flex 布局实现 横穿线效果 自适应文字内容,自适应调整线宽
.title
display flex
width 80%
margin 30px auto 24px auto
.line
flex 1
position relative
top -6px
border-bottom 1px solid rgba(255,255,255,.2)
.text
padding 0 12px
font-size 14px
布局
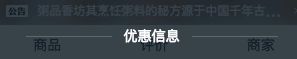
<div class="title"> <div class="line"></div> <div class="text">优惠信息</div> <div class="line"></div> </div>
效果如下