html中的定位
1static(默认)
当你没有为一个元素(例如div)指定定位方式时,默认为static,也就是按照文档的流式(flow)定位,将元素放到一个合适的地方。所以在不同的分辨率下,采用流式定位能很好的自适应,取得相对较好的布局效果。
一般来说,我们不需要指明当前元素的定位方式是static——因为这是默认的定位方式。除非你想覆盖从父元素继承来的定位系统。
left,top属性对static没有效果,static是靠margin这些定位的。
2.固定定位 fixed 相对于浏览器定位
3.相对定位 relative 不会脱离原本的文档流 相对于选本的位置 会占用原来的空间
4.绝对定位 absolute相对于离他最近的已定位父级进行定位
先用相对定位写一个盒子 内容用绝对定位
使用absolute定位后,定位元素是脱离文档流的,这时候父级会检测不到定位元素的宽高
文档流:文档流是文档中可显示对象在排列时所占用的位置。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <style type="text/css"> body{ height: 10000px; } div{ width: 100px; height: 100px; } #guDing{ background: lightblue; position: fixed; left: 500px; top: 200px; } #xiangDui{ background: lightcoral; position: relative; left: 100px; top: 100px; } #jueDui{ background: lightgreen; position: absolute; left: 100px; top: 100px; } </style> </head> <body> <div id="guDing"></div> <div id="xiangDui"></div> <div id="jueDui"></div> </html>
运行此段代码会发现 第2个和第3个盒子只有定位方式不同 但是两个盒子会有8个像素的错位
8个像素的差值的原因是
jueDui定位的盒子与ziangDui定位的盒子不完全重合,他俩之间有8个像素的错开的原因因为
第2个盒子是相对定位 默认的位置是再浏览器的左上角 属于body里的相当于body定位 但是再body中会有默认的8个像素
第三个盒子绝对定位相对于离他最近的已定位父级进行定位
并且绝对定位最近的父级是body 但是body没有定位所以再往上移动一个父级 body的上一个父级为html 所以第3个盒子的定位是浏览器的界面
html没有8个像素的maigin body中有8个像素的margin

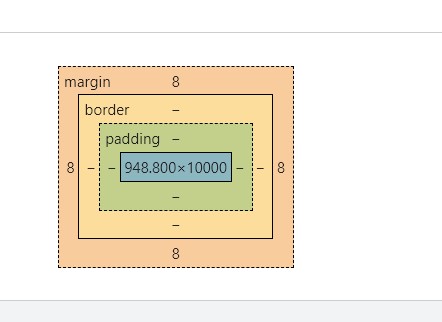
此图为body的conSole

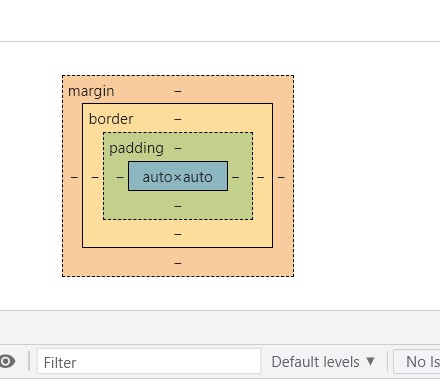
此图为html的conSole
定位的重点是他们相对与谁定位 再什么时候什么定位合适 和组合运用时的顺序
混合定位
如果对一个父元素设置relative,而对它的一个子元素设置absolute
float(浮动)
对于浮动,需要了解的是:
浮动会将元素从文档流中删除,他的空间会被其它元素补上。
浮动的参数物是父元素,是在父元素这个容器中飘。
为了清除浮动造成的对浮动元素之后元素的影响,我们在浮动元素之后加一个div,并将这个div的clear设置为both。
如果两个元素都设置了浮动,则两个元素并不会重叠,第一个元素占据一定空间,第二个元素紧跟其后。如果不想让第二个元素紧跟其后,可以对第二个浮动的元素使用clear。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!