后台项目日历功能
后台项目日历功能
帮助
日历:V-Calendar
通过npm安装
npm i v-calendar
导入和使用VCalendar
注:main.js或app.js文件下
import VCalendar from 'v-calendar';
// Use v-calendar & v-date-picker components
Vue.use(VCalendar, {
componentPrefix: 'vc', // Use <vc-calendar /> instead of <v-calendar />
// ...other defaults
});

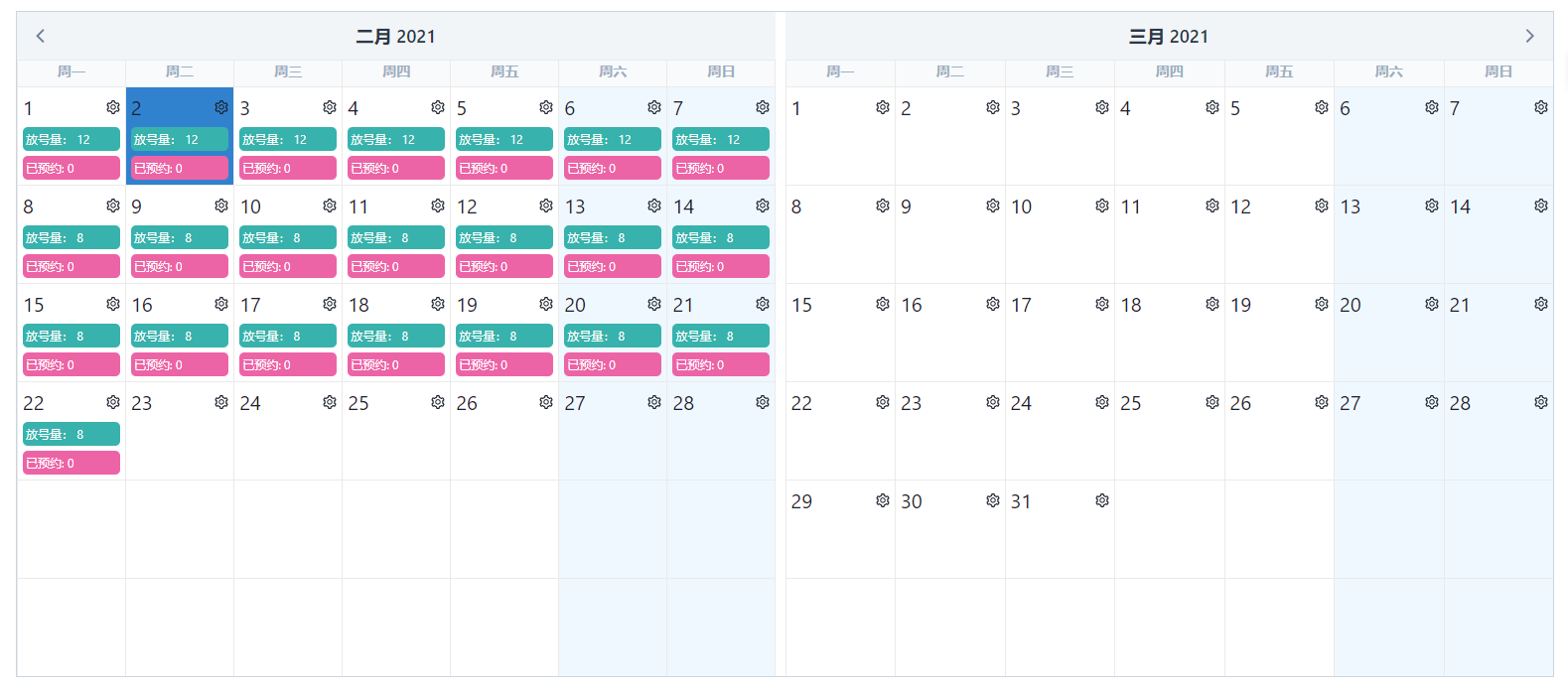
HTML
<vc-date-picker
class="custom-calendar"
:masks="masks"
disable-page-swipe
is-range
:attributes="attributes"
is-expanded
v-model="range"
:columns="$screens({ default: 1, lg: 2 })"
@drag="dragValue = $event"
:select-attribute="selectDragAttribute"
:drag-attribute="selectDragAttribute"
:step="1"
>
<template v-slot:day-content="{ day, dayEvents, attributes }">
<div v-on="dayEvents" style="width: 100%; height: 100%">
<p
style="
justify-content: space-between;
display: flex;
align-items: center;
"
>
<span style="font-size: 20px">{{ day.day }}</span>
<span>
<a-dropdown :trigger="['hover']">
<a-menu slot="overlay">
<a-menu-item @click="onDelete(day, attributes)">
<a-icon type="delete" />删除
</a-menu-item>
<a-menu-item @click="showModal(day)">
<a-icon type="tool" />修改
</a-menu-item>
</a-menu>
<a-icon type="setting" />
</a-dropdown>
</span>
</p>
<div :key="attr.key" v-for="attr in attributes">
<p
class="text text-green"
:class="attr.customData == undefined ? 'hide' : ''"
>
放号量:
{{
attr.customData == undefined
? ""
: attr.customData.reserveRemainingCount
}}
</p>
<p
class="text text-pick"
:class="attr.customData == undefined ? 'hide' : ''"
>
已预约:
{{
attr.customData == undefined
? ""
: attr.customData.inBookedCount
}}
</p>
</div>
</div>
</template>
<template v-slot:day-popover="{ format }">
<div>
{{ format(dragValue ? dragValue.start : range.start, "MMM DD") }}
-
{{ format(dragValue ? dragValue.end : range.end, "MMM DD") }}
</div>
</template>
</vc-date-picker>

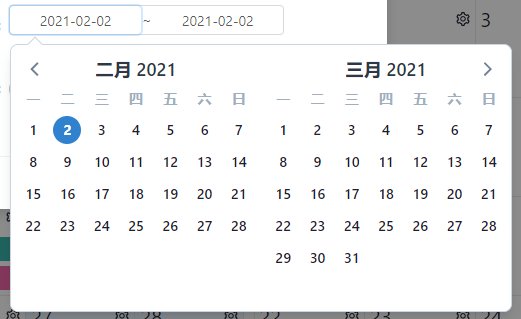
HTML
<vc-date-picker
v-model="range1"
:masks="masks1"
is-range
:columns="$screens({ default: 1, lg: 2 })"
>
<template v-slot="{ inputValue, inputEvents }">
<div class="flex">
<input
:value="inputValue.start"
v-on="inputEvents.start"
class="flex-input"
/>
<span>~</span>
<input
:value="inputValue.end"
v-on="inputEvents.end"
class="flex-input"
/>
</div>
</template>
</vc-date-picker>


