模糊效果
filter
利用bulr() 高斯模糊
filter: blur(5px)
解决问题:
如何避免图片以外被模糊?
- 给图片设置一个容器,容器的属性为overflow:hidden,超过图片的部分会被隐藏
- 对图片进行裁剪
clip: rect(top, right, bottom, right),要裁剪的元素必须是绝对定位
被模糊化的边缘颜色会更近背景,而不是需要模糊的图片
会露出背景的原因可以理解为,bulr将图片进行了裁剪(图片的边缘变的透明
- 将容器的背景设置为与图片相同,露出的是同一张图片以减小违和感
- 将模糊层扩大几个像素,超出容器,控制位置即可。
增添质感
brightness()- 设置元素亮度,值越大越亮,为百分比参数;contrast()- 设置元素对比度,值越大对比越明显,为百分比参数;
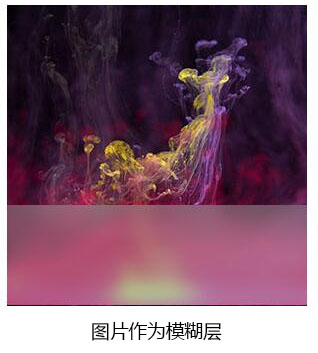
调制好的磨玻璃质感
filter: blur(8px) brightness(1.4) contrast(0.4);
如何实现局部模糊?
<div class="box">
<img src="image.jpg" class="com-img" />
</div>
.box {
width: 300px;
height: 300px;
overflow: hidden;
background: url(image.jpg) no-repeat;
position: relative;
}
.com-img {
width: 320px;
height: 320px;
-webkit-filter: blur(8px) brightness(1.4) contrast(0.4);
filter: blur(8px) brightness(1.4) contrast(0.4);
position: absolute;
top: -10px;
left: -10px;
clip: rect(210px, 320px, 320px, 0px);
}

使用裁剪的问题是被裁剪的区域仍然是对象的原来位置



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南