CSS布局和属性
一、尺寸属性
auto:无特定宽度值,由内容决定大小(默认值)。
<length>:用长度值来设定宽/高度。不允许负值。
<percentage>: 用百分比来设定宽度。不允许负值。
高度为100%是由内容的大小决定的,所以100%的高度是无效的。
解决方法1:设置当前容器的父元素的高度为100%或设置当前容器为position: absolute;
解决方法2:使用css3中的vh单位。
我们一般通过px设置高度
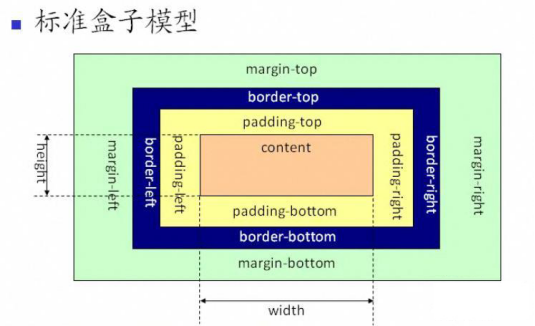
二、盒子模型
盒子模型:所有HTML元素可以看作盒子模型(box model),用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,
它包括:边距,边框,填充和实际内容。
内边距padding
外边距margin
1个值(4个方向),2个值(上下,左右),3个值(上,左右,下)4个值(上,右,下,左)

查看代码
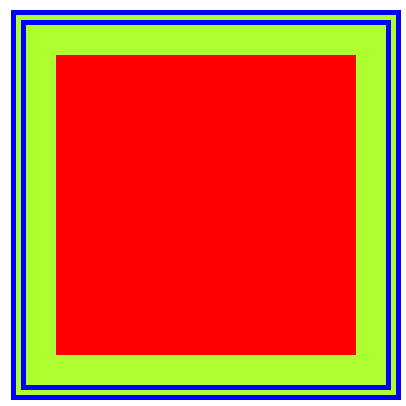
<style type="text/css"> *{ margin: 0; padding: 0; } .father{ /* 高宽一旦定了便不可再改变 */ width: 100px; height: 100px; padding: 10px; border: 5px double #0000FF; background-color: greenyellow; /* 背景内容,包括边框,只要在border内都会变色 */ margin: 10px; } .son{ width: 100px; height: 100px; background-color: red; } </style> <div class="father"> <div class="son"></div> </div>
border
|
border: 2px solid #D2691E;
|
border-radius: 10px;
|
|
border-radius: 50%;
|
box-shadow: 0px 5px 10px darkgrey,-5px 5px 10px darkgrey;
|
transition: box-shadow 1s; shadow变化的速度
display和visibility
display可以设置元素的显示级别
block:行级块,独占一行,可以设置大小,行高,内外边距
Inline-block:内联块,可以设置大小,行高,内外边距,不能独占一行
内联块,不能独占一行,不能设置大小。要想设置大小,行高,内外边距,需要将内联块显示为block。
None:不显示,该元素在普通流中的位置消失
Visibility:显示和隐藏
Visible:正常显示
Hidden:隐藏,在普通流中的位置还有
 |
脱离文档流 |
虽然看不见但所占空间还存在 |
三、布局属性
CSS 有如下三种基本的布局模式:
普通流:是按照文档顺序布局,默认是从上到下,从左到右。
浮动流:设定元素按照向某一个方向倾斜浮动的方式进行布局。
相对/绝对/固定定位:直接定位元素在文档或在父元素中的位置(详见定位属性)。
普通流:根据块级元素的标签在HTML里的顺序。
行内元素在水平(内间距、边框、外边距)方向上横向布局,行内元素无法设定高度宽度等。
可通过设置行内元素的行高line-height调整元素高度。
将行内元素的style属性里设置一个display:inline-block,可将其转化成内联块元素。
块级元素按照从上到下的方式进行布局,高度宽度边距等属性都生效。
| 居中:* { margin: 0; padding: 0; } div { margin: 0 auto; } |
浮动和清理浮动
clear常用取值范围
- none:允许左侧和右侧有浮动效果(默认值)。
- both:清除左右两侧的浮动效果。
- left/right:清除左边/右边的浮动效果。
float常用取值范围
- none:不浮动(默认值)。
- left/right:向左/右浮动。
float
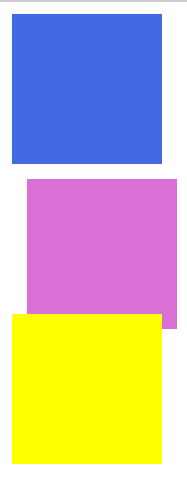
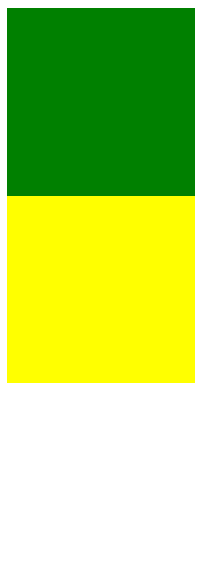
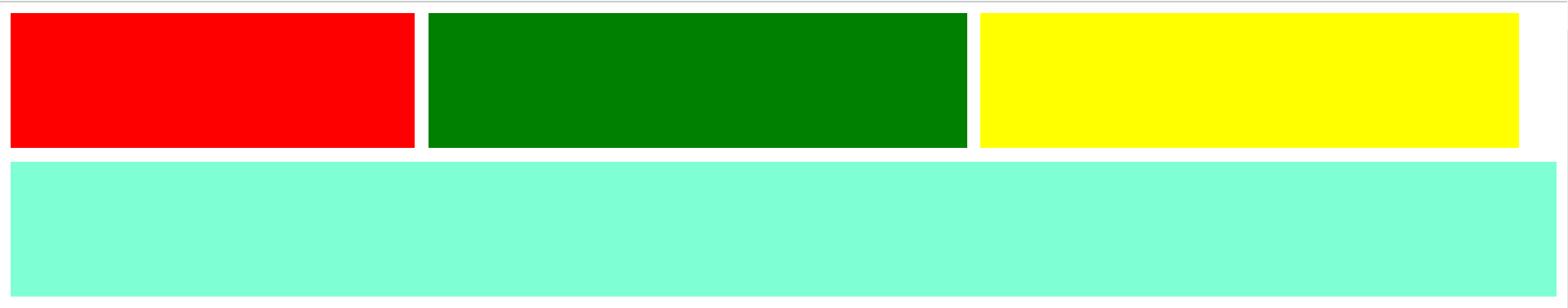
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <style type="text/css"> .father{ height: 100px; /* 不管清不清理浮动必须设置宽高 */ /* 1、清理浮动2、设置高度 */ } .clear{ clear: both; } .one{ height: 100px; width: 300px; background-color: red; float: left; margin-right: 10px; } .two{ height: 100px; width: 400px; background-color: #008000; float: left; margin-right: 10px; } .three{ height: 100px; width: 400px; background-color: yellow; float: left; margin-right: 10px; } .four{ margin-top: 10px; height: 100px; /* clear: both; */ background-color: #7FFFD4; } </style> <body> <div class="father"> <div class="one"></div> <div class="two"></div> <div class="three"></div> <!-- <div class="clear"></div> --> <!-- 不清理浮动设置高度也可以 --> </div> <!-- <div class="clear"></div> --> <div class="four"></div> </body> </html>
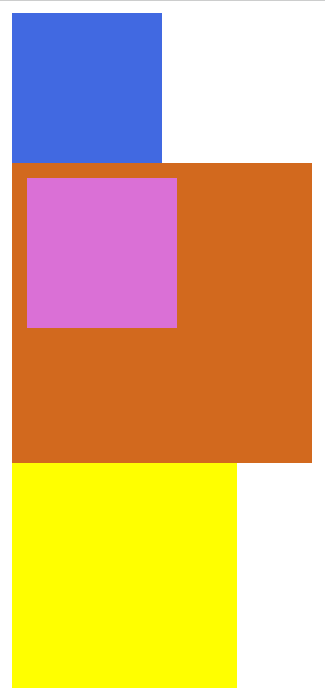
定位
定位属性:设定元素是否脱离正常的文档流,“漂浮”在指定的位置上的css属性。
- position:设置对象的定位方式。
- static:对象遵循普通流(默认值)。
- relative:相对定位,对象遵循普通流,当前元素参照父元素的左上角进行位置偏移。
- absolute:绝对定位,对象脱离普通流,当前元素偏移属性参照的是离自身最近的相对定位元素,如果没有相对定位的元素,则一直追溯到文档。
- fixed:与absolute一致,但偏移位置是以窗口为参考。当出现滚动条时,对象不会随着滚动。
- z-index:检索或设置对象的层叠顺序。取值范围:
- auto:设定当前元素的层叠顺序为0。
- <integer>:用整数值来定义堆叠级别,可以为负值。
- top/right/bottom/left:设置当前元素距离父容器或网页顶边界向下/左/上/右偏移位置。取值范围:
- auto:默认值,根据HTML定位规则在文档流中分配。
- <length>:用长度值来定义距离顶部/右边/底部/左边的偏移量,可以为负值。
- <percentage>:用百分比来定义距离顶部/右边/底部/左边的偏移量。
| 相对定位
|
|
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 绝对定位 | 查看代码 |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 固定定位 |
|
 |
四、背景属性
- background: 复合属性,设置对象的背景特性。
- background-color: 设置对象的背景颜色。
- background-image: 设置对象的背景图像。
- background-attachment: 设置对象的背景图像是随对象内容滚动还是固定的。
- fixed:固定的
- Scroll:滚动
- background-position: 设置对象的背景图像位置。
- background-repeat: 设置对象的背景图像如何铺排填充。
- repeat-x: 背景图像在横向上平铺 。
- repeat-y: 背景图像在纵向上平铺 。
- repeat: 背景图像在横向和纵向平铺 。
- no-repeat: 背景图像不平铺。
- <percentage>:用百分比指定背景图像填充的位置。可以为负值。
- <length>:用长度值指定背景图像填充的位置。可以为负值。
- center:背景图像横向和纵向居中。
- left:背景图像在横向上填充从左边开始。
- right:背景图像在横向上填充从右边开始。
- top:背景图像在纵向上填充从顶部开始。
- bottom:背景图像在纵向上填充从底部开始。
- background-size:设置对象的背景图片的大小,取值范围:
- auto:第一个值为x方向的大小,第二个值为y方向的大小,auto默认大小
- 也可以写像素值,和百分比。如果一个值写auto,另一个值写像素值,则auto的一方会随着等比例变化
背景渐变:
- 通过设定背景图片实现
- 通过css3中新增的渐变属性实现
css3中新增的渐变类型:
- 线性渐变(Linear Gradients)- 从两点之间颜色变换。
- 径向渐变(Radial Gradients)- 从中心点向外围颜色变换。
固定背景图片
查看代码
.app{ width: 100%; height: 100%; background-image: url(../img/微信图片_20220330135707.jpg); background-repeat: :no-repeat; background-size: cover; background-position: center; position: fixed; }
渐变
查看代码
.div1 { width: 100%; height: 90px; background-image: url(../img/微信图片_20220330135707.jpg); background-position: 50%; /*图片的中心点*/ background-size: auto 100px; } background-image: linear-gradient(to right, red, yellow, green); background-image: radial-gradient(circle, red, pink);
五、文本属性
透明度
cursor: pointer;
opacity: 0.9;/*图片变亮可以通过调节透明度来实现*/
文本
normal: 正常的字体。相当于数字值400。
bold: 粗体。相当于数字值700。
bolder: 定义比继承值更重的值。
lighter: 定义比继承值更轻的值。
<integer>: 用数字表示文本字体粗细。取值范围:100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
绝对长度单位:一般使用像素单位,默认浏览器body标签内的文本大小为16px。
相对长度单位:em、rem等相对长度单位。
通过媒体查询对设定浏览器的字体基准。
文字、图片、表单元素采用rem单位设定大小。

p{ font-size: 30px; font-weight: bold; font-family: "楷体"; font-style: italic;/*斜体*/ width: 260px; height: 100px; background-color: skyblue; color: #0000FF; text-align: center;/* 设置一个block或inline-block级别元素的内容的水平对齐 */ line-height: 50px; margin: 0 auto;/* 设置block级别元素在父元素内水平局中 */ text-decoration: overline;/* 上划线 */ text-decoration: underline;/* 下划线 */ text-decoration: line-through;/* 删除线 */ text-decoration-color: green;/* 线的颜色 */ text-decoration-style: wavy;/* 线的类型 */ text-decoration-line:underline; }
六、过渡效果
查看代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> div{ width: 100px; height: 100px; background-color: red;; } div:hover{ width: 200px; height: 200px; opacity: 0.5; /*过渡效果,第1个参数,过渡的属性,第2个参数,时长*/ transition: :width 2s,height 2s,opacity 2s; } </style> </head> <body> <div></div> </body> </html>
七、2D转换
Transform:2D转换,可以对元素进行平移,旋转,缩放
TanslateX(),TanslateY(),Tanslate(x方向的值,y方向的值)
rotateX(),rotateY(),rotateZ()旋转
scaleX(),scaleY()缩放
查看代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> img:hover { /*2D转换,平移,x方向,y方向平移*/ /* transform: translate(100px,100px); */ /*旋转,沿X,Y,Z,角度的单位deg*/ /* transform: rotateZ(180deg); */ /*缩放,x方向,y方向*/ transform: scale(1.02, 1.02); transition: transform 1s; cursor: pointer; opacity: 0.9; } div { width: 390px; height: 256px; overflow: hidden; border-radius: 5px; } </style> </head> <body> <div> <img src="../img/scenic3.jpg"> </div> </body> </html>
八、弹性布局
display: flex;
/* flex-direction: row; *//*方向,row排成一行*/
/* flex-wrap: nowrap; *//*子元素超出范围,是否换行*/
justify-content: space-between;














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端