WEB 前端常用字体和色值你知道多少?
前言
在前端代码的编写过程中,我们很少去关注字体的设置,一般都是默认的。
在前端中,如果你没有给页面设置字体,那么默认就是操作系统的默认字体。我们在操作系统中设置的是什么字体那么在浏览器中显示的就是什么字体,一般这个字体默认是微软雅黑
CSS 如何设置字体
我们在编写代码的时候给元素或者页面设置字体的方式如下:
font-family: Microsoft YaHei;
如果你想给某一元素设置字体样式,那么需要给他设置一个 class 类,然后在style 中进行设置:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .set_font_family{ font-family: Microsoft YaHei; } </style> </head> <body> <div class="set_font_family"> 我是微软雅黑 </div> </body> </html>
推荐
那除了微软雅黑我们还能给页面文本设置什么样式呢?
如下你可以用到的:
Mac OS 推荐:
华文细黑:STHeiti Light [STXihei]
华文黑体:STHeiti
华文楷体:STKaiti
华文宋体:STSong
华文仿宋:STFangsong
Windows 推荐:
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微软雅黑体:Microsoft YaHei
Office 推荐:
隶书:LiSu
幼圆:YouYuan
华文细黑:STXihei
华文楷体:STKaiti
华文宋体:STSong
华文中宋:STZhongsong
华文仿宋:STFangsong
方正舒体:FZShuTi
方正姚体:FZYaoti
华文彩云:STCaiyun
华文琥珀:STHupo
华文隶书:STLiti
华文行楷:STXingkai
华文新魏:STXinwei
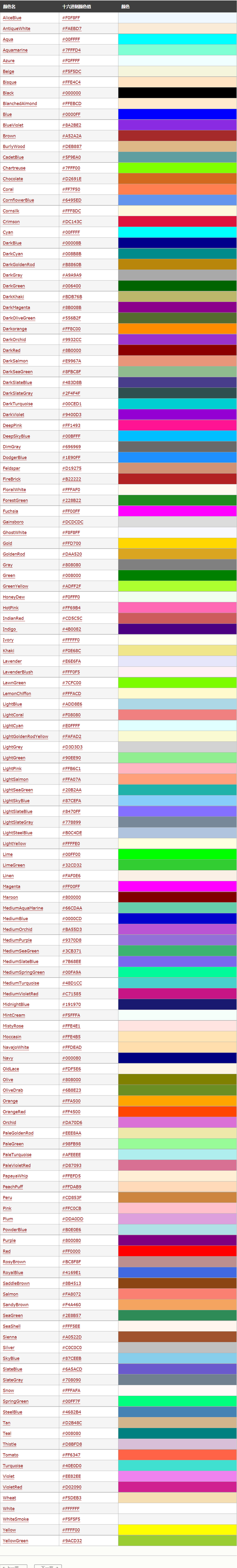
另推荐 CSS 色值查询

地址:CSS 颜色
后记
已超过 610969 个字字体推荐有些你设置可能不生效,这是因为你没有在操作系统中安装此字体,只要在你系统中有此字体,那么你设置就会有效果。
希望本推荐内容能够帮助到需要的小伙伴!
作者:单乘风
链接:WEB 前端常用字体和色值你知道多少? - 知乎 (zhihu.com)
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


 在前端代码的编写过程中,我们很少去关注字体的设置,一般都是默认的。
在前端中,如果你没有给页面设置字体,那么默认就是操作系统的默认字体。我们在操作系统中设置的是什么字体那么在浏览器中显示的就是什么字体,一般这个字体默认是微软雅黑
在前端代码的编写过程中,我们很少去关注字体的设置,一般都是默认的。
在前端中,如果你没有给页面设置字体,那么默认就是操作系统的默认字体。我们在操作系统中设置的是什么字体那么在浏览器中显示的就是什么字体,一般这个字体默认是微软雅黑

