vue-cli 项目中绝对路径引用的相关资源 npm run build 后 打开页面报404错误
在项目中。通过vue-cli 搭建的项目,npm run dev时,以绝对路径引用的相关资源在npm run build 后,页面打开报相关资源404错误;
解决方法如下:
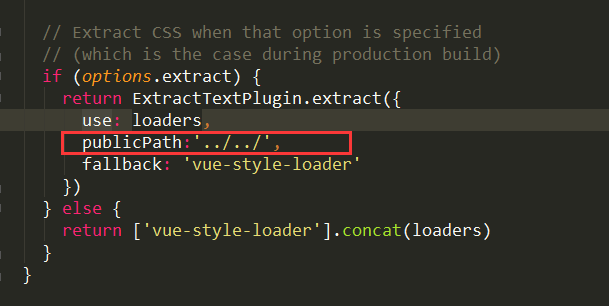
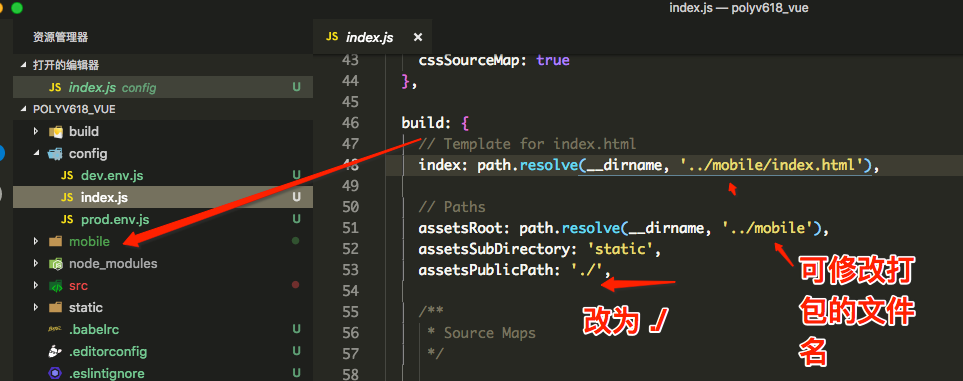
打开build/utils.js,在图中相应位置加入红框内容,其中值可能会有不同,若不同,自己配置成相应的即可。


在项目中。通过vue-cli 搭建的项目,npm run dev时,以绝对路径引用的相关资源在npm run build 后,页面打开报相关资源404错误;
解决方法如下:
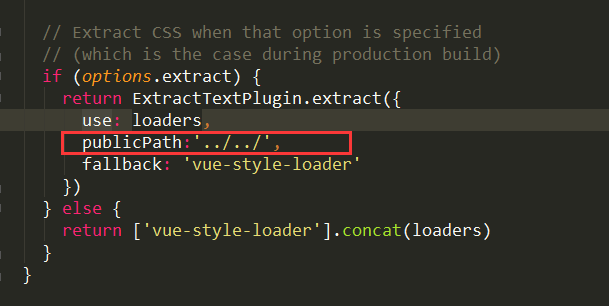
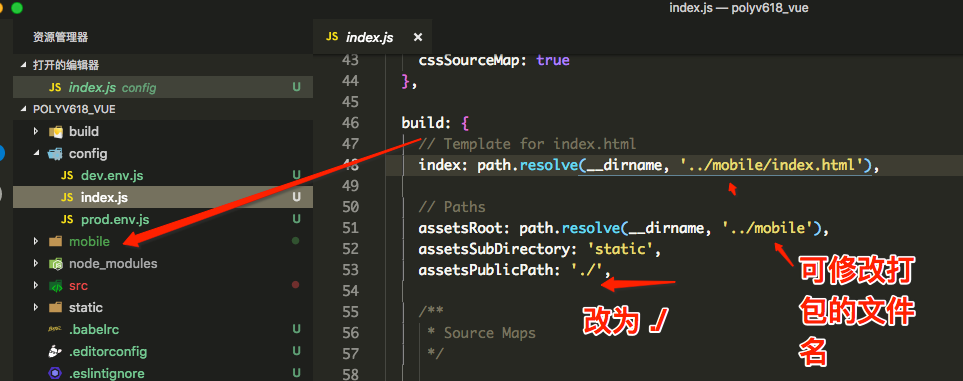
打开build/utils.js,在图中相应位置加入红框内容,其中值可能会有不同,若不同,自己配置成相应的即可。