放大镜
事件
onmouseover鼠标移动到某元素之上触发事件onmousemove鼠标在某元素之上移动时触发事件onmouseout鼠标从某元素之上移出时触发事件
dom对象
offsetLeft返回元素水平偏移量(从上到下开始计算)offsetTop返回元素垂直偏移量(从左到右开始计算)
对选择框设置绝对布局
好像其他布局无法设置top left 修改位置一样?
//透明框是用div设置的,需要用获取该引用
square = document.getElementById('square'),
//getBoundingClientRect方法可以获取元素上、下、左、右分别相对浏览器的坐标位置
box = canvas.getBoundingClientRect();
在js中创建图片对象
(image = new Image()), (image.src = 'fdj.jpeg');
image.onload = function () {
//这里运用到了canvas的绘制图像方法
context.drawImage(image, 0, 0, canvas.width, canvas.height);
};
设置隐藏和出现的方法
function showSquare() {
square.style.display = 'block';
}
function hideSquare() {
square.style.display = 'none';
}
function showCanvas() {//行
copycanvas.style.display = 'inline';
}
function hideCanvas() {
copycanvas.style.display = 'none';
}

function copy() {
copycontext.drawImage(
canvas, //这里绘制的源对象便是canvas
squaredata.left - box.left,//squaredata为选择框,box为原图像
squaredata.top - box.top,
90,
90,
0,
0,
copycanvas.width,
copycanvas.height
);
}
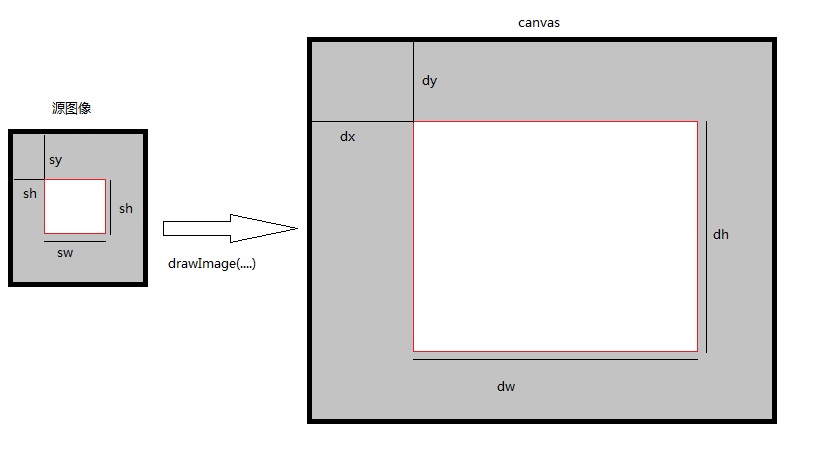
drawImage(imagedata, dx, dy); 此方法会将整幅图像绘制到 canvas 的指定位置上,dx,dy分别指目标 canvas 开始绘制点的 x , y 坐标,详情见解析图drawImage(imagedata, dx, dy , dw, dh); 此套参数中新增的 2 个参数dw,dh分别代表绘制时指定的宽和高(也因此实现缩放的效果),详情见解析图。drawImage(imagedata, sx, sy, sw, sh, dx, dy, dw, dh); 此套参数中又新增了 4 个参数sx,sy,sw,sh,分别代表被绘制图像开始绘制点的 x, y 坐标,以及被绘制部分的宽和高,详情见解析图。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南