vue基础
vue基础
数据的页面展示{{}} ,v-once,v-html
数据绑定属性v-bind,简写用:
事件调用:v-on,简写:@
V-if与v-show,异同
v-for 用in和of都一样,循环数组的时候,可以有两个参数,循环对象时,可以有三个参数
style与class绑定
计算属性
表单双向绑定
新建vue单页面应用
一共有两种方式:
-
vue/cli
-
vite
vue/cli
vue/cli是基于webpack
npm install -g @vue/cli
这样就可以在全局安装vue/cli,输入命令,查看安装是否成功
vue --version
#or
vue -V
能出现对应的vue/cli的版本,即为安装成功。
在这一步过程中,很可能会出错,出错率10%左右,如果安装明明成功了,但是无法显示版本号,并且提示vue not ...command,则为环境变量需要配置。
npm list -g
查看全局环境下,包安装路径,复制其,配置电脑的环境变量,重启cmd即可。
vue/cli安装成功后,即可新建项目
使用vue/cli新建项目有两种方式
命令行新建
vue create hello-world
中间经过若干步骤,按需导入使用。
O Babel 把es6等高端代码转成低端代码,供低版本浏览器使用
O TypeScript TS微软新出的一门语言,可以用来生成js
o Progressive Web App (PWA) Support 移动端app支持
o Router 路由
o Vuex 一种统一状态管理工具(存数据的)
o CSS Pre-processors css预处理器支持(可以用来把less等高端css语言转成普通css)
• Linter / Formatter (代码风格)
o Unit Testing 测试
O E2E Testing 测试
vue ui新建(不推荐)
vue ui
正常情况下,会自动打开默认浏览器页面,进行配置
如果出错,检查把杀毒软件都关掉
使用vite新建
不基于webpack,速度更快,体积更小,仅支持vue3.x,不支持2.x,并且目前还不是很稳定,正在完善中,建议将来使用。
npm init vite-app hello-world
如果报错:
Need to install the following packages:
create-vite-app
Ok to proceed? (y)
输入y进行安装create-vite-app即可。
项目目录
babel.config.js babel配置文件
dist 生成的用于上线的低端代码
jsconfig.json js配置文件
node modules 包仓库
package-lock.json package的升级版,把包固定在某个版本
package.json 项目配置文件
public 公共文件
README.md
src 程序员开发写的内容
App.vue 主组件
assets 静态文件
components 组件盛放文件夹
main.js 主要js(入口js)
vue.config.js vue配置文件
组件
新建组件,引入组件,注册组件,使用组件
父子间的传值
父传子用props(props验证,指定默认值,指定多个数据类型)
子传父用$emit(传参)
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
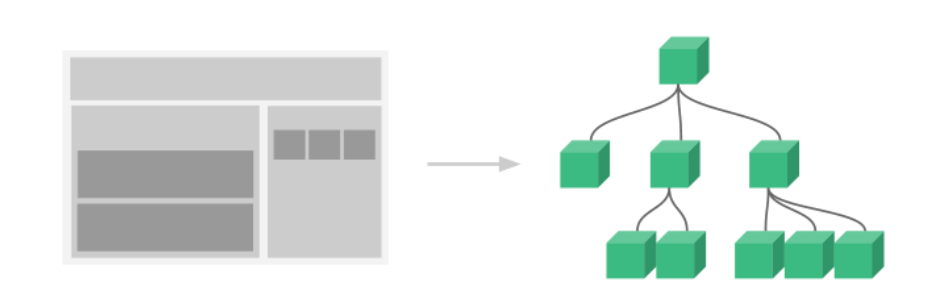
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树

局部组件
var app = new Vue({ el: '#app', // 定义局部组件,这里可以定义多个局部组件 components: { //组件的名字 'Navbar': { //组件的内容 template: '<ul><li>首页</li><li>学员管理</li></ul>' } } })
调用组件
<div id="app"> <Navbar></Navbar> </div>
全局组件
定义全局组件:components/Navbar.js
// 定义全局组件 Vue.component('Navbar', { template: '<ul><li>首页</li><li>学员管理</li><li>讲师管理</li></ul>' })
<div id="app"> <Navbar></Navbar> </div> <script src="vue.min.js"></script> <script src="components/Navbar.js"></script> <script> var app = new Vue({ el: '#app' }) </script>
组件名的命名规范
对组件的命名可能与你打算在哪使用它有关。当直接在 DOM 中 (而不是在字符串模板或单文件组件中) 使用一个组件的时候,我们强烈推荐遵循 W3C 规范来给自定义标签命名:
- 全部小写
- 包含连字符 (及:即有多个单词与连字符符号连接)
这样会帮助我们避免与当前以及未来的 HTML 元素发生冲突





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通