1,在父组件<v-user v-bind:meaage="test"></v-user>
此时会报错,test要在返回值里面去声明
return {
msg: 'Welcome to Your Vue.js App',
test:""
}
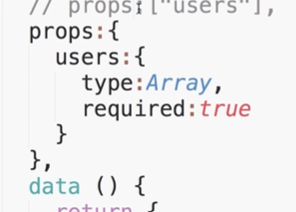
在子组件里用props:["message"]接收
export default {
name: 'HelloWorld',
props:["message"],
data () {
return {
msg: 'Welcome to Your Vue.js App',
}
},
条件判断 <v-alert v-if="alert" v-bind:message="alert"></v-alert>在父组件中使用组件判断alert为空不显示,非空显示
也可以这样

}


