("---------------------------------");
var a;
console.log("a typeof: "+typeof (a));//a放不放括号都可以
var b=100.0;
console.log("b typeof: "+typeof b);
var c=true;
console.log("d typeof: "+typeof c);
// var d="hello";
var d='hello';
console.log("b typeof: "+typeof d);
var obj=null;
console.log("obj typeof: "+typeof obj);
var xx=0100;//八进制
var zz=0b100;//0b开头二进制
var yy=01234;//正常的八进制值转为的十进制
console.log("xx= "+xx);
console.log("yy= "+yy);
console.log("zz="+zz);
console.log("-------------------------------------");
var a="1234";
var res=parseInt(a);
console.log(typeof res);
console.log(res);//NaN
var value2="28.999";
console.log("value2="+(value2));
//路径
var path="C:\App\取色器";
console.log(path);//键盘录入,点击回车键\r\n, \n换行\r回车
console.log("------------------------------------");
var obj={
name:"rose",
age:18,
}
console.log(obj.name+"-------"+obj.age);
</script>三、运算符
1、算术运算
用于进行算术运算(arithmetic operators) 符号,就是用来处理四则运算的符号,一般用于数据的计算以及字符串的拼接。
var x=5;
var y=2;
y=x+2;
console.log(y);/*7*/
z=x-2;
console.log(z);/*3*/
var s=0;
//赋值的优先级最低最后做,优先级越高越先
var d=s++;
console.log("s="+s);/*s=1*/
console.log("d="+d);/*d=0*/
var h=0;
// var j=h++ + ++h;
var j=h++ + ++h + h--;
console.log("h="+h);//2,1
console.log("j="+j);//2,4%:结果的符号取决于左边数的符号
var i=10;
i+=5.5;
console.log(i);//15.5,java中为15
2、比较运算
比较运算符:<、>、>=、<=等操作符,用于对比数据的大小或编码。
可以连接非number、string类型的数据,但没有使用场景。
如果操作符两侧为number类型的数据,返回比较结果的boolean值。
如果一个操作数为字符另一个为number类型,则将字符转换为数字在做比较,返回比较结果的boolean值。
如果两个操作数都为字符,则比较首字母编码值,若相等比较第二个字母的编码值,以此类推。
| var a=2;//number类型 var b="2";//String类型 console.log(a==b);//只比较内容,不比较类型 true console.log(a===b);//既比较内容,也比较类型 false |
3、逻辑运算
逻辑运算符用于连接boolean类型的值或值为boolean类型的表达式,用于逻辑判断
| var m=6; var n=3; console.log(m<10&&n>1);//true console.log(m<10&n>1);//1,位运算 console.log(m==5||n==9);//false console.log(m==5|n==9);//0,位运算 console.log(!(m==n));//true |
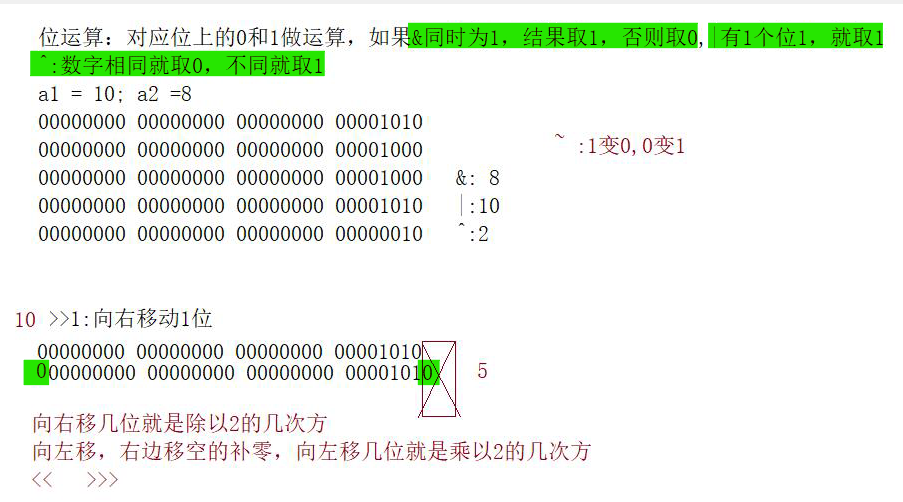
4、位运算

5、条件运算符
条件运算符是一个三目运算符,用于连接三个变量或表达式,最终返回一个计算结果值。语法格式与java相同。
| var p=10; var q=8; var o=12; console.log("p、q、o的最大值为:"+((p>q?p:q)>o?(p>q?p:q):o)); console.log("p、q、o的最大值为:"+(p>q?(p>o?p:o):(q>o?q:o))); |