html的笔记
网页标准(w3c)
☞结构标准 html(骨骼)
☞表现标准 CSS(美化师)
☞行为标准 JavaScript(动作)
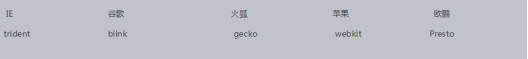
1.1 浏览器介绍
主流浏览器:
◆内核: 渲染引擎


<meta http-equiv="refresh" content="3"; url="网页">
作用:实现页面自动跳转
cellspacing=“2” 默认值为2 设置td与td之间的距离
cellpadding=“0” 设置内容与td边框之间的距离 值可以影响表格的大小
align:left|center|right(设置对齐方式)
注意:如果给table设置align,只能改变table的文字,不能改变table中内容的位置。
给tr或者td设置align,可以改变其内容对齐方式。
bgcolor:设置背景颜色 caption设置表格标题 colspan横向合并 rowspan 纵向合并
name属性: 设置表单控件的名称
maxlength属性: 设置控件中最多能输入多少个字符
readonly="readonly" 设置控件为自读(只能看,不能编辑)
disabled="disabled" 当前控件未激活(只能看,不能编辑)
Value: 设置默认值
textarea多行文本域 type=“file” 上传控件 <input type="hidden">隐藏控件,页面中无法看到,但是后台程序可以获去到里面的值。
<input type="image" src=""> 图片提交按钮(提交表单)
表单整体分组控件:fieldset(创建一个边框包裹表单)
标签语义化:根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
意义:网页结构合理(让网页裸奔)。有利于seo:和搜索引擎建立良好的沟通,有了良好的结构和语义你的网页内容自然容易被搜索引擎抓取。方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)。便于团队开发和维护
做法:
1:尽可能少的使用无语义的标签div和span;
2:在语义不明显时,既可以使用div或者p时,尽量用p(语义不明确选择有语义的标签)
3:不要使用纯样式标签,如:b、font、u等,改用css设置
4:需要强调的文本,可以包含在strong或者em标签中strong默认样式是加粗(不要用b),em是斜体(不用i);

