盒子模型
一共有两种盒模型,两者的区别在于用户自己定义的width和height所指定的范围包括了哪些内容,第一种是标准盒模型,此时设定的宽度和高度是指content内容,而在ie中拥有怪异盒模型,此时的宽度和高度是包括content、boder和padding三项,另外css3中新出的box-sizing属性中也分别的对应这两种盒模型。
首先,我们先放代码和演示图
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 .div1{ 8 width: 100px; 9 height: 100px; 10 background-color: #5F9EA0; 11 padding: 10px; 12 margin: 10px; 13 border: 5px solid green; 14 } 15 .div2{ 16 width: 100px; 17 height: 100px; 18 background-color: #ff557f; 19 padding: 10px; 20 margin: 10px; 21 border: 5px solid green; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="div1"></div> 27 <div class="div2"></div> 28 </body> 29 </html>

两个一模一样的div,我们先给第一个div加上一句话,box-sizing: content-box;
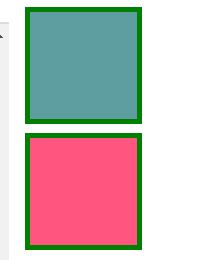
加上后的图示为:

依旧没有什么变化,也就是说我们浏览器默认使用的就是标准盒模型,此刻的width和height只是设置中间那个颜色区块的宽高,我们再给第二个盒子加上样式:box-sizing: border-box;
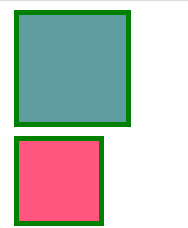
此时的样式为:

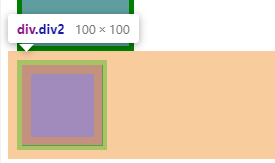
第二个div缩小了很多,此时我们的width和height是包括了conten内容和border和padding的,实验的朋友可以打开F12将鼠标分别移到这两个div上,

页面就能够显示盒子的大小,我们第一个是

就从宽度说起,我们给了width100px,也就对应着content为100px,border和padding有分左右,需要都加上,也就是5*2+10*2=30px.那么一共就位130px,但是其实总占据空间还要加上我们的margin,但是我这里就不演示了,应该都看得到,
我们的div2此时的大小是:

也就是用户设置的width和height直接将边框的大小和内边距的大小都加进去了,这一点在我们布局的时候有很大的作用,可以根据你自己的需要来设定不同的盒模型。



