CSS前言
一、简介
1.1css是什么
CSS:层叠样式表 (Cascading Style Sheets),用来渲染HTML标签的外观样式。例如设定元素的位置、颜色、大小等。
CSS是由万维网联盟(W3C)制定的标准。
CSS的目的是控制网页元素的外观与位置。
目前最新的版本是CSS3标准。
1.2css的主要作用
美化html元素的外观。
对网页元素进行布局、以及定位。
对html元素进行响应式布局。
实现动画效果以及2d、3d转换。
配合html、js完成网页特效。
在小程序、手机app混合开发 、网站开发中都使用CSS作为样式描述的方式。
1.3css的引入方式
1、内联方式(内嵌式或行内式)
- 在html代码中嵌入css样式,只对当前标签起作用。(不推荐)
- style:html标签的属性,内容为一组CSS属性与取值,使用;分开。
<p style="font-family: 楷体;font-size: 20px;">有梦想谁都了不起</p>
内联式引入方式无法提取公用的样式但优先级别最高,一般在UI的框架中可以通过内联样式替换模式样式,或在js中通过内联样式设定修改样式。
2、内部样式
嵌入式(Embedding):也叫内页样式,在网页上使用style标签包裹样式代码。 (不推荐)
<style>p{font-size: 20px;color: red;}</style>
- Style标签:用于在网页中声明样式。
- Style内的p:选择器,用于定位元素,适用于所有的p标签。
3、外部样式
外联式(Linking):也叫外部样式,声明当前网页关联外部样式文件。(建议使用)
- link标签:用于引入外部的css样式
- rel:stylesheet
- href:外部样式的路径
4、导入样式
<style> @import url("css/style.css"); </style>
- 导入式( import ):使用css的样式规则@import导入外部css文件。
- 在vue、小程序等模块化前端开发模式中,都采用此种方式引入css文件
- @import:导入样式的规则关键字。
- url(“css路径”):导入外部css文件的路径。
1.4样式优先级
内联样式的优先级最高,内部样式和外部样式,看谁在后面,优先显示谁。
先刷的被覆盖掉。
二、语法规则
2.1css语法
选择器:用于选择需要添加样式的元素。
属性(property):样式的属性名称,例如color代表颜色。
取值与单位:属性对应的数值以及单位。
语法规则:用于修饰样式的css固定语法。
注释:用户对css的程序描述,不执行。
css的其他特性
2.2css取值与单位
css通过取值与单位对属性进行描述,由于属性的性质不同,因此取值以及单位不同。
长度类取值单位:用于修饰长度,例如高度宽度等。
相对长度单位包括有: em(相对于当前标签内文本的字体尺寸), ex, rem(相对于根元素html字体大小),%(百分比,相对于父容器的百分比)。
绝对长度单位包括有: cm(厘米), mm(毫米), in(英寸), pt(点1pt = 1/72in ), pc(派卡1pc = 12pt ), px(像素)。
长度单位的使用场景:
在pc端网页制作时一般采用px作为精确的长度单位。
在手机端开发时使用em、rem、%以及css3新增单位进行响应式布局。
2.3颜色类取值单位
用于修饰字体、背景等属性。
HEX:#ffffff:以16进制表示颜色,但是不能表示透明(最常用) 。
HSL:hsl(30%,50%,50%),由色调(H)、饱和度(S)、亮度(L)三个颜色通道,按百分比组合而成。
RGB:rgb(128,128,128),由光的三原色红色(R)、绿色(G)、蓝色(B),按比例组合而成。
RGBA: rgba(0,0,0,0.5),由光的三原色红色(R)、绿色(G)、蓝色(B)以及透明组合而成。优点是支持透明。(css3标准)
关键字:color:red,以颜色的英文名称表示颜色,但只能表示少量颜色。
颜色单位的使用场景:
在不需要透明显示时使用HEX作为颜色单位。
手机端或高版本浏览器中透明颜色可以使用RGBA。
2.4文本类特殊取值
用于修饰文本的特殊取值。
inherit:声明当前元素的属性继承父容器属性。
initial :声明当前元素的属性为默认属性。(css3,在IE中不兼容)
div { position: relative; } div a { position: inherit; }
其他取值范围
时间取值:s,ms例如在使用动画属性中使用
角度取值: deg 例如在使用变换属性中使用
2.5语法规则
css的特定的一组关键字,代表特定css规则。
!important:设定样式渲染的应用优先权。该优先权大于引入方式的优先级别。但IE6以下不兼容。
<style> p{ color: red !important; } </style> <body> <p style="color:green;">有梦想谁都了不起</p> </body>
@import:引入外部css文件。
@charset:在外部样式表文件内使用。指定文件字符编码。
2.6注释
- css的注释:对程序的文字描述。在css中注释会被下载到客户端,从而影响打开速度,应在程序编写后使用压缩文件去掉注释、换行、空格等字符。
- 注释的使用方式:使用 /*被注释的内容*/ 对css进行注释
2.7其它特性
css的基本语法规则:
- 忽略大小写(但在定义类选择器时识别大小写),建议使用小写。
- 多重声明:使用多个属性以及取值同时渲染一组标签。
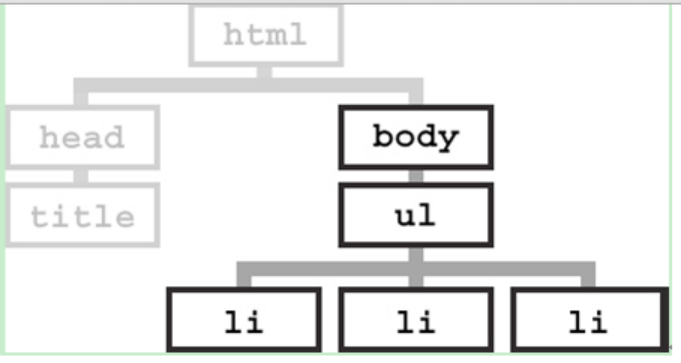
css的继承特性:特定的CSS属性向下传递到子孙元素。继承依据文档树的树型结构,目的是方便开发者开发。

如果没有特殊声明,li将继承ul、body的部分css属性取值。
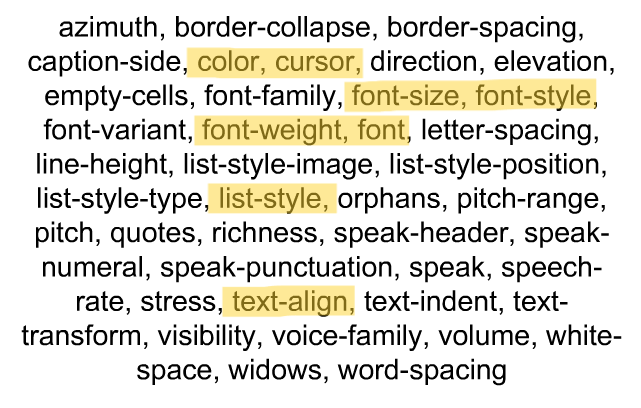
CSS样式继承的局限性:部分CSS的样式属性是无法被继承的,例如border。如下所示CSS中可以继承的属性。

CSS样式继承属性辅助记忆方式:
- 文本类型的属性会被继承。
- 列表类型的属性会被继承
- 颜色类型的属性会被继承
- 继承的覆盖性:1)子元素使用inherit取值来强制声明继承父容器的css样式。
2)子元素一旦声明了与父元素同属性的继承样式,则子元素的样式覆盖父元素的样式声明。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!