如何根据事件的不同状态显示不同颜色样式
如何根据后端传的状态(码)让状态显示不同样式?
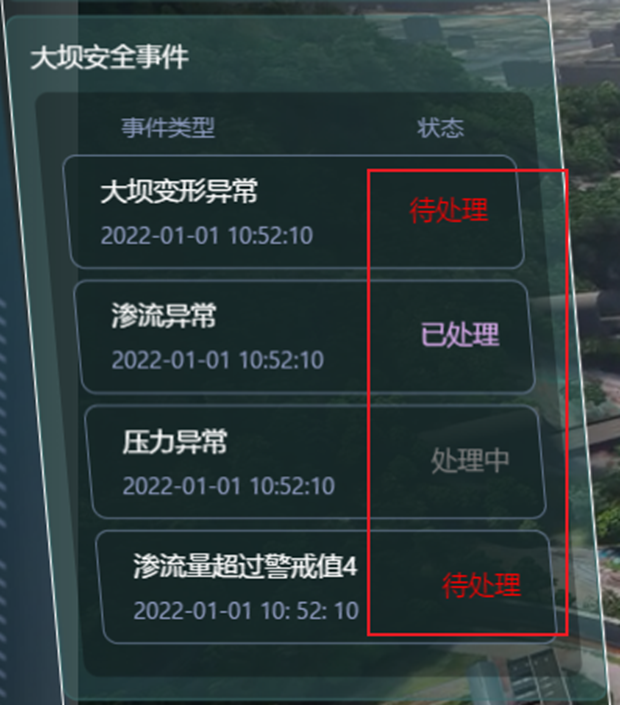
事件处理状态中分为三种状态:待处理、已处理、处理中,需求要求不同状态字体显示不同颜色
【 三元表达式,?前面的式子为turn就显示 :前面的内容,为false则显示:后面得内容】
共同class “cell_right”
:class是获取动态class
方式一:
直接在动态class用三元表达式判断
HTML:
<div v-if="innerData.dataType !== 2" class="cell_right" :class="[item.stateCode === 0 ? 'status_one' : item.stateCode === 1 ? 'status_two' : 'status_three']" >
{{ item.status }}
<!-- {{ item.stateCode === 0 ? "待处理" : item.stateCode === 1 ? "已处理" : "处理中" }}-->
</div>方式二:函数传参
HTML:
<div v-if="innerData.dataType !== 2" class="cell_right" :class="getCode(item.status)" >
<!-- {{ item.status }}-->
{{ item.stateCode === 0 ? "待处理" : item.stateCode === 1 ? "已处理" : "处理中" }}
</div>class是原本的样式,
动态 :class="getCode(item.status)"调用函数getCode,并传参
js:
<script>
export default {
data() {
eventList: [
{
name: '大坝变形异常',
time: '2022-01-01 10:52:10',
stateCode: 1 //状态码
// status: "待处理", //状态
},
{
name: '渗流异常',
time: '2022-01-01 10:52:10',
stateCode: 1
// status: "已处理",
},
{
name: '压力异常',
time: '2022-01-01 10:52:10',
stateCode: 2
// status: "处理中",
},
{
name: '渗流量超出警戒值',
time: '2022-01-01 10: 52: 10',
stateCode: 0
// status: "待处理",
},
{
name: '渗流量超出警戒值',
time: '2022-01-01 10: 52: 10',
stateCode: 0
// status: "待处理",
}
]
}
methods: {
getCode(code) {
switch(code){
case 0:
return "status_one";
case 1:
return "status_two";
case 2:
return "status_three";
}
},
}
}
</script>getCode()接收状态码之后利用Switch判断语句,根据传入的参数判断返回哪一个class
CSS:
<style lang="scss" scoped>
.cell_right{
}
.status_one {
color: #cf6363;
font-weight: 600;
}
.status_two {
color: #a3a3a3;
font-weight: 600;
}
.status_three {
color: #fff;
font-weight: 600;
}
</style>如果原class“cell_right”里面有的样式,动态class里也有则动态class会替换该样式,如果原里面没有的样式,在动态里面出现就是在原上叠加出现的样式
效果图:

😜喜欢文章或文章内容对您有帮助点个赞鼓励一下吧~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix