postwoman
对于后端开发来说,随着前后端分离应用的越来越普遍,接口开发和测试就变得普遍和重要了。
我们一般都是用postman来验证接口,但是需要启动新的软件来做,对于我们来说显得有点麻烦。我们更希望直接浏览器中就可以用的,
最近看到GitHub上的一款简单好用(用vue实现的)的接口调试工具----postwoman(很公平),
github地址:https://github.com/liyasthomas/postwoman
使用步骤:
1.git clone https://github.com/liyasthomas/postwoman.git
2.npm install
3.npm run dev
然后运行项目启动生成的地址即可
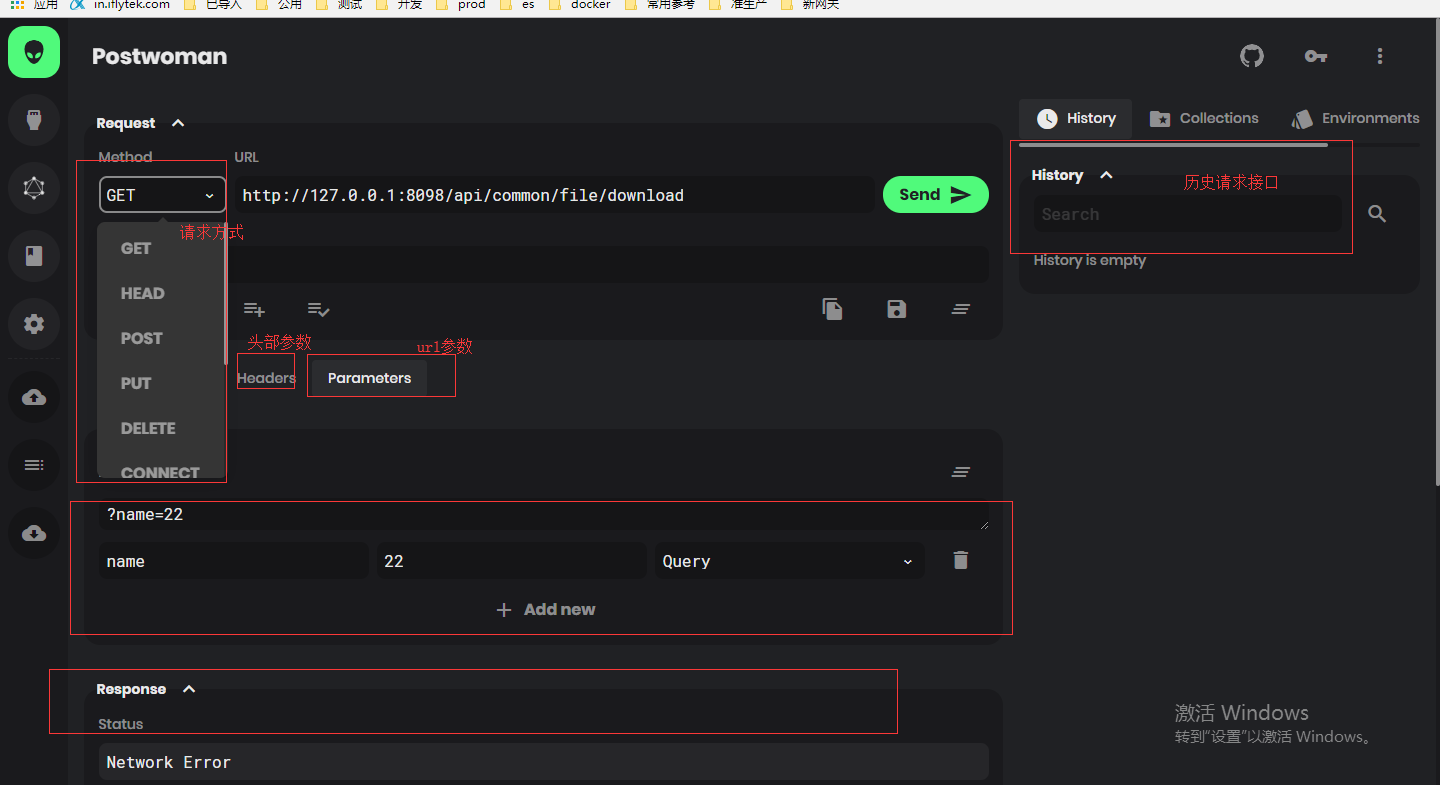
界面展示:

下面还有返回结果,post方式还有body传参数,上传文件等,整体来说和postman差不多,而且界面也比较漂亮,且send按钮还可以随着滚动移动,挺方便的,另外还有快捷键
发送请求 Ctrl + G
保存调试接口 Ctrl + S
复制请求链接 Ctrl + K
刷新请求 Ctrl + L
工欲善其事必先利其器。有兴趣的可以用用,也可以看看别人的实现方式。
互相学习,欢迎转载,转载请注明出处,谢谢!



