HTML标签2
一、表单类型的标签
1.1input标签
input标签在表单中很重要,输入框,单选钮,复选框,按钮,文件
属性:[type]
text:普通文本,默认
password:密码框,内容会隐藏
radio:单选钮
checkbox:复选框
file:文件,上传文件
button:普通按钮
submit:提交按钮
reset:取消按钮
name:为我们的input起名字,很重要,服务端通过name获取输入的值,尤其是radio和checkbox,一组意义相同的input,一定要name相同,比如性别,爱好,当name相同时,radio才可以多选一。
value:input的值,如果写上代码有默认值,如果不写,在提交时自动获取。如果input有输入框,提交时可以自动获取,如果没有输入框,一定要手动自己设置value的值,value=”male”
checked:表示radio或者checkbox是否被选中
maxlength:值的最大长度,多少字符
size:输入框的宽度
readonly:只读,值不能修改
disabled:不可以用
readonly和disabled区别:
都是不能修改值。
readonly仅仅是不能修改值,提交的时候还是可以提交。
但是disabeld的,值不能提交。
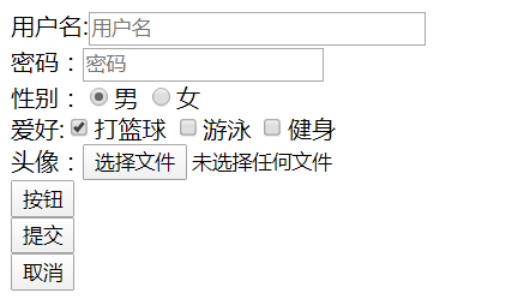
<form action="server.html" method="post" enctype="multipart/form-data" target="_blank">
用户名:<input type="text" name="username" maxlength="10" size="30" placeholder="用户名"><br>
密码:<input type="password" name="password" placeholder="密码"><br>
性别:<input type="radio" name="sex" value="male" checked>男
<input type="radio" name="sex" value="female">女<br>
爱好:<input type="checkbox" name="hobby" value="basketball" checked>打篮球
<input type="checkbox" name="hobby" value="swimming">游泳
<input type="checkbox" name="hobby" value="jianshen">健身<br>
头像:<input type="file" name="photo" /><br>
<input type="button" value="按钮"><br>
<input type="submit" value="提交"><br />
<input type="reset" value="取消">
</form>
1.2form标签
是表单元素的父容器。
action:指定提交的路径(通常是服务端的servlet)
method:提交方式,常用get默认,post,delete,put
get和post的区别:
- 目的不同:get通常用来从服务端获取数据,post向服务端提交数据
- 提交方式:get放在请求头,post放在请求体中
- 安全性:get会将数据显示在地址栏,不安全,post不会显示在地址栏,相对安全
- 大小不同:get提交长度限制,255个字符,post长度理论上不受限制
- 数据缓存:get缓存,post不缓存
get在地址栏的显示:路径?name1=value1&name2=value2&name3=value3....
post提交只有在表单中,method设置为post提交才可以,其他没有指明的都是get提交。包括直接在地址栏输入地址
enctype:规定在将数据提交到服务端之前进行的编码

target: 指定提交的路径在哪打开,同a标签的target
共有属性:class,id
点击提交按钮,默认就会跳转action指定的路径,这个是表单的默认行为。
1.3按钮标签
input:非闭合标签,value属性设置标签名字
type:submit提交按钮
reset重置按钮
button,普通按钮
image,相当于提交,不常用
button:闭合的标签,在开始和结束之间写标签名称
type:submit、reset、button
<form action="server.html" method="get">
<input type="text" name="username" />
<input type="submit" value="提交">
<input type="reset" value="取消">
<input type="button" value="按钮">
<input type="image" src="img/mi.PNG" />
<button type="button">按钮</button>
<button type="submit">提交</button>
<button type="reset">重置</button>
</form>![]()
1.4textarea文本域
写多行文本
cols:列
rows:行
readonly:只读
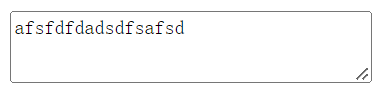
<textarea cols="30" rows="10" readonly name="desc">afsfdfdadsdfsafsd</textarea>

1.5下拉列表
select:下拉列表
name:用于提交
multiple:可以多选
size:大小
子标签:option:每一项
value:值
selected:表示该项是否被选中
optgroup:将某些option设置为一组,label为该组起个标题
在里面写option,最终提交的一定是option的值
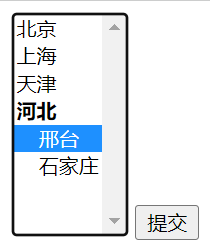
<form>
<select name="city" multiple, size="8">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="tj" selected>天津</option>
<optgroup label="河北">
<option value="xt">邢台</option>
<option value="sjz">石家庄</option>
</optgroup>
</select>
<input type="submit" value="提交" />
</form>
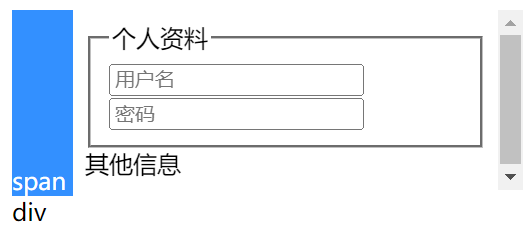
1.6fieldset标签
将表单内的某些元素设置成一个子集合
子标签:<legend>设置自己和的标题
在fieldset中写常规的表单标签。
label标签:for属性的值是一个表单元素的id值,两个就关联起来了。
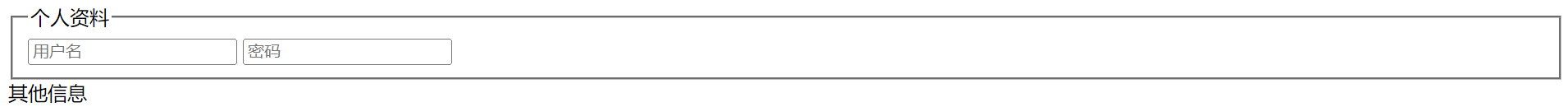
<form action="server.html" method="get">
<fieldset>
<legend>个人资料</legend>
<div>
<label for="username"></label>
<input type="text" name="username" placeholder="用户名" id="username" />
<label for="password"></label>
<input type="password" name="password" placeholder="密码" id="password">
</div>
</fieldset>
其他信息
</form>
二、iframe框架
在当前网页中引入其他的网页显示
src:引入的文件的路径
width:宽度
height:高度
scrolling:是否出现滚动条,yes,no,auto
frameborder:框架的边框0,1 0表示没有,1表示有
align:和img的align相同,既表示垂直对齐,也表示float。
<span>span</span>
<iframe src="18-fieldset.html" height="120px" scrolling="yes" align="bottom" frameborder="0"></iframe>
<div>div</div>
三、表格标签table
属性:border:边框
width:宽度
height:高度
align:表格相对它父元素的水平对齐方式,left center right
cellspacing:单元格之间的距离
cellpadding:单元格内容与其边框之间的距离
bgcolor:设置背景颜色
background:背景图片,背景图片的优先级高于背景颜色
子标签:
tr:行,在table内
width:宽度
height:高度
bgcolor:背景颜色
align:内容的水平对齐方式
valign:内容的垂直对齐方式
td:列,在tr内
width:宽度
height:高度
bgcolor:背景颜色
background:背景图片
align:水平对齐
valign:垂直对齐方式
colspan:合并列,写在被合并的td的最左边的一个
rowspan:合并行,写在被合并的td的最上面的一个
caption:表格标题,直接写在table内
thead:表头,写在table内,里面tr,td
tbody:表格的主体,写在table内,里面tr,td
tfoot:表格的尾部,写在table内,里面tr,td
th:列标题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" align="center" width="500px" height="200px" cellspacing="0" cellpadding="10px"
bgcolor="aquamarine" valign="bottom">
<tr height="200px" bgcolor="antiquewhite" align="right" valign="bottom">
<td width="100px" height="50px" bgcolor="beige" background="../img/2.jpg" align="center" valign="top">
1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
<hr>
<table border="1" align="center" width="300px" height="100px">
<caption>成绩统计表</caption>
<thead>
<tr>
<th colspan="3">学习成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>98</td>
</tr>
<tr>
<td>数学</td>
<td>89</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>78</td>
</tr>
<tr>
<td>数学</td>
<td>87</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3">总结</th>
</tr>
</tfoot>
</body>
</html>

四、HTML的语义化
4.1什么是语义化??
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
为什么要语义化(优点)
为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构,为了裸奔时好看;
用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
方便其他设备解析 (如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
4.2HTML语义化的注意事项
尽可能少的使用无语义的标签div和span;
在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
不要使用纯样式标签,如:b、font、u等,改用css设置。
需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
4.3XHTML-CSS编写建议
所有的html代码小写;
属性的值一定要用双引号(“”)括起来,且一定要有值;
每个标签都要有开始和结束,且要有正确的层次;
空元素要有结束的tag或于开始的tag后加上“/”;
表现与结构完全分离,代码中不涉及任何的表现。
给重要的区块加上注释;
给图片加上alt属性;


