JS 扩展运算符(...)
平时在对接服务端的数据时,后端返回的数据格式总不尽相同,因此前端总是需要自己再把数据加工处理成自己想要的格式
最近在表格中渲染数据数据时就遇到了部分渲染不出来的情况,后来发现是对层数据,不能直接渲染的原因。
举个例子,一个数组或一个对象里面包含了另一个对象,那在第一层的属性都可以被渲染,第二层的对象就出不来了,这时就可以用扩展运算符把里的东西都展开,再组成同一个层级的对象
const OrderDetail=ref({
name: "订单一号",
price: 100,
count: 2,
goodsResponse:{
name: "商品一号",
price: 100,
count: 2
}
})
const getOrderDetail = ()=>{
console.log(OrderDetail.value);
OrderDetail.value = {...OrderDetail.value,...OrderDetail.value.goodsResponse}
console.log(OrderDetail.value);
}代码解释:
-
{...OrderDetail.value}:这部分代码创建了OrderDetail.value对象的一个浅拷贝。使用展开运算符将OrderDetail.value对象中的所有可枚举属性复制到一个新对象中。 -
{...OrderDetail.value.goodsResponse}:这部分代码同样创建了OrderDetail.value.goodsResponse对象的一个浅拷贝,并将这个对象中的所有可枚举属性复制到一个新对象中。 -
OrderDetail.value = {...OrderDetail.value, ...OrderDetail.value.goodsResponse}:这行代码将上述两个对象合并为一个新对象,并将这个新对象赋值给OrderDetail.value。合并的规则是,如果两个对象中有相同的属性,那么后面的对象(在这个例子中是OrderDetail.value.goodsResponse)的属性值会覆盖前面对象(OrderDetail.value)的同名属性值。(如果两个对象有相同的属性,注意保留想要的属性值)
总结来说,这段代码的作用是将 OrderDetail.value 对象和 OrderDetail.value.goodsResponse 对象合并,如果有重复的属性,后者会覆盖前者的值,然后将合并后的对象重新赋值给 OrderDetail.value。
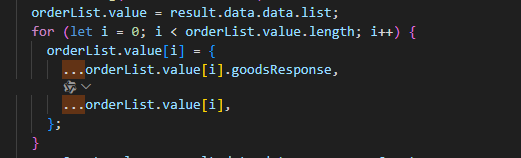
数组处理: