vue3 jsx响应式渲染变量
1、JSX渲染变量
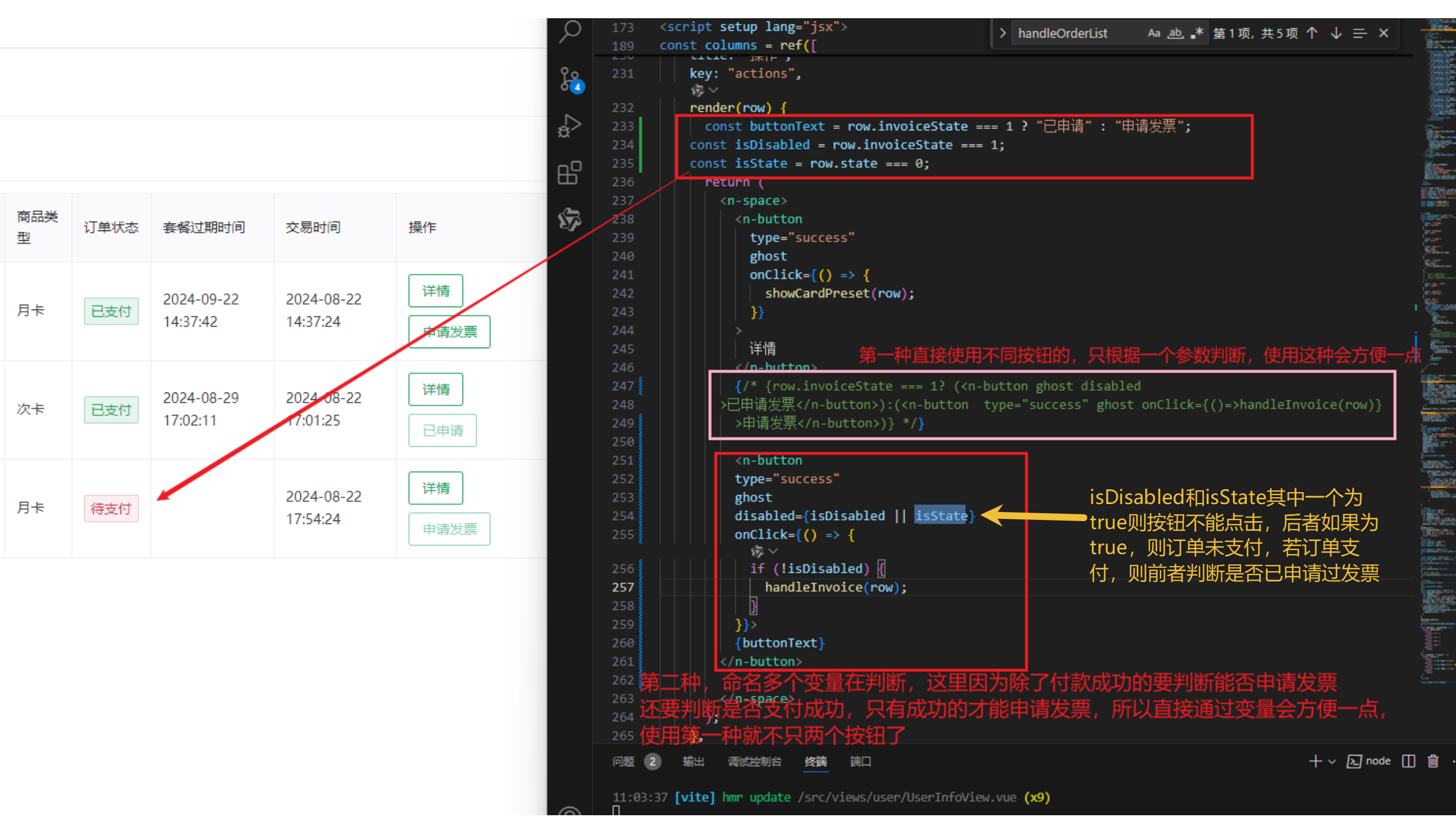
vue在html代码区渲染变量使用双大括号{{ }},jsx在渲染是单大括号{}

另外,这里随便记一下一个简单有点绕的业务逻辑
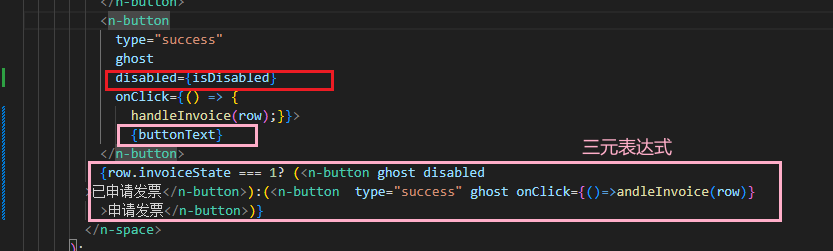
2、多个变量影响判断三元表达式

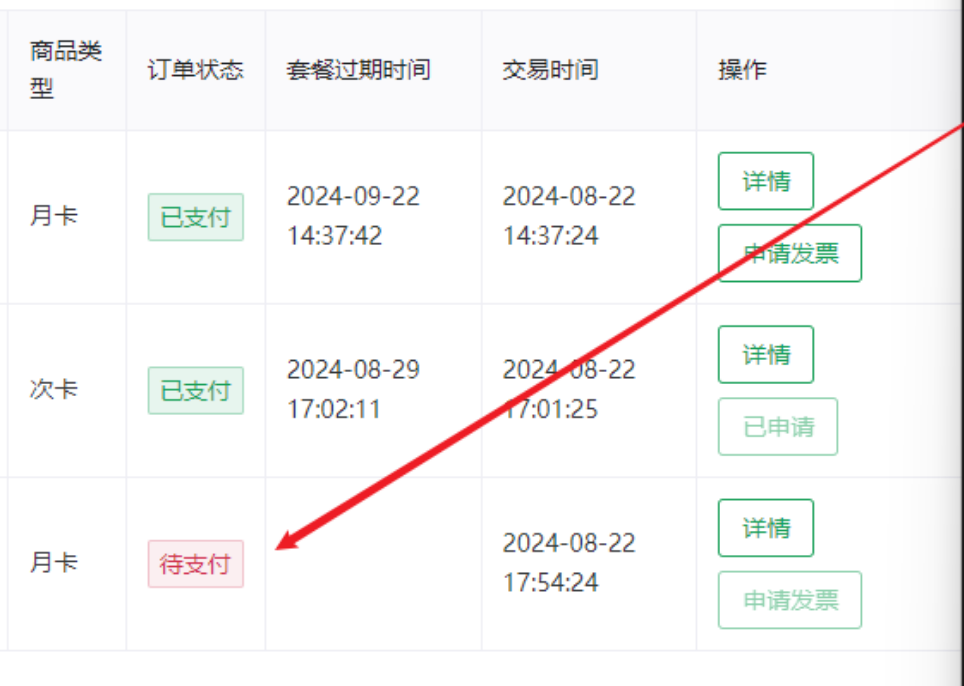
根据上图,想要的效果分别是:
- 订单状态是否支付,显示对应状态
- 已支付的订单是否申请开发票,显示对应状态;且已申请的无法再申请、未支付的订单无法申请开发票
- 未支付的订单无法开发票
需要判断的条件为:
- 订单状态:服务端获取的state 为0是未支付,1是已支付;
- 开发票按钮:服务端获取的invoicestate为0是未申请,1是已申请;invoicestate为0时同时判断state 是否为0,如果为0则无法申请发票