解决思路
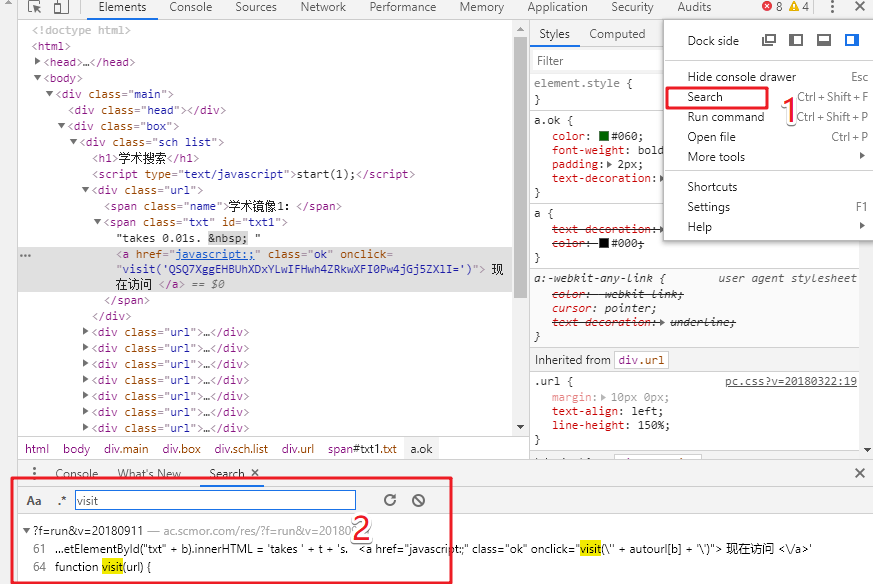
1.找到JS代码
2.在python重写逻辑,或者python调用js执行的模块拿到结果
看看在哪里调用了这个js逻辑

点击方法名 进入

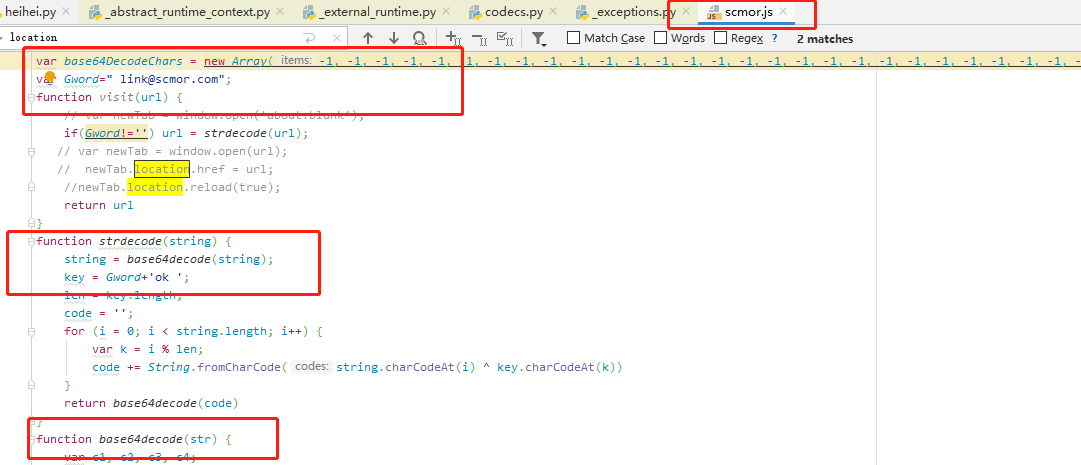
发现调用了新的函数
再次查看visit的调用函数,找到参数的生成方式为
onclick="visit(\'' + autourl[b] + '\')"
发现新的函数
function auto(b) { t = (tim - ts[b]) / 100; tt = t.toString().split('.'); if(tt.length==1) t = t.toString() + '.00'; else if(tt[1].length < 2) t = t.toString() + '0'; if (t > 4) document.getElementById("txt" + b).innerHTML = '<font color=red>连接超时!<\/font>'; else document.getElementById("txt" + b).innerHTML = 'takes ' + t + 's. <a href="javascript:;" class="ok" onclick="visit(\'' + autourl[b] + '\')"> 现在访问 <\/a>' }
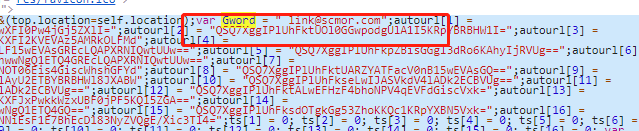
发现经常会需要用到Gword 我们可以解析拿到这个数据

好开始刚
我们拿到了Gword
这个地方有2个解决方案了
- 1是用Python重写编写相关逻辑
- 2通过Python调用JS直接实现
我们把需要用到的js代码复制到一个文件里面

通过Python 执行JS库 execjs
execjs可以在python中运行javascript代码
官网:https://pypi.org/project/PyExecJS/
安装:pip install PyExecJS
可以切换清华源
安装成功之后在pycharm中引入一下,不出错误,表示运行成功
我们对JS进行编译
import execjs with open('scmor.js', 'r', encoding='utf-8') as f: js = f.read() ctx = execjs.compile(js) # 对JS进行编译
print(ctx.call('visit','QSQ7XggEHBUhXDxYLwIFHwh4ZRkwXFI0Pw4jGj5ZXlI=')) #给visit 进行传递参数 拿到我们的url





