使用方式脚手架创建React
一、使用create-react-app创建react应用
1. react脚手架
-
xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目
- 包含了所有需要的配置(语法检查、jsx编译、devServer…)
- 下载好了所有相关的依赖
- 可以直接运行一个简单效果
-
react提供了一个用于创建react项目的脚手架库:
create-react-app -
项目的整体技术架构为: react + webpack + es6 + eslint
-
使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
2. 创建项目并启动
-
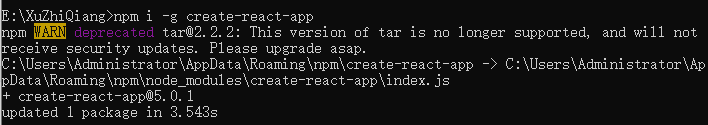
第一步,打开cmd,全局安装:
npm i -g create-react-app
-
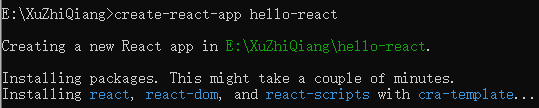
第二步,切换到想创项目的目录,使用命令:
create-react-app hello-react
…

-
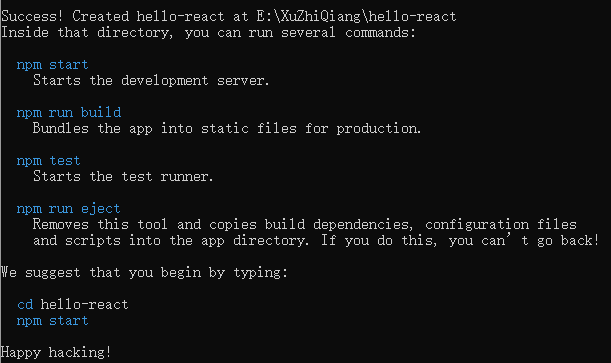
第三步,进入项目文件夹:
cd hello-react -
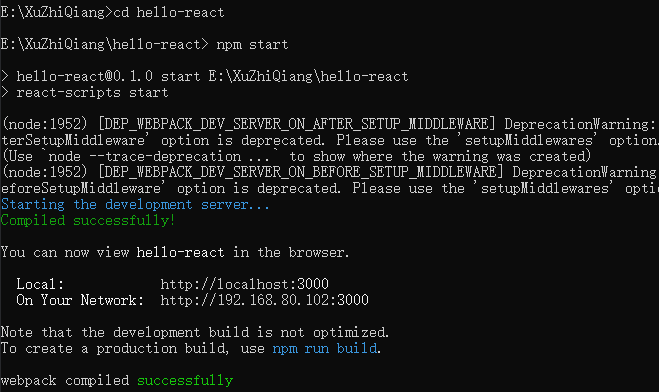
第四步,启动项目:
npm start
- 注意:有些项目可能需要从React 18降为React 17,打开终端执行:
npm install react@17 react-dom@17 --save
- 注意:有些项目可能需要从React 18降为React 17,打开终端执行:
-
最后浏览器显示

3. react脚手架项目结构
-public ---- 静态资源文件夹
··············favicon.icon ------ 网站页签图标
··············index.html -------- 主页面
··············logo192.png ------- logo图
··············logo512.png ------- logo图
··············manifest.json ----- 应用加壳的配置文件
··············robots.txt -------- 爬虫协议文件
-src ---- 源码文件夹
··············App.css -------- App组件的样式
··············App.js --------- App****组件
··············App.test.js ---- 用于给App做测试
··············index.css ------ 样式
··············index.js ------- 入口文件
··············logo.svg ------- logo图
··············reportWebVitals.js
····························页面性能分析文件(需要web-vitals库的支持)
··············setupTests.js
····························组件单元测试的文件(需要jest-dom库的支持)
4. 工作常见的组件目录
在src下建立子目录components
-
components中分别建立每个组件的文件夹,组件文件夹放置组件的各个部分
-
建立组件的两种方式
-
以index命名(推荐)
这样导入的时候就可以有更简洁的方式
-
目录:

-
导入
import Footer from "./components/Footer";
-
-
以组件实际含义命名
导入的时候稍微更长一点
-
导入
import Footer from "./components/Footer";
-
-
-
5. 功能界面的组件化编码流程(通用)
-
拆分组件: 拆分界面,抽取组件
-
实现静态组件: 使用组件实现静态页面效果
-
实现动态组件
- 动态显示初始化数据
- 数据类型
- 数据名称
- 保存在哪个组件?
- 动态显示初始化数据
-
交互(从绑定事件监听开始)
本文来自博客园,作者:你就是星光,转载请注明原文链接:https://www.cnblogs.com/xzqyl/p/17045390.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通