组件之间传值
一直搞不清楚父子组件之间传值是怎么传与接收的,这里做个笔记,案例比较复杂,涉及四个页面,第一部分跨页面传值;第二部分只有两个页面之间传。
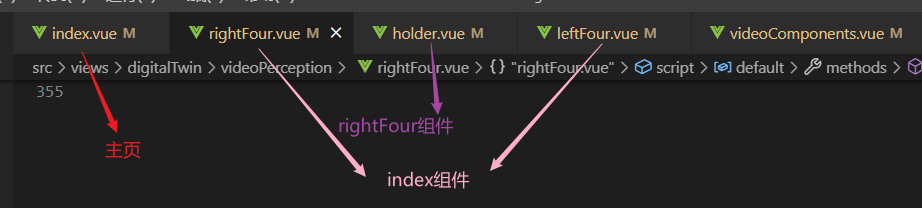
页面关系:index是主页面,是leftFour和rightFour页面的父组件,leftFour和rightFour是子组件;同时rightFour是holder的父页面,holder是镶嵌在rightFour的子组件。


业务需求:点击左边,云台要能控制夜视视频;点击右边的原始监控视频,云台不能控制
业务逻辑:夜视视频后台传值类型type:0,原始监控type:1; holder可根据获取的type云台进行判断是否可操作。【这里只是为了搞清楚组件之间传值,所以下面不做完整业务,只获取type】
问题:1、父子组件之间如何传值、如何接收;2、holder页面与leftFour页面之间隔离一个rightFour页面,如何跨页面传值与接收。
代码逻辑:leftFour不能直接传值给holder进行判断,但是leftFour和rightFour都是index的子组件,(1)可将index作为桥梁(leftFour传值给index,index再传给rightFour)把type传到rightFour,(2)rightFour再把type给它的子组件holder
与各组件有关的代码:
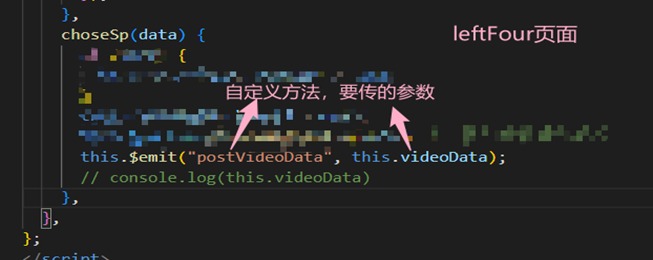
(1)leftFour传值给index(子组件传值,父组件接收):
a. 子组件用$emit自定义方法传值给父组件

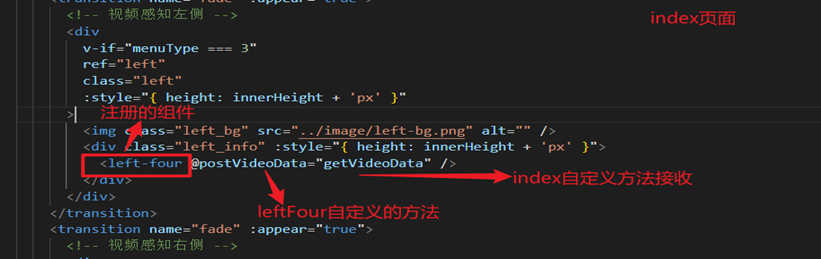
父组件接收值:

b. index传值给rightFour(父组件传值,子组件接收):
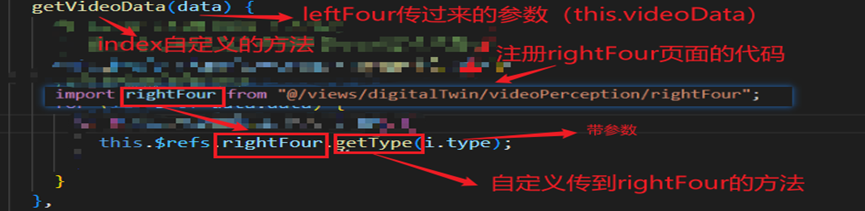
父组件通过$refs自定义方法传值给子组件

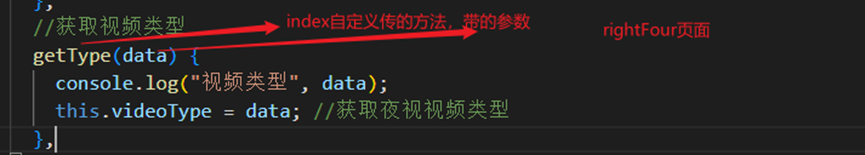
子组件接收:

以上是子父组件之间传值与接收都是通过自定义方法(子传父:$emit ; 父传子:$refs)
(2)rightFour传值给holder(父组件传值,子组件接收)
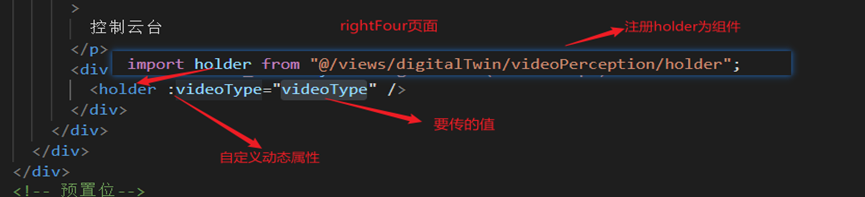
rightFour页面在组件holder处通过自定义动态属性绑定参数传给子组件

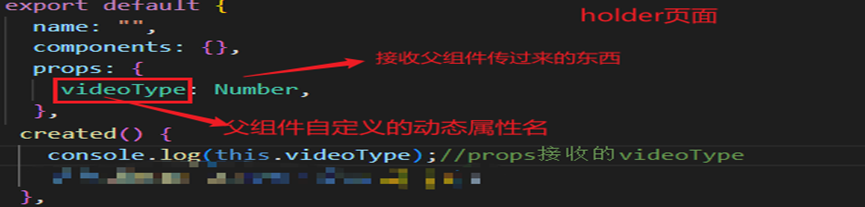
子组件接收:通过props接收值,可在created()中打印是否成功传入与接收

这里父子组件传值是通过属性传值和props(父组件传值:动态属性;子组件接收:props)
其实上面也就只有两种传值类型:子组件传值给父组件和父组件传值
😛喜欢文章或文章内容对您有帮助点个赞鼓励一下吧~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号