《nodejs+gulp+webpack基础实战篇》课程笔记(二)--gulp速度上手
速度上手,执行我们第一个任务
gulp,目前前端开发最火爆的工具之一。
我们先在项目目录中创建一个package.jsonwen文件:项目目录下运行node
npm init
安装gulp之前,我们先了解下 npm instal -g这个命令:
如果不加-g 则会安装到当前项目目录下。加上-g 就会安装一个全局目录里。
我们可以通过npm config get prefix 查看全局目录是什么。也可以通过npm config set prefix “目录路径” 来自行设置。
一般来说,工具性模块且我们需要在任意目录都想使用的工具请使用全局安装。
OK,现在我们来安装gulp,安装gulp两个方式,
1、npm install -g gulp
2、npm install gulp --save-dev //(在当前项目也要装一次,因为过会我们要 require(“gulp”)。
(--save-dev 是你开发时候依赖的库,--save 是你发布之后还依赖的库)
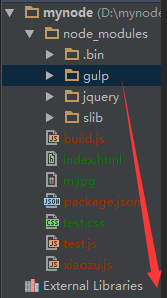
安装完成后我们的项目目录下会生成:

这个gulp文件夹,此处备注一个:如果我们把这个文件夹删掉,在NODE中执行npm install,node会自动帮我们修复下载这个缺失的插件。
OK,安装到处结束:

接着我们来创建一个配置文件,保证gulp正常的运行。新建一个file,取名gulpfile.js.
/* gulp.task(‘任务名’,function(){ * //这里执行一些事 * }); **/ var gp = require("gulp"); gp.task("xiaozu",function(){ console.log("i am gulp"); });
然后打开终端,执行gulp 任务名.它会自动读取你的 配置文件,执行你的任务

项目做到后面,文件存放“越来越乱”。我们经常会碰到,队友在项目目录下随便编写JS文件。 那么,作为项目组长,往往我们要“归类” 然而,手工拷贝?逗我呢?
我们先把一些基础概念撸一撸,
gulp.src([文件1,文件2,文件3]),用来”收集”源文件形成“虚拟文件对象流”,然后通过“管道”函数pipe传给它另外一个写文件的函数dest.
在命令行中读取文件并显示在屏幕上 :
Windows 下[type 文件名]、 Linux[cat 文件名]
查找字符串并列出内容:
windows [findstr 关键字 文件名] Linux [grep 关键字 文件名]
如果我要在某个文件中根据关键词查询,那么两者命令就可以通过管道(pipe)的方式组合使用。管道符 “|”
Windows type 文件名 | findstr 关键词 文件名
Linux cat 文件名 | grep 关键词 文件名
重点:Gulp里面管道的用法
gulp.src([“1.js”,”2.js”].pipe(gulp.dest(“文件夹名”)) ;
gulp.src([“*.js”,”!2.js”].pipe(gulp.dest(“文件夹名”)) //!是排除的意思
我们在上面提到的gulpfile.js按下面这个写法,将css、js分类.放到build文件夹中
var gp = require("gulp"); gp.task("xiaozu",function(){ gp.src(['*.js','!guplfile.hs']).pipe(gp.dest('./build/js')); gp.src(['*.css']).pipe(gp.dest('./build/css')); });
在node中执行 gulp 任务名,结果我们可以看到在build中就自动生成了2个分类。

当然,你也不用担心,gulp只是复制你匹配的文件,不会删除原文件。
设置淘宝镜像源
Npm慢?http://www.npmjs.org/ (在国外...)
不过我们可以设置国内镜像源,著名的就是淘宝镜像源。 我们来到nodejs的安装目录下->node_modules\npm ,下面有个 npmrc(Linux 是.npmrc),打开并编辑 加入 registry=https://registry.npm.taobao.org.
合并插件:
在项目目录下,我们合并、直接引用
Npm install gulp-concat --save-dev
var concat = require("gulp-concat");//在gulpfile.js文件中引入这个插件
像下面一样,我们就可以使用concat对若干JS文件内容进行合并。
gulp.src([这里写上js]).pipe(concat(“xxx.js”).pipe(gulp.dest(“目录”))
压缩插件:
项目目录下下载、引用、调用
npm install gulp-uglify --save-dev
var uglify=require(“gulp-uglify”); uglify() //即可,参数都不要
下一课开始,我们将引入webpack。
版权声明:笔记整理者亡命小卒热爱自由,崇尚分享。但是本笔记源自www.jtthink.com(程序员在囧途)沈逸老师的《前端开发速学成财(nodejs+gulp+webpack基础实战篇)》。本学习笔记小卒于博客园首发, 如需转载请尊重老师劳动,保留沈逸老师署名以及课程来源地址



