Django官方文档
可见https://docs.djangoproject.com/en/1.11/ref/templates/builtins/#std:templatetag-for
和python一样,Django也有自己的语法
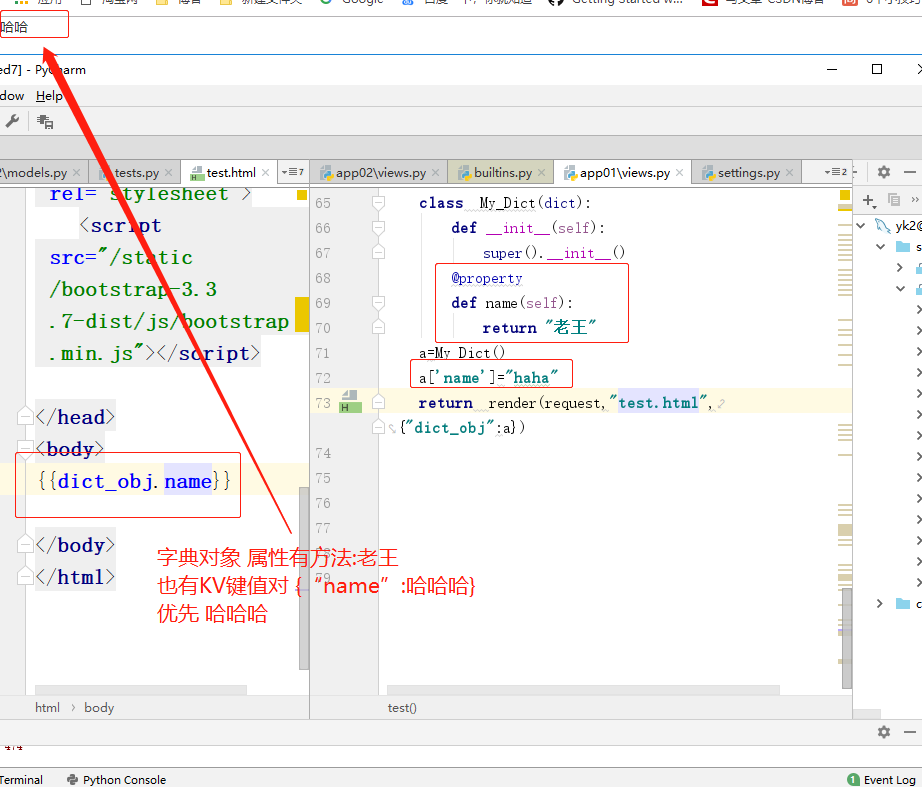
后台向模板传递对象
传函数名到前端,会自动加括号调用,但是不支持传参
对象:打印了这个对象
Django模板语法
两种标记符号
{{ }} 与变量相关
{% %}与语法相关
遇到点号(.)查询优先级
1.字典的值 最高
2.属性或方法查询 其次
3.数字索引查询 最低

变量
通过索引:
列表.索引值
通过方法:
但是只能使用不带参数的语法
过滤器 针对遍历
本质:把管道左边当作第一个参数传递给右边的方法
values
{{ value|default:"nothing"}}
如果values是False或null 使用默认值nothing
length
{{ value|length }}
计算value 长度
filesizeformat
格式化文件大小
{{ value|length }}
slice
切片字符串
{{value|slice:"2:-1"}}
date
没有%
{{ value|date:"Y-m-d H:i:s"}}
truncatechars
{{ value|truncatechars:9}} value大于多于多少长度 剩下部分用省略号表示
truncatewords {{ value|truncatechars:9}} 相当于按照空格切片取values个分组
如:haha1 hahah2 hahaha3 haahha4 hahah5 ha5 ah6 values3就是 haha1 hahah2 hahaha3
cut
{{ value|cut:' ' }}
移除value中所有的与给出的变量相同的字符串
join
像 str.join(list)
safe
在前端取消转移 变为html代码
{{ dict_obj.name|safe }}
后端:from django.utils.safestring import mark_safe
xxx = mark_safe('<h1>我是h1标签</h1>') #把xxx转为真正安全的html代码
标签
for循环
{% for foo in l %}
<p>{{ foo }}</p>
<p>{{ forloop }}</p>
{% endfor %}
forloop 是一个字典 {'parentloop': {}, 'counter0': 0, 'counter': 1, 'revcounter': 5, 'revcounter0': 4, 'first': True, 'last': False}
parentloop 是上级循环forloop
{% empty %}和 {% endfor %} 同级
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>空空如也</li>
{% endfor %}
</ul>
if判断
{% if a %}
you a
{% elif b %}
you b
{% else %}
没有用户
{% endif %}
with 别名
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
或者
{% with business.employees.count as total %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
自定义 过滤器 标签 inclusion_tag
自定义过滤器(最多一个参数)
1.在app下新建 templatetags
2.建立py
3. 导入
from djago import template
register = template.Library()
4.过滤器由 @register.filter(name="cut") 装饰
5.返回结果
@register.filter(name="cut")
def cut(value, arg):
return value.replace(arg, "")
6 导入py文件
{{ somevariable|cut:"0" }}
{{ d.name|addSB }}
自定义标签
@register.simple_tag
def plus(a,b,c):
return a+b+c
{% plus 1 2 3 %} 用的是方法
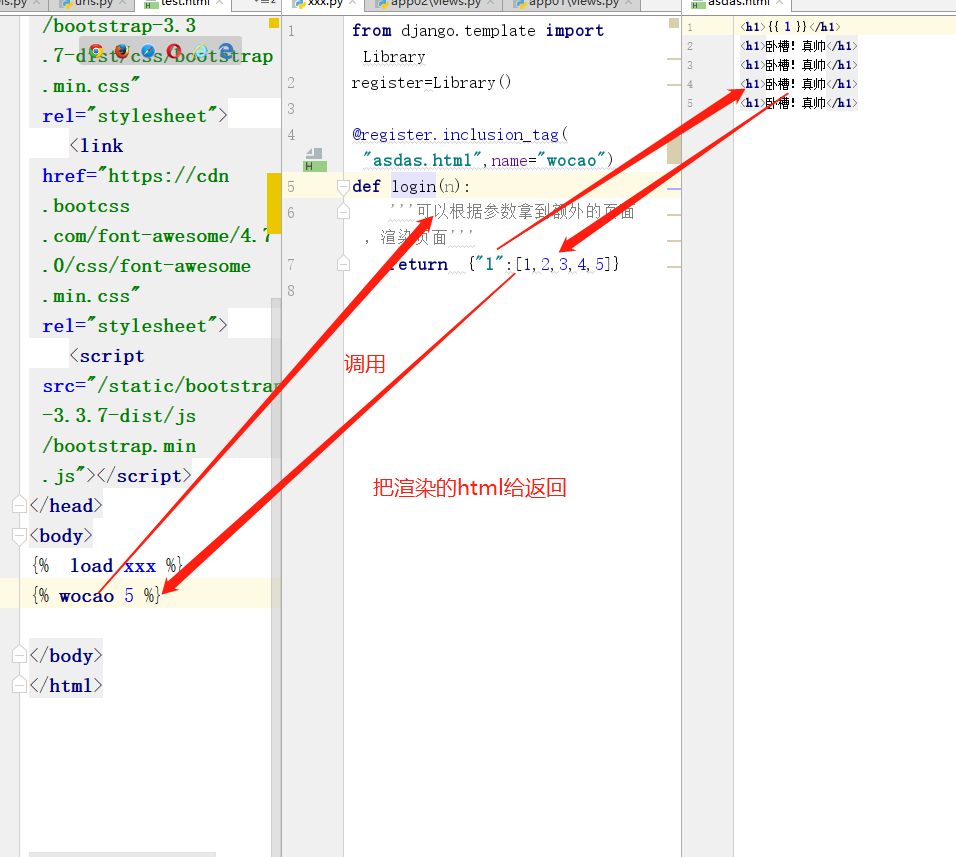
自定义inclusion_tag
如果提示 Django: is not a registered tag library.
在setting.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
'libraries': {
"my_tag": "app01.templatetags.xxx",
},
},
},
]

{% 别名 参数%} 拿到页面
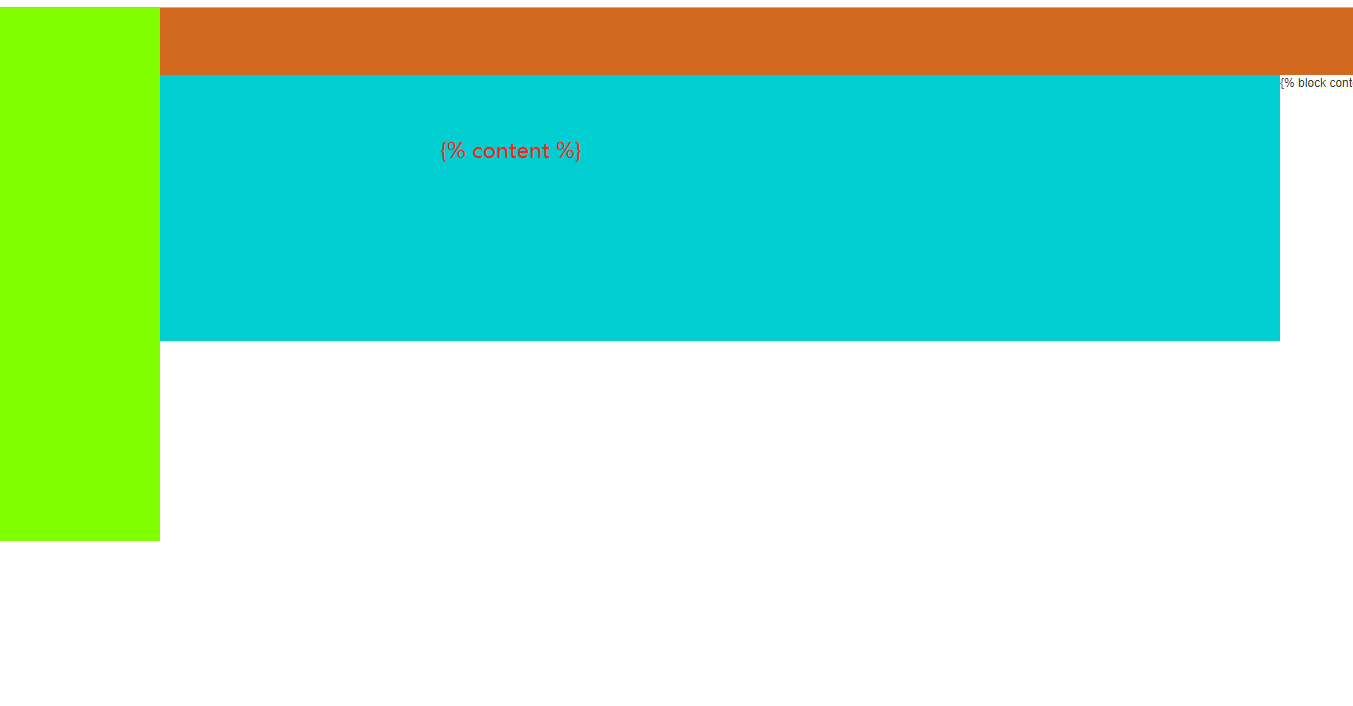
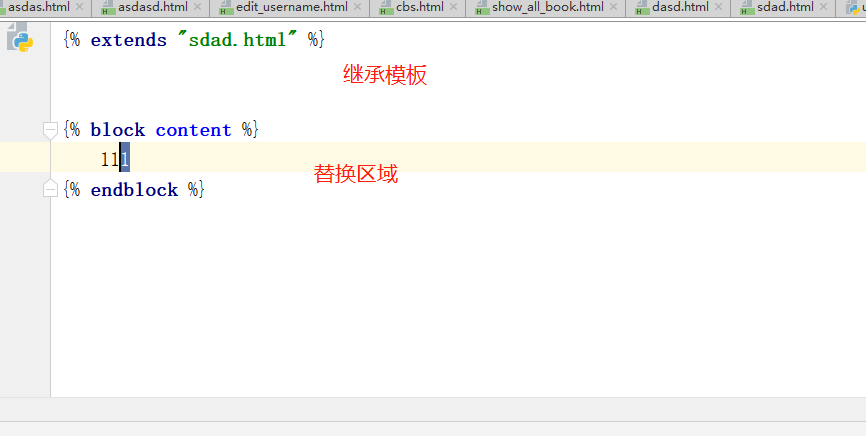
模板的继承与导入
一般来说 我们模块的话有三个块 一个JS块一个内容 一个css


如果要继承原来的
{{ block.super }}
导入组件
{% include "cbs.html" %}
静态文件相关
{% load static %}
<img src="{% static 'images/hi.jpg' %}" alt="Hi!" />
起别名:方便导入{% static "images/hi.jpg" as myphoto %}
常用语法:{{ XXX}},{% xxx %}
举个例子
def template_test(request):
l = [11, 22, 33]
d = {"name": "alex"}
class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age
def dream(self):
return "{} is dream...".format(self.name)
Alex = Person(name="Alex", age=34)
Egon = Person(name="Egon", age=9000)
Eva_J = Person(name="Eva_J", age=18)
person_list = [Alex, Egon, Eva_J]
return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})
然后在 template_test.html 可以引用这个变量
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }}
{# .操作只能调用不带参数的方法 #}
{{ person_list.0.dream }}
Filters(过滤器)
在Django的模板语言中,通过使用 过滤器 来改变变量的显示。
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器。
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
- '|'左右没有空格没有空格没有空格
Django的模板语言中提供了大约六十个内置过滤器。
我们简单介绍下里面常用的过滤器。
default
如果value没有值 即为空,则赋值为nothing
{{ value|default:"nothing"}}
length
返回值的长度,作用于字符串和列表。
{{ value|length }}
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
slice
切片
{{value|slice:"2:-1"}}
如果value 是一个列表的话
如 value=['a', 'b', 'c', 'd']的话,就显示
['c']
safe
不做介绍,一句话让 字符串变为 HTML 代码
我们简单介绍下里面常用的模板
comment¶
注释
{% comment "Optional note" %}
adasdasdasasdasd
{% endcomment %}
truncatechars
一定字符串之后显示...例如我们常见网页的详解
{{ value|truncatechars:9}}
在介绍block之前我们先介绍下母版
cut
移除value中所有的与给出的变量相同的字符串
{{ value|cut:' ' }}
切掉空格
join
每个value字符串后拼一个内容
block
此模块可以用来继承母版



