node.js:《新建一个node.js(express)项目写接口》
准备工作:
在开始项目之前确保自己的计算机已经安装了 Node.js
【node.js下载地址:https://nodejs.org/en/】
一、创建项目
打开文件夹,在想要的位置为项目新建一个目录文件,cmd打开新建目录的小黑窗

下载express模块:npm install express --save

下载完成之后可以用vscode打开项目,新建一个JS文件就可以开始写接口了:

在app.js文件中写接口测试一下
二、app.js:
const express = require('express') //引入模块
const app = express() //实例化模块
const port = 8080 //端口号(使用不被占用的端口,被占用的端口会报错)
//接口
// get请求 请求数据
app.get('/', (req, res) => {
res.send('Hello World!') //返回(给前端)的数据
})
// post请求 提交数据
app.post('/', function (req, res) {
res.send('Got a POST request')
})
// put请求 提交数据
app.put('/user', function (req, res) {
res.send('Got a PUT request at /user')
})
// delete 删除数据
app.delete('/user', function (req, res) {
res.send('Got a DELETE request at /user')
})
//监听端口
app.listen(port, () => {
//监听成功打印以下语句
console.log(`Example app listening on port ${port}`)
})
(写完记得保存app.js)
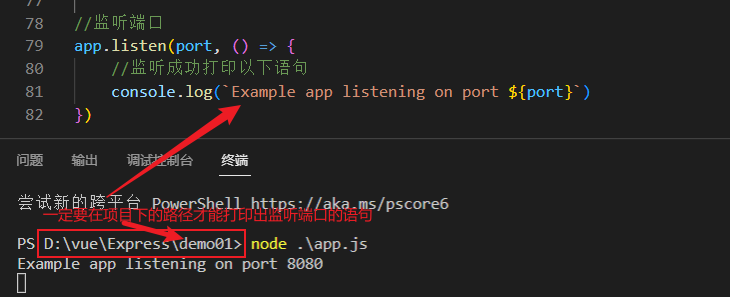
三、终端运行:node app.js (注意运行路径)

访问测试接口:
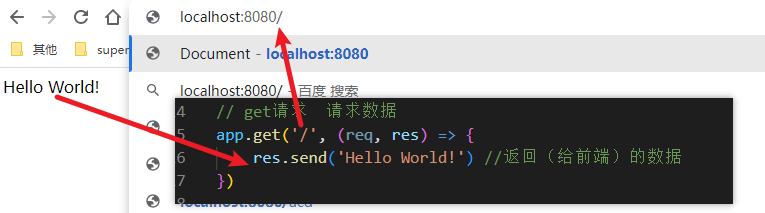
1、get请求方式可以直接在浏览器地址栏访问:

访问成功页面会返回 Hello World!
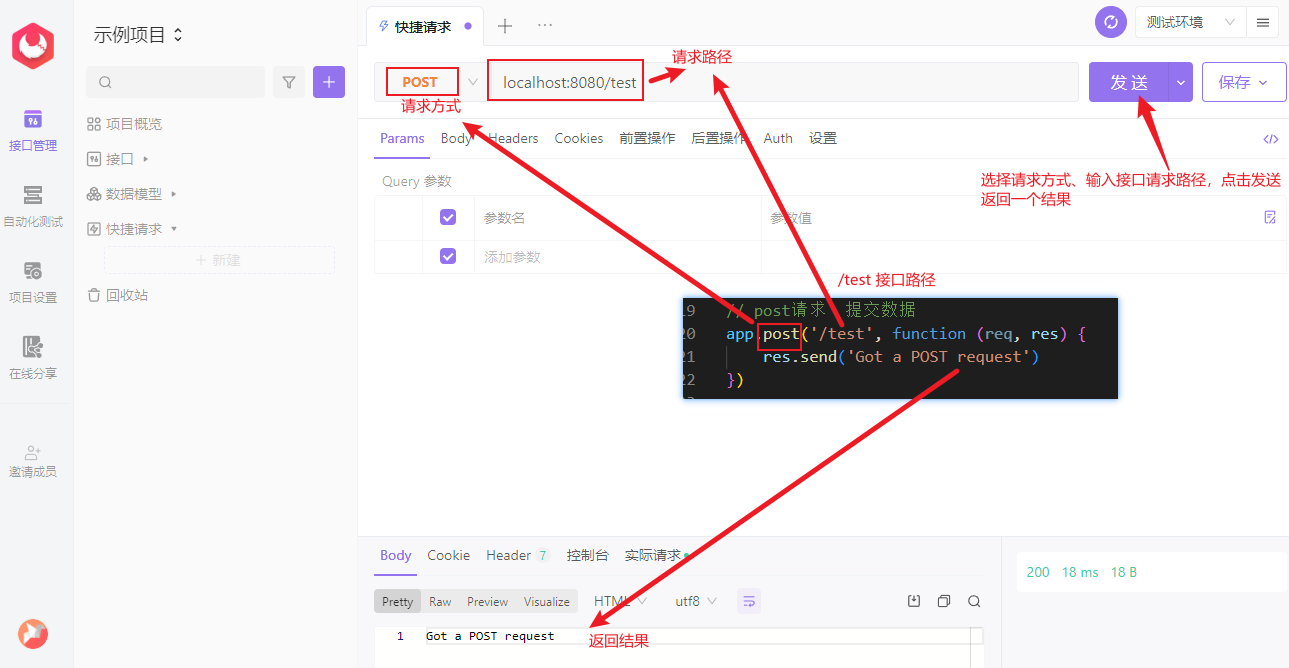
2、其他请求需要借助接口测试工具,以post请求为例(这里用的测试工具是apifox)

笔记:
1、引入模块
2、实例化模块
3、定义端口
4、接口
5、监听
接口模板:
实例化模块.请求方式('/路径', (req, res) => {//req=>request:接口向前端请求的参数 res=>response:接口返回给的数据
res.send('Hello World!') //返回(给前端)的数据
})【注:每次改完代码后最后保存再重启终端的服务,不然改完的代码不起作用】
😜喜欢文章或文章内容对您有帮助点个赞鼓励一下吧~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本