React-Route路由
第5章:React路由
一、SPA的理解
-
单页Web应用(single page web application,SPA)。
-
整个应用只有一个完整的页面。
-
点击页面中的链接不会刷新页面,只会做页面的局部更新。
-
数据都需要通过ajax请求获取, 并在前端异步展现。
二、路由的理解
1.什么是路由?
-
一个路由就是一个映射关系(key:value)
-
key为路径, value可能是function或component
2. 路由分类
-
后端路由:
-
理解: value是function, 用来处理客户端提交的请求。
-
注册路由:
router.get(path, function(req, res)) -
工作过程:当node接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来处理请求, 返回响应数据
-
-
前端路由:
-
浏览器端路由,value是component,用于展示页面内容。
-
注册路由:
<Route path="/test" component={Test}> -
工作过程:当浏览器的path变为/test时, 当前路由组件就会变为Test组件
-
三、react-router-dom
1. react-router-dom的理解
-
react的一个插件库。
-
专门用来实现一个SPA应用。
-
基于react的项目基本都会用到此库。
2. 相关API
-
内置组件
-
<BrowserRouter> -
<HashRouter> -
<Route> -
<Redirect> -
<Link> -
<NavLink> -
<Switch>
-
-
其它
-
history对象
-
match对象
-
withRouter函数
-
四、路由的的基本使用
1. 准备
-
下载react-router-dom:
npm install --save react-router-dom@5
2. 基本使用
-
导航中的a标签改写成Link标签
< Link to="/路径" >xxx< /Link> -
展示区写Route标签进行路径的匹配
< Route path = '/路径' component={组件名称}> -
< App>最外侧包裹了一个
< BrowserRouter>或者< HashRouter> -
代码
<div className="list-group"> {/*导航区*/} <Link className="list-group-item" to="/about">About</Link> <Link className="list-group-item" to="/home">Home</Link> </div> <div className="panel-body"> {/* 展示区,注册路由,也就是写对应的关系 */} <Route path="/about"component={About}/> <Route path="/home"component={Home}/> </div> //index.js: ReactDOM.render( <BrowserRouter> <App /> </BrowserRouter> ,document.getElementById("root"))- 注意:那么使用Link代替a标签之后,在页面上会是什么呢,我们发现其实页面上也是把link转化为了a标签
3. 路由组件和一般组件
路由组件和一般组件存在差异
-
1.写法不同:
- 一般组件:
<Demo/> - 路由组件:
<Route path="/demo" component={Demo}/>
- 一般组件:
-
2.存放位置不同:
- 一般组件:components
- 路由组件:pages
-
3.接收到的props不同:
-
一般组件:写组件标签时传递了什么,就能收到什么
-
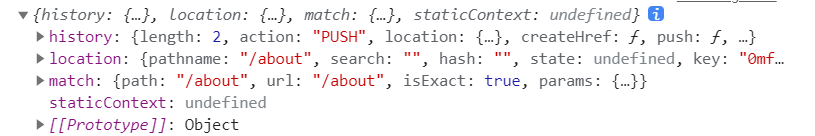
路由组件:接收到三个固定的属性

-
history:
go: ƒ go(n)goBack: ƒ goBack()goForward: ƒ goForward()push: ƒ push(path, state)replace: ƒ replace(path, state)
-
location:
-
pathname: "/about" -
search: "" -
state: undefined
-
-
match:
-
params: {} -
path: "/about" -
url: "/about"
-
-
-
4. NavLink 标签
NavLink 标签是和 Link 标签作用相同的,但是它又比 Link 更加强大。
在前面的 demo 展示中,你可能会发现点击的按钮并没有出现高亮的效果,正常情况下我们给标签多添加一个
active的类就可以实现高亮的效果
-
当我们选中某个 NavLink 标签时,就会自动的在类上添加一个
active属性 -
NavLink可以实现路由链接的高亮,通过
activeClassName指定样式名 -
标签体内容是一个特殊的标签属性children
-
通过this.props.children可以获取标签体内容
-
封装
MyNavLink去优化使用路由时的代码冗余的情况,代码-
MyNavLink组件
render() { // console.log(this.props); return ( <NavLink activeClassName="xzq" className="list-group-item" {...this.props} /> ); } -
调用
<MyNavLink to="/about" children="About" /> <MyNavLink to="/home" children="Home" />
-
五、路由传参
1. Switch 解决相同路径问题
-
首先我们看一段这样的代码
<Route path="/home" component={Home}></Route> <Route path="/about" component={About}></Route> <Route path="/about" component={About}></Route>这是两个路由组件,在2,3行中,我们同时使用了相同的路径
/about
我们发现它出现了两个about组件的内容,那这是为什么呢?其实是因为,
Route的机制,当匹配上了第一个/about组件后,它还会继续向下匹配,因此会出现两个 About 组件,这时我们可以采用Switch组件进行包裹。<Switch> <Route path="/home" component={Home}></Route> <Route path="/about" component={About}></Route> <Route path="/about" component={About}></Route> </Switch> -
通常情况下,path和component是一一对应的关系。
-
Switch可以提高路由匹配效率(单一匹配)。匹配到一个即停止匹配
2. 解决多级路径刷新页面样式丢失的问题
当我们将路径改写成
path="/xzq/about"这样的形式时,我们会发现当我们强制刷新页面的时候,页面的 CSS 样式消失了。这是因为,我们在引入样式文件时,采取的是相对路径,当我们使用二级路由的时候,会使得请求的路径发生改变,浏览器会向localhost:3000/xzq下请求 css 样式资源,这并不是我们想要的,因为我们的样式存放于公共文件下的 CSS 文件夹中。
-
解决方案:
- 1.public/index.html 中 引入样式时不写
./写/(常用) - 2.public/index.html 中 引入样式时不写
./写%PUBLIC_URL%(常用) - 3.使用HashRouter
我们一般采用第一种方式去解决
- 1.public/index.html 中 引入样式时不写
3. 路由的严格匹配与模糊匹配
默认使用的是模糊匹配(简单记:【输入的路径】必须包含要【匹配的路径】,且顺序要一致)
开启严格匹配:
<Route exact={true} path="/about" component={About}/>严格匹配不要随便开启,需要再开,有些时候开启会导致无法继续匹配二级路由
- 默认模糊匹配(左前缀匹配规则):
<MyNavLink to="/home/a/b" children="Home" /><Route path={"/home"} component={Home} />
4. Redirect的使用
-
一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect指定的路由
-
可以用来指定默认选中项
-
具体编码:
<Switch> <Route path="/about" component={About} /> <Route path="/home" component={Home} /> <Redirect to="/about" /> </Switch>
5. 嵌套路由
- 注册子路由时要写上父路由的path值
- 路由的匹配是按照注册路由的顺序进行的
6. 向路由组件传递参数
-
params参数
- 路由链接(携带参数):
<Link to='/demo/test/tom/18'}>详情</Link> - 注册路由(声明接收):
<Route path="/demo/test/:name/:age" component={Test}/> - 在Test组件中接收参数:
this.props.match.params
- 路由链接(携带参数):
-
search参数
-
路由链接(携带参数):
<Link to='/demo/test?name=tom&age=18'}>详情</Link> -
注册路由(无需声明,正常注册即可):
<Route path="/demo/test" component={Test}/> -
在Test组件中接收参数:
this.props.location.search -
备注:获取到的search是urlencoded编码字符串,需要借助querystring解析,
import qs from "qs";
-
-
state参数
- 路由链接(携带参数):
<Link to={{pathname:'/demo/test',state:{name:'tom',age:18}}}>详情</Link> - 注册路由(无需声明,正常注册即可):
<Route path="/demo/test" component={Test}/> - 在Test组件接收参数:
this.props.location.state - 备注:刷新也可以保留住参数
- 路由链接(携带参数):
7. 编程式路由导航
借助this.prosp.history对象上的API对操作路由跳转、前进、后退
-
this.props.history.push() -
this.props.history.replace() -
this.props.history.goBack() -
this.props.history.goForward() -
this.props.history.go()
8. BrowserRouter 与 HashRouter 的区别
-
底层原理不一样:
- BrowserRouter使用的是H5的history API,不兼容IE9及以下版本
- HashRouter使用的是URL的哈希值。
-
path表现形式不一样
- BrowserRouter的路径中没有#,例如:
localhost:3000/demo/test - HashRouter的路径包含#,例如:
localhost:3000/#/demo/test
- BrowserRouter的路径中没有#,例如:
-
刷新后对路由state参数的影响
-
(1). BrowserRouter没有任何影响,因为state保存在history对象中。
-
(2). HashRouter刷新后会导致路由state参数的丢失!!!
-
-
备注:HashRouter可以用于解决一些路径错误相关的问题。
9. withRouter的使用
-
withRouter可以加工一般组件,让一般组件具备路由组件所特有的API
-
withRouter的返回值是一个新组件
-
使用方式:在一般组件中,使用暴露方式如下即可
export default withRouter(一般组件);
本文来自博客园,作者:你就是星光,转载请注明原文链接:https://www.cnblogs.com/xzqyl/p/17045387.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具