vuex的基本使用
一、创建项目
方式一:通过vue可视化面板创建
在你想存放的路径下新建文件夹,地址栏输入cmd打开小黑窗

输入vue ui 弹出vue可视化面板

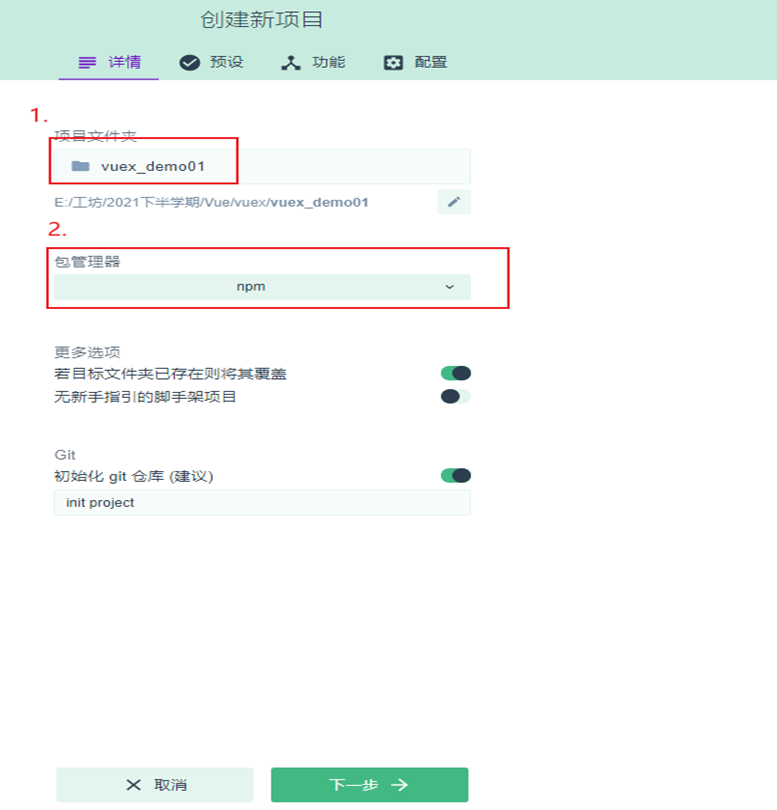
选择创建路径,点击下面的创建按钮

然后给你的项目起个名,管理器选择npm,点击下一步

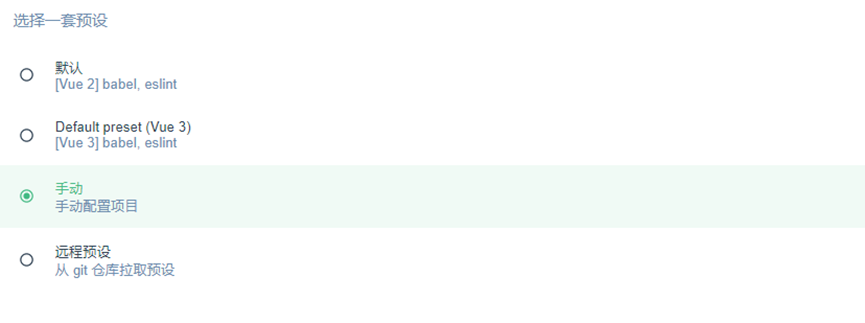
选择手动配置项目(Manual)

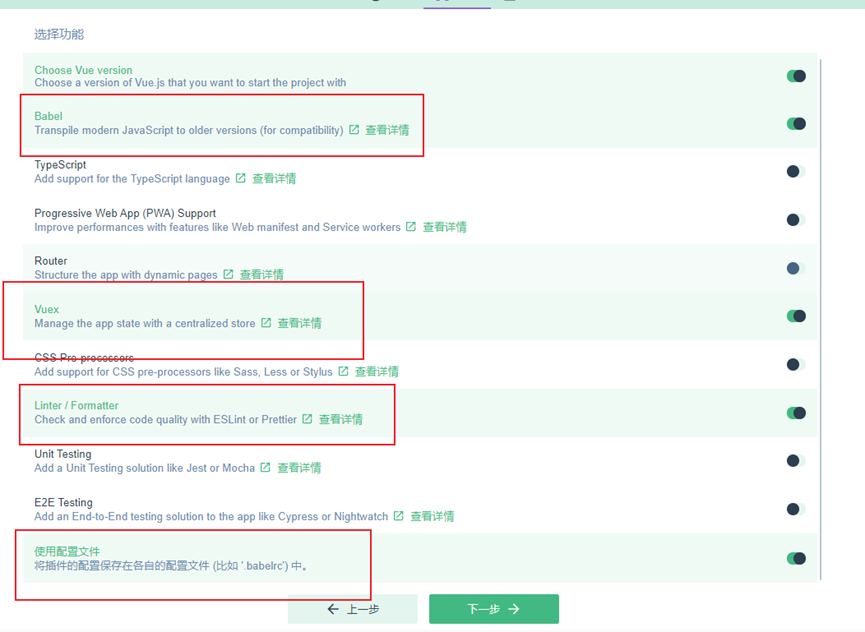
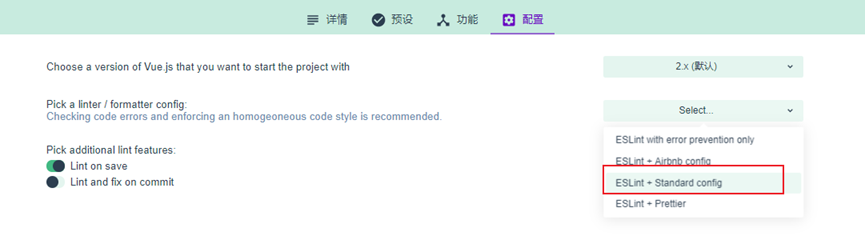
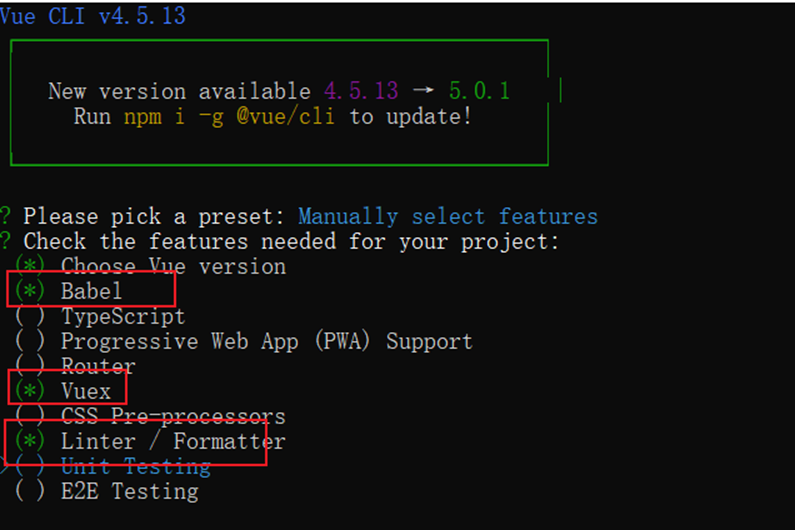
选择以下四项功能

配置里选择ESLint标准配置项

如果不想保存预设,选择不存储预设

方式二:小黑窗命令创建
进入到你要创建的文件夹,在路径栏打开小黑窗

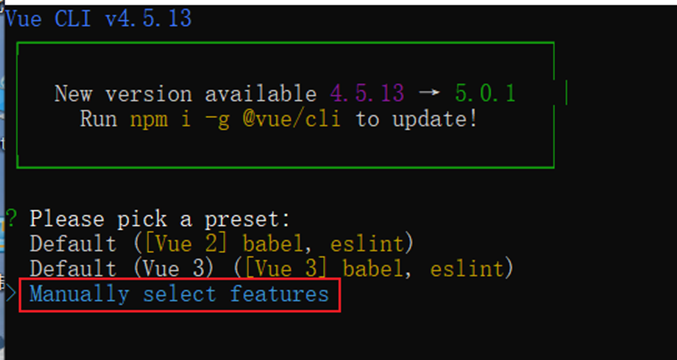
创建命令:vue create 项目名
![]()
选择自定义项

根据自己需要选择设置

关于vuex的一些设置:
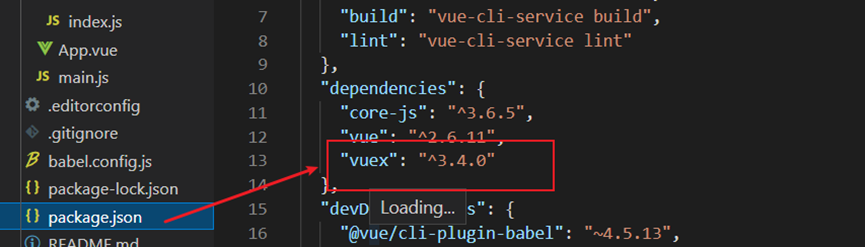
1、安装成功

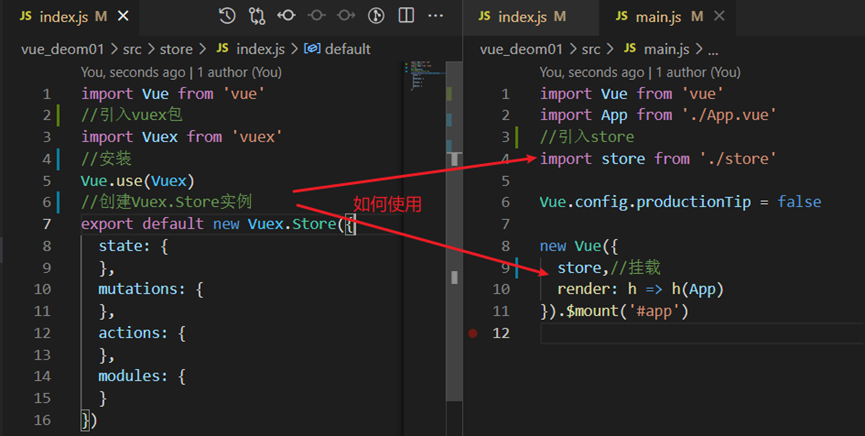
2、在store文件夹里自动生成了实例,以及配置了vuex的相关项
store挂载:

这样就可以开始使用vuex写项目、组件了


