CSS选择器
1、标签选择器
使用html标签筛选需要渲染的网页元素。
p{
font-size: 30px;
font-family: 楷体;
color:blue;
}对网页中所有的p标签都适用。
2、类选择器、id选择器
定义的样式由css声明,标签需要样式类渲染时,使用class属性选择样式类。
使用场景:用户自定义样式时通常的编写方式。
类选择器的特点:
多个标签可以引用同一个样式类,提高程序的公用性。
通过语义化的类名定义增加了程序可读性。
标签可以通过class引入多个样式类名,用空格分开。
类名区分大小写。
ID不能重复,因此每个元素都要编写一个id选择器,无法提炼公用样式。
文档内元素的ID是区分大小写的。
id命名规则是由字母、数字和下划线组成。但是数字不能开头。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
/*.+类名:类选择器*/
.nav{
color: #FF0000;
}
.nav_top{
font-size: 20px;
}
/*选择器中间有空格,代表父子关系,这是不对的,这两个类型是同一个元素*/
/* .nav .nav_top{
font-weight: 600;
} */
/* 多个选择器,直接写,中间没有任何的符号,代表同时满足多个选择器的元素 */
div.nav.nav_top{
font-weight: 700;
font-size: 30px;
}
#nav_top2{
color: #008000;
}
</style>
<body>
<div class="nav nav_top">
这里是导航
</div>
<div id="nav_top2" class="nav nav_top2">
这里是导航
</div>
</body>
</html>|
一个元素可以设置多个类名,中间用空格隔开。但是我们在使用选择器的时候,不能直接写 .nav nav-top:这是不对的 .nav .nav-top:也是不对的 .nav.nav-top:这是对的,取交集 |
3、选择器分组
对一组选择器赋予同样的样式属性。一般用于对一组公用标签的相同属性进行赋值。
<h1>标题1</h1>
<h2>标题2</h2>
<h3 class="myh">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6 id="hhh">标题6</h6>
<style>
h1,h2,.myh,h4,h5,#hhh{
color:blue;
}
</style>
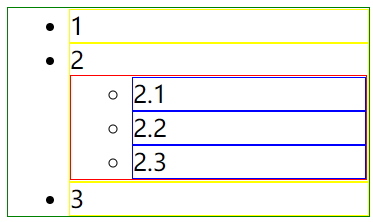
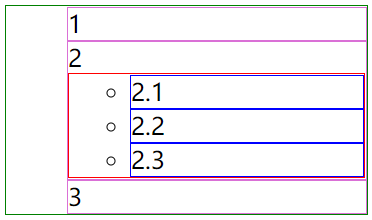
4、派生与子元素选择器
派生选择器:由多个选择器组合而成,按照html标签的层级关系(全部后代子孙)筛选要被渲染的标签。
当前标签的祖辈容器必须为li,且li的祖辈容器必须为ul。
子元素选择器:由多个选择器组合而成,按照html标签的层级关系(直接后代),筛选要被渲染的标签。
当前标签的父容器必须为li,且li的父容器必须为ul。
子元素选择器与派生选择器的区别:子元素选择器筛选的是直接子元素,而派生选择器筛选全部后代。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.item{
border: 1px solid green;
width: 200px;
}
/* 空格代表祖辈关系,不能直接说是子元素,包括所有的后代元素,派生选择器 */
/* .item li{
border: 1px solid yellow;
} */
/* >子元素选择器,只会定位直接子元素 */
.item>li{
list-style:none ;
border:1px solid orchid;
}
.item li ul{
border: 1px solid red;
}
.item li ul li{
border: 1px solid blue;
}
</style>
</head>
<body>
<ul class="item">
<li>1</li>
<li>2
<ul>
<li>2.1</li>
<li>2.2</li>
<li>2.3</li>
</ul>
</li>
<li>3</li>
</ul>
</body>
</html>.item li .item>li


5、属性选择器
根据元素的html属性或属性值筛选要被渲染的元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 筛选具有href和target属性的a标签 */
a[href][target] {
color: #0000FF;
}
/* 筛选href的值为http://www.baidu.com的a标签 */
a[href="http://www.baidu.com"]{
color: red;
}
</style>
</head>
<body>
<a href="01-css入门.html">01-css入门</a><br />
<a href="http://www.baidu.com" target="_blank">打开百度</a>
</body>
</html>6、伪类选择器
伪类选择符:按照用户操作状态筛选需要渲染的元素
E:link:筛选未被访问的链接。
E:visited :筛选已经被被访问的链接。
E:hover:筛选当前鼠标悬停时的任何元素。
E:active:筛选被用户激活(鼠标点击)时的任何元素。
E:focus:筛选获取焦点的任何元素。
E:first-child:筛选父元素的第一个子元素。
E:last-child:筛选父元素的最后一个子元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
div a:link{ /*新刷出来的,还没有被访问的超链接*/
text-decoration: none;
color: #008000;
}
div a:visited{
color: chocolate;
}
div a:hover{ /*鼠标移入*/
color: #0000FF;
}
div a:active{ /*点击没放开*/
color: red;
font-style: italic;
}
.username:focus{
cursor: pointer;
border-color: #0000FF;
}
</style>
<body>
<div>
<a href="www.baidu.com">百度</a>
</div>
<hr >
<input type="text" class="username" id="username" />
</body>
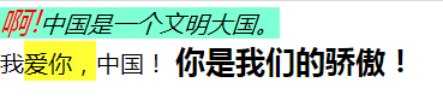
</html>7、伪对象选择器
E::first-letter:设置符合E筛选条件的第一个字符的样式。
E::first-line:设置符合E筛选条件内的第一行的样式。
E::before:设置符合E筛选条件的前一个元素的样式。
E::after:设置符合E筛选条件的后一个元素的样式。
E::selection:设置符合E筛选条件的元素被选择时的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/*匹配所有的元素*/
* {
margin: 0;
padding: 0;
}
/*设置第一个字符的样式*/
p::first-letter {
font-size: 20px;
color: #f00;
}
p::first-line {
font-style: italic;
background-color: aquamarine;
}
p::before {
content: "啊!";
font-size: 18px;
font-weight: bold;
}
p::after {
content: "你是我们的骄傲!";
font-size: 20px;
font-weight: bold;
}
p::selection {
background-color: yellow;
}
</style>
</head>
<body>
<p>
中国是一个文明大国。<br>
我爱你,中国!
</p>
</body>
</html>