js中的Bom
BOM
bom介绍
BOM(Browser Object Mode)浏览器对象模型,是Javascript的重要组成部分。它提供了一系列对象用于与浏览器窗口进行交互,这些对象通常统称为BOM。
各内置对象之间按照某种层次组织起来的模型统称为Bom浏览器对象模型
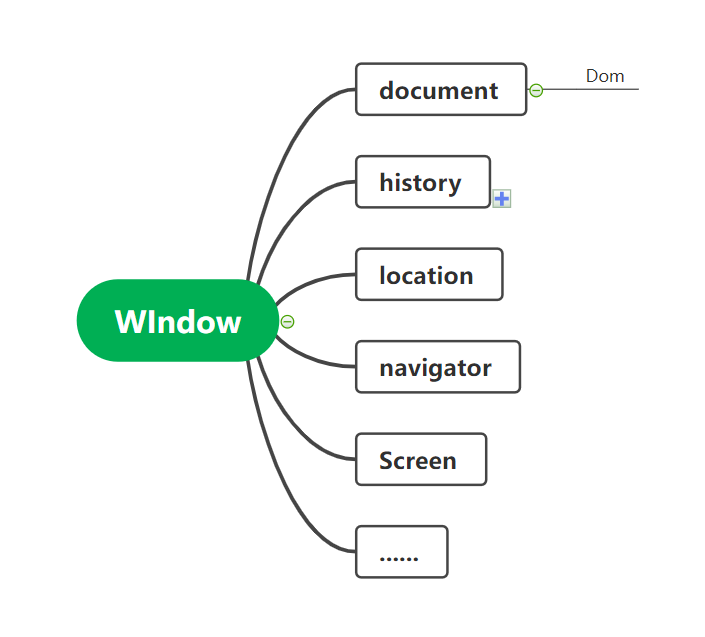
window的对象
全局作用域
因为window对象是Bom中所有对象的核心和父对象,所以定义在全局作用域中的变量 函数以及 Javascript中的内置函数都可以被window对象调用
console.log(area) //访问变量,输出结果 Beijing
console.log(window.area);//window对象属性,输出结果Beijing
console.log(getArea());//调用自定义函数 输出结果Beijing
console.log(window.getArea()); //调用window对象方法,输出结果Beijing
console.log(window.Number(area));//调用内置函数 将变量area转换成数值型 输出结果为NaN
弹出对话框和窗口

输入对话框
var str1=prompt('请输入测试选项')
var str2=prompt('请输入测试原项','用户名和密码')
prompt方法用于生成用户输入的对话框,返回值是字符串 第一个参数用于设置提示性文字 第二个参数用于设置输入框中的默认信息
确认对话框
<input type="button" value="删除" onclick="del()"> <script> function del() { if (confirm('你确认要删除吗')){ //你按下了确认按钮 }else { //按下了“取消按钮 } } </script>
当用户按下删除按键时 程序将该操作提交给了del()函数进行处理 用于在执行删除操作提前
打开与关闭窗口
open(URL,name,specs,replace)
specs参数用于设置浏览器窗口的特征 多个特征之间使用逗号隔开,


窗口位置和大小


框架操作
window对象提供frames属性也通过集合的方式获取HTML页面中所有的框架,length属性可以获取当前窗口中frames中的数量
页面中有以下框架
<iframe name="frame01"></iframe> <iframe name="frame02"></iframe> <iframe name="frame03"></iframe>
我们可以通过一下方法获取窗口对象<farme>或<ifarme>的内容
//1.
window.frames['frame01'].document.write('frame01 text.');
//2,
window.frames.frame02.document.write('frame01 text.');
//3.
window.frames[2].document.write('frames03 text.')






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!