第一次 第二次Android作业
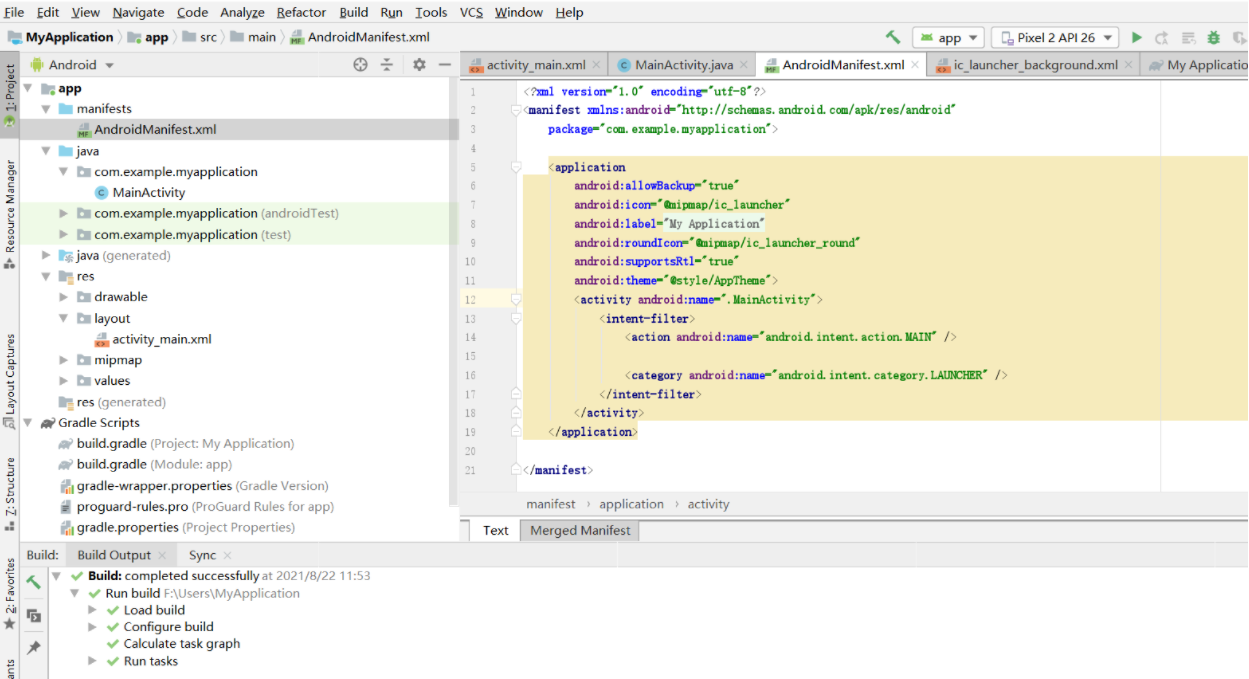
作业1:安装环境,截图编程界面,截图运行界面

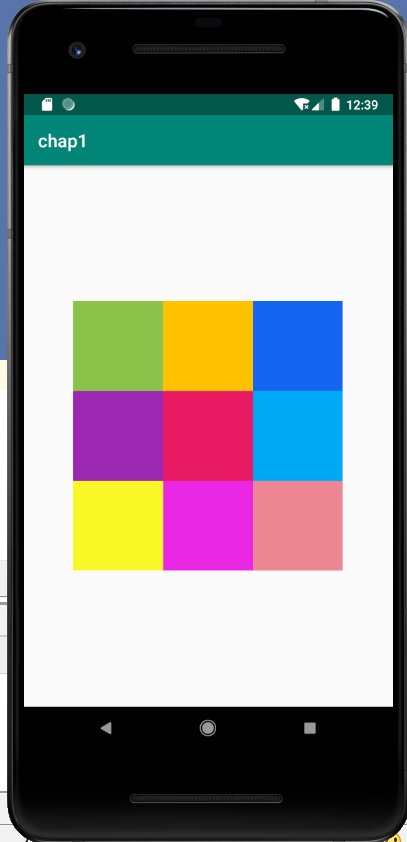
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="1dp"> <View android:id="@+id/v_1" android:layout_width="100dp" android:layout_height="100dp" android:background="#E91E63" android:layout_centerInParent="true"/> <View android:id="@+id/v_2" android:layout_width="100dp" android:layout_height="100dp" android:background="#9C27B0" android:layout_centerInParent="true" android:layout_toLeftOf="@id/v_1"/> <View android:id="@+id/v_3" android:layout_width="100dp" android:layout_height="100dp" android:background="#03A9F4" android:layout_centerInParent="true" android:layout_toRightOf="@id/v_1"/> <View android:id="@+id/v_4" android:layout_width="100dp" android:layout_height="100dp" android:background="#FFC107" android:layout_centerInParent="true" android:layout_above="@id/v_1"/> <View android:id="@+id/v_5" android:layout_width="100dp" android:layout_height="100dp" android:background="#8BC34A" android:layout_centerInParent="true" android:layout_above="@id/v_1" android:layout_toLeftOf="@id/v_4"/> <View android:id="@+id/v_6" android:layout_width="100dp" android:layout_height="100dp" android:background="#1365F0" android:layout_centerInParent="true" android:layout_above="@id/v_1" android:layout_toRightOf="@id/v_4"/> <View android:id="@+id/v_7" android:layout_width="100dp" android:layout_height="100dp" android:background="#E926E5" android:layout_centerInParent="true" android:layout_below="@id/v_1"/> <View android:id="@+id/v_8" android:layout_width="100dp" android:layout_height="100dp" android:background="#F8F826" android:layout_centerInParent="true" android:layout_below="@id/v_1" android:layout_toLeftOf="@id/v_7"/> <View android:id="@+id/v_9" android:layout_width="100dp" android:layout_height="100dp" android:background="#E4EB7A85" android:layout_centerInParent="true" android:layout_below="@id/v_1" android:layout_toRightOf="@id/v_7"/> </RelativeLayout>

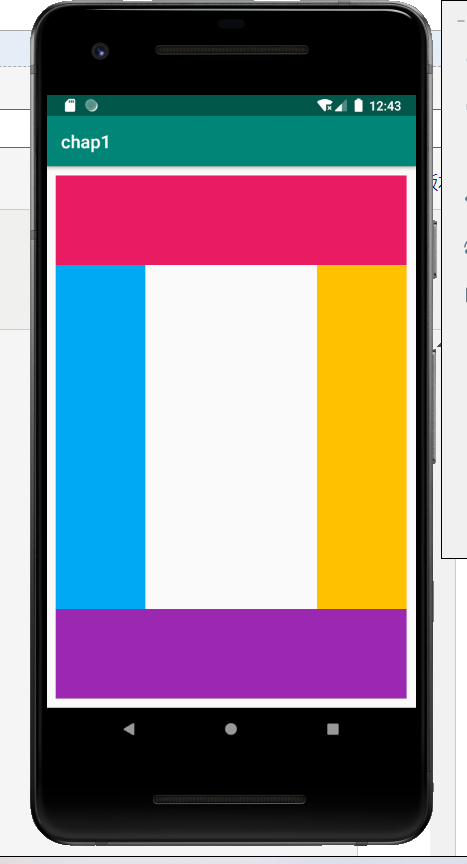
作业3:布局界面(QQ群截图)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="10dp" android:orientation="horizontal"> <View android:id="@+id/v_1" android:layout_width="match_parent" android:layout_height="100dp" android:background="#E91E63" android:layout_alignParentTop="true"/> <View android:id="@+id/v_2" android:layout_width="match_parent" android:layout_height="100dp" android:background="#9C27B0" android:layout_centerInParent="true" android:layout_alignParentBottom="true"/> <View android:id="@+id/v_3" android:layout_width="100dp" android:layout_height="700dp" android:background="#03A9F4" android:layout_below="@id/v_1" android:layout_above="@id/v_2" android:layout_alignParentLeft="true" /> <View android:id="@+id/v_4" android:layout_width="100dp" android:layout_height="700dp" android:background="#FFC107" android:layout_below="@id/v_1" android:layout_above="@id/v_2" android:layout_alignParentRight="true"/> </RelativeLayout>

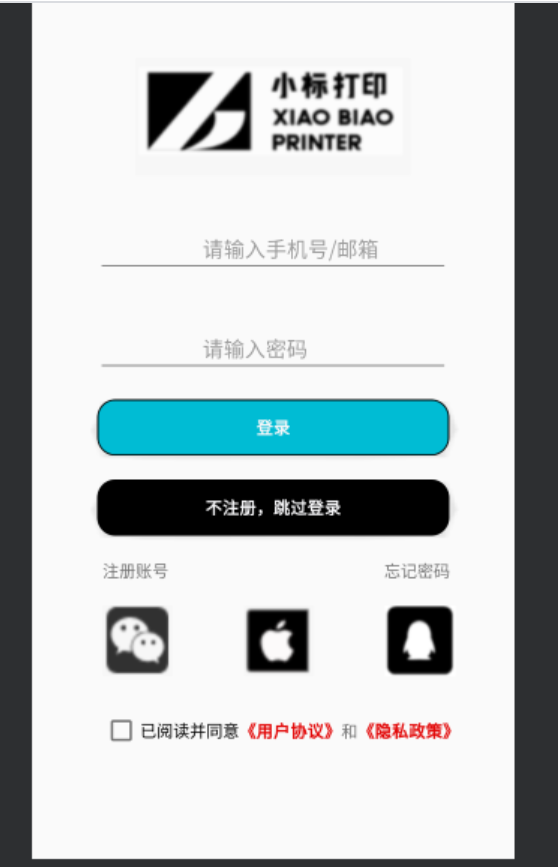
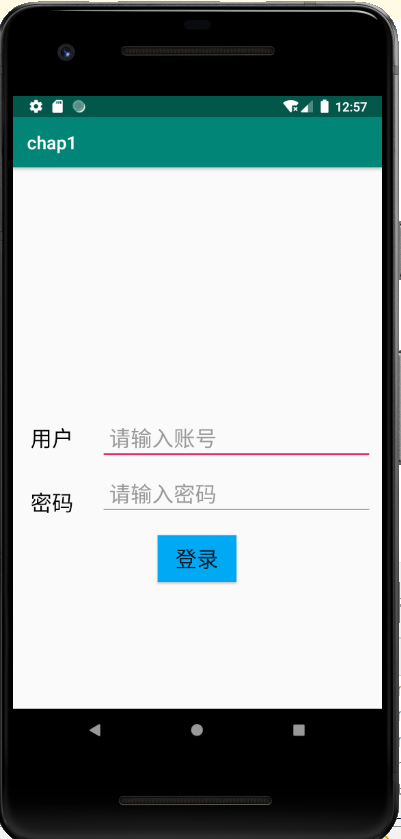
作业4:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户" android:textSize="24sp" android:textColor="#000000" android:layout_margin="10dp" android:layout_centerVertical="true" android:padding="10dp"/> <TextView android:id="@+id/tv_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码" android:textSize="24sp" android:textColor="#000000" android:layout_margin="10dp" android:layout_centerVertical="true" android:padding="10dp" android:layout_below="@id/tv_1"/> <EditText android:id="@+id/et_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:hint="请输入账号" android:textColor="#000000" android:textSize="24sp" android:layout_margin="10dp" android:padding="10dp" android:layout_toRightOf="@id/tv_1" android:drawablePadding="10dp"/> <EditText android:id="@+id/et_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/tv_1" android:layout_centerVertical="true" android:hint="请输入密码" android:textColor="#000000" android:textSize="24sp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:padding="10dp" android:layout_toRightOf="@id/tv_1" android:drawablePadding="10dp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/et_2" android:layout_centerHorizontal="true" android:layout_margin="20dp" android:padding="10dp" android:background="#03A9F4" android:text="登录" android:textSize="24sp"/> </RelativeLayout>

作业2
1.创建3个界面
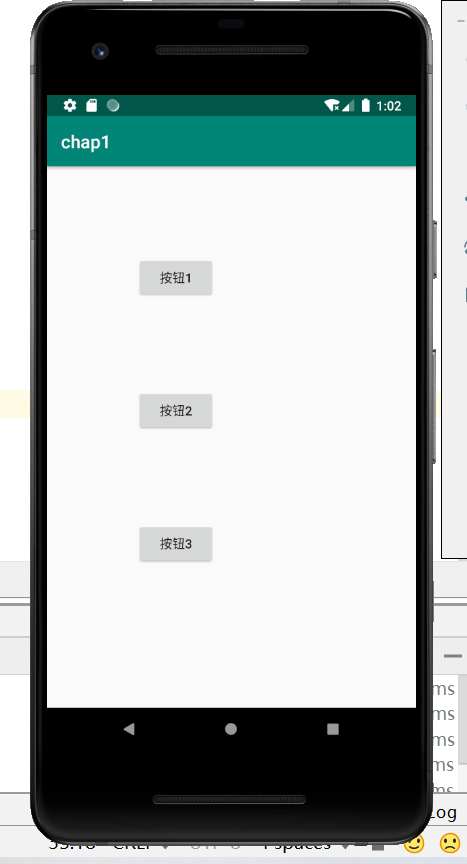
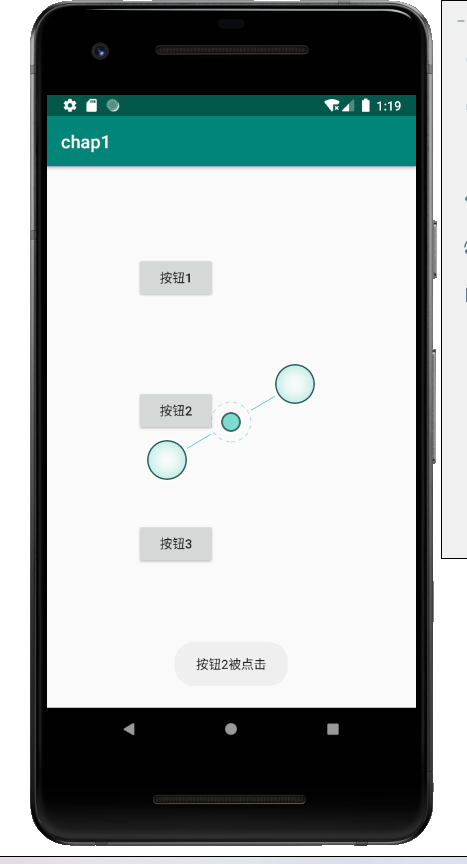
第一个界面有3个button
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/b1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="100dp" android:layout_marginTop="100dp" android:text="按钮1" /> <Button android:id="@+id/b2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="100dp" android:layout_marginTop="100dp" android:text="按钮2" android:layout_below="@id/b1" /> <Button android:id="@+id/bu3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/b2" android:layout_marginLeft="100dp" android:layout_marginTop="100dp" android:text="按钮3" /> </RelativeLayout>

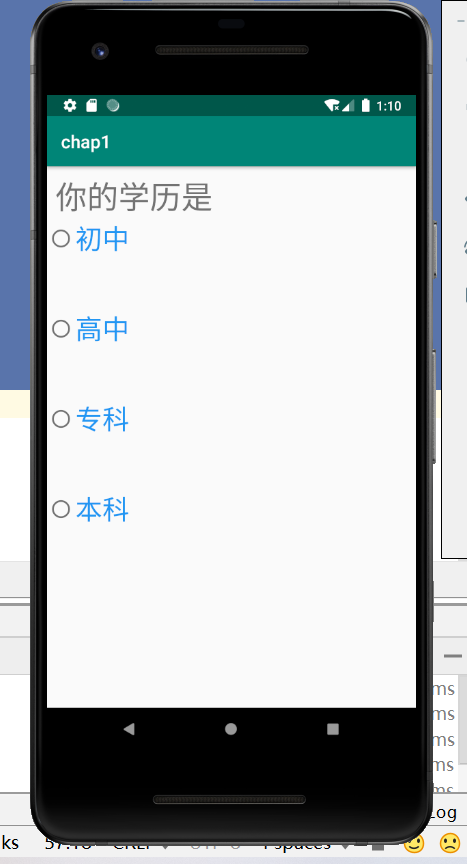
第二个界面有单选按钮 学历:初中 高中 专科 本科
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你的学历是" android:textSize="35sp" android:layout_margin="10dp"/> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content"> </RadioGroup> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:text="初中" android:textSize="30dp" android:textColor="#2196F3"/> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:layout_below="@id/rb_1" android:text="高中" android:textSize="30dp" android:textColor="#2196F3"/> <RadioButton android:id="@+id/rb_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:layout_below="@id/rb_2" android:text="专科" android:textSize="30dp" android:textColor="#2196F3"/> <RadioButton android:id="@+id/rb_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:layout_below="@id/rb_3" android:text="本科" android:textSize="30dp" android:textColor="#2196F3"/> </RelativeLayout>

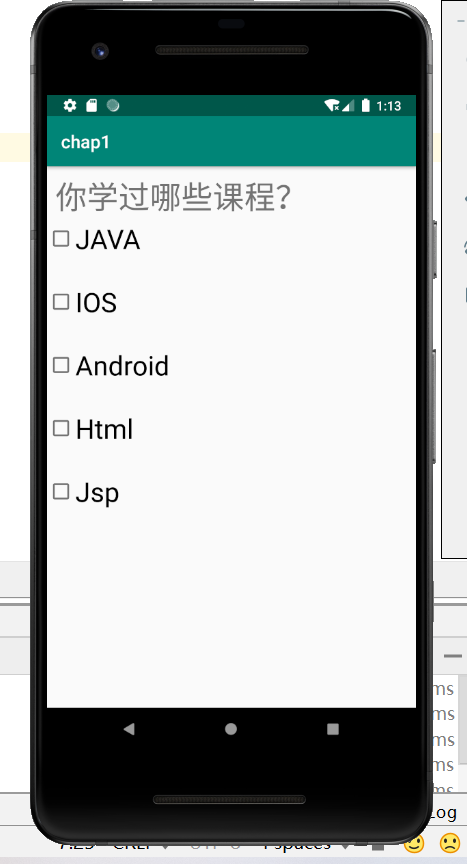
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
把第二个界面设置为启动界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你学过哪些课程?" android:textSize="35sp" android:layout_marginTop="10dp" android:layout_marginLeft="10dp"/> <CheckBox android:id="@+id/ck_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:text="JAVA" android:textSize="30dp"/> <CheckBox android:id="@+id/ck_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="IOS" android:layout_below="@id/ck_1" android:textSize="30dp"/> <CheckBox android:id="@+id/ck_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="Android" android:layout_below="@id/ck_2" android:textSize="30dp"/> <CheckBox android:id="@+id/ck_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="Html" android:layout_below="@id/ck_3" android:textSize="30dp"/> <CheckBox android:id="@+id/ck_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="Jsp" android:layout_below="@id/ck_4" android:textSize="30dp"/> </RelativeLayout>

2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
package com.example.chap1; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private Button bu2; private Button bu3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bu2=findViewById(R.id.bu2); bu2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this,"按钮2被点击",Toast.LENGTH_LONG).show(); } }); bu3=findViewById(R.id.bu3); bu3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this,"按钮3被点击",Toast.LENGTH_LONG).show(); } }); } public void bu1(View view){ Toast.makeText(this,"按钮1被点击",Toast.LENGTH_LONG).show(); } }

3.设计布局界面(详见QQ群)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/iv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/dayin" android:layout_centerHorizontal="true" android:layout_marginTop="50dp"/> <EditText android:id="@+id/et_1" android:layout_width="300dp" android:layout_height="wrap_content" android:hint="请输入手机号/邮箱" android:layout_below="@id/iv_1" android:layout_centerHorizontal="true" android:paddingLeft="90dp" android:layout_marginTop="40dp"/> <EditText android:id="@+id/et_2" android:layout_width="300dp" android:layout_height="wrap_content" android:hint="请输入密码" android:layout_below="@id/et_1" android:layout_centerHorizontal="true" android:layout_marginTop="40dp" android:paddingLeft="90dp" /> <Button android:id="@+id/bt_1" android:layout_width="300dp" android:layout_height="wrap_content" android:text="登录" android:textColor="#F6F6F8" android:layout_centerHorizontal="true" android:layout_below="@id/et_2" android:textStyle="bold" android:background="@drawable/btn_1" android:layout_marginTop="20dp"/> <Button android:id="@+id/bt_2" android:layout_width="300dp" android:layout_height="wrap_content" android:text="不注册,跳过登录" android:textColor="#F6F6F8" android:layout_centerHorizontal="true" android:layout_below="@id/bt_1" android:textStyle="bold" android:background="@drawable/btn_2" android:layout_marginTop="20dp"/> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册账号" android:layout_below="@id/bt_2" android:layout_marginLeft="60dp" android:layout_marginTop="20dp"/> <TextView android:id="@+id/tv_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="忘记密码" android:layout_below="@id/bt_2" android:layout_marginLeft="300dp" android:layout_marginTop="20dp"/> <ImageView android:id="@+id/ig_1" android:layout_width="60dp" android:layout_height="60dp" android:layout_below="@id/tv_1" android:background="@drawable/weixin" android:layout_marginLeft="60dp" android:layout_marginTop="20dp"/> <ImageView android:id="@+id/ig_2" android:layout_width="60dp" android:layout_height="60dp" android:layout_below="@id/tv_1" android:background="@drawable/pingguo" android:layout_marginLeft="60dp" android:layout_marginTop="20dp" android:layout_toRightOf="@id/ig_1"/> <ImageView android:id="@+id/ig_3" android:layout_width="60dp" android:layout_height="60dp" android:layout_below="@id/tv_1" android:background="@drawable/qie" android:layout_marginLeft="60dp" android:layout_marginTop="20sp" android:layout_toRightOf="@id/ig_2"/> <CheckBox android:id="@+id/ck_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="已阅读并同意" android:layout_below="@id/ig_1" android:layout_marginTop="30dp" android:layout_marginLeft="60dp"/> <TextView android:id="@+id/tv_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《用户协议》" android:textColor="#E20707" android:layout_below="@id/ig_1" android:textStyle="bold" android:layout_toRightOf="@id/ck_1" android:layout_marginTop="37dp"/> <TextView android:id="@+id/tv_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="和" android:layout_below="@id/ig_1" android:layout_toRightOf="@id/tv_3" android:layout_marginTop="37dp"/> <TextView android:id="@+id/tv_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《隐私政策》" android:textColor="#E20707" android:layout_below="@id/ig_1" android:textStyle="bold" android:layout_toRightOf="@id/tv_4" android:layout_marginTop="37dp"/> </RelativeLayout>