css基础
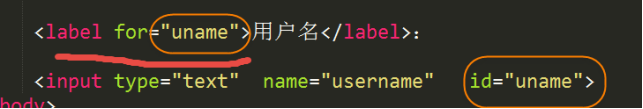
label控件

选择器:
标签选择器
类选择器 自定义类名{属性: 值;.....}
ID选择器 #自定义名称{属性: 值;....}
通配符选择器 *{属性: 值;......}
标签指定式选择器(交集选择器) 标签名.名称{属性:值;}
后代选择器 选择器 选择器{属性: 值;}
并集选择器 选择器,选择器,选择器{属性: 值;}
子代选择器 选择器 > 选择器 {属性: 值;....}
属性选择器 标签[属性=”值”]{属性: 值;}
text-align: left| center | right; 注意: 使用该属性的时候,标签必须属于块级元素。 内容居中(文字,图片)
字体属性联写
font: font-style font-weight font-size/line-height font-family;
注意:
◆font属性联写中,必须有font-size 和font-family
◆font属性联写中,font-size 必须在font-family前
块级元素的特点:
◆如果一个块级元素没有设置宽度,那么其默认宽度就是其父元素的宽度。(宽度,高度不能继承)
◆块级元素可以直接设置宽度和高度
◆块级元素独占一行显示。
行内元素
◆行内元素不能直接设置宽度和高度。
◆所有的行内元素都在一行上显示。
行内块元素: <img> , input。。。。
◆元素在一行上显示
◆可以直接设置宽度和高度
注意:
◆请不要将行内块元素转化为行内元素
层叠性: 同一个标签,权重相同的情况下定义的样式发生冲突,最后定义的样式会将前面定义的样式给覆盖掉(层叠性)
继承性: 首先继承性发生在元素与元素之间必须是嵌套关系 子元素没有设置样式,但是会受父元素的样式影响
可以被继承的属性:
◆前景色(color)可以被继承
◆文字大小可以被继承
◆文字字体可以被继承
◆与字体相关的属性都可以继承
继承性的特殊标签:
◆超链接不能直接使用父元素中的文字颜色。
◆标题标签不能直接使用父元素中的文字大小。
优先级:
标签选择器< 类选择器 < ID选择器 <行内样式 <important
10 100 1000 10000 1万+
◆继承的权重为0
◆权重可叠加
input:focus{属性: 值;} 设置获取焦点时候的样式
浏览器中默认文字大小: 16px;
浏览器中默认行高大小为18px;
注意:
◆文字大小可以影响行高值;
◆文字字体也可以影响行高值;
行高单位问题:
☞单独给一个标签设置行高:
◆如果该标签中的文字行高值单位为px,与文字大小无关。
◆如果标签中的文字行高值的单位为em,行高=设置的行高值*文字大小
设置的行高如果是百分数,最后的行高值与文字大小有关
不带单位的情况下,行高与文字大小有关
☞给父元素设置行高,研究子元素的行高:
◆如果父元素设置的行高为px,子元素没有设置行高的情况下,那么该子元素的行高与父元素的行高一致。
◆如果父元素的行高为em或者 百分数,子元素的行高=父元素设置的行高值*父元素文字大小。
◆如果父元素设置的行高不带单位,子元素的行高=父元素设置的行高值*子元素的文字大小
input框去掉轮廓线: outline-style:none
border-collapse:collapse 合并边框【只适用表格】
外边距特点:
◆垂直外边距合并【外边距以最大的值为准】
垂直外边距塌陷:
◆给父元素设置边框
◆给父元素设置overflow:hidden;
overflow:hidden ==>触发元素的bfc(格式化上下文)


