笔记:《WXS语法》
一、如何配置新页面
1、创建新页面
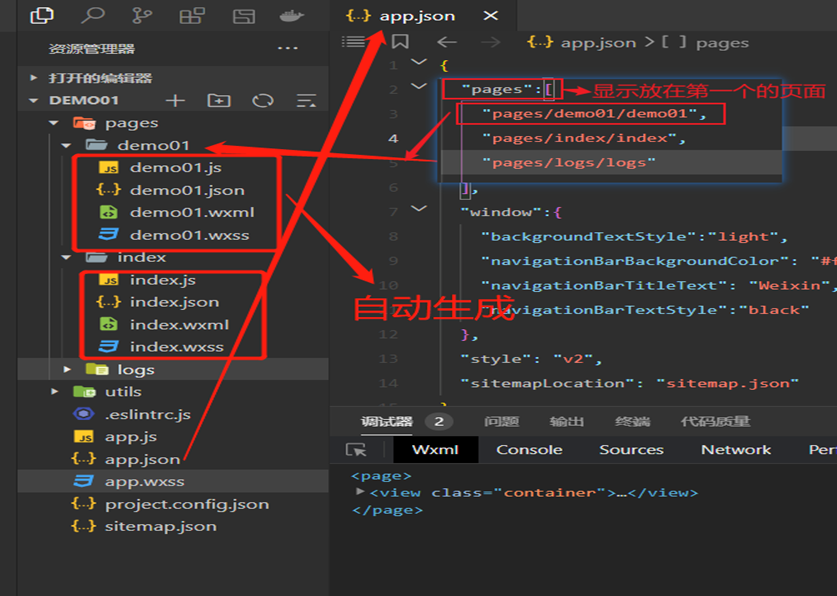
在app.json文件里直接配置要新建的页面路由,pages包里会自动生成相应的页面文件夹
注:// 小程序调试页面会显示pages里放的第一个路由页面
下面配置一个demo01页面路由

2、测试页面
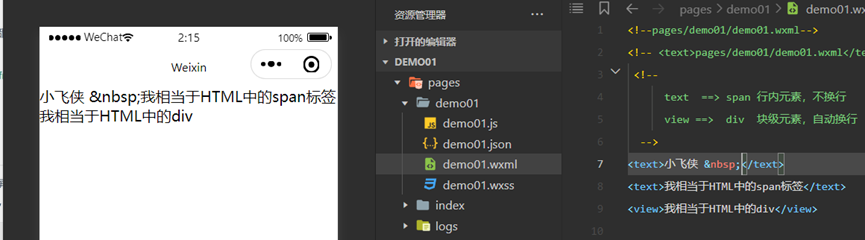
开发小程序中,.xml文件相当于HTML中的.html;.wxss文件相当于.css文件

二、wxs语法
1、小程序中,view标签代替div标签,rpx自适应屏幕大小,规定屏幕宽度为750rpx。(px为固定像素)

2、 WXS语法:
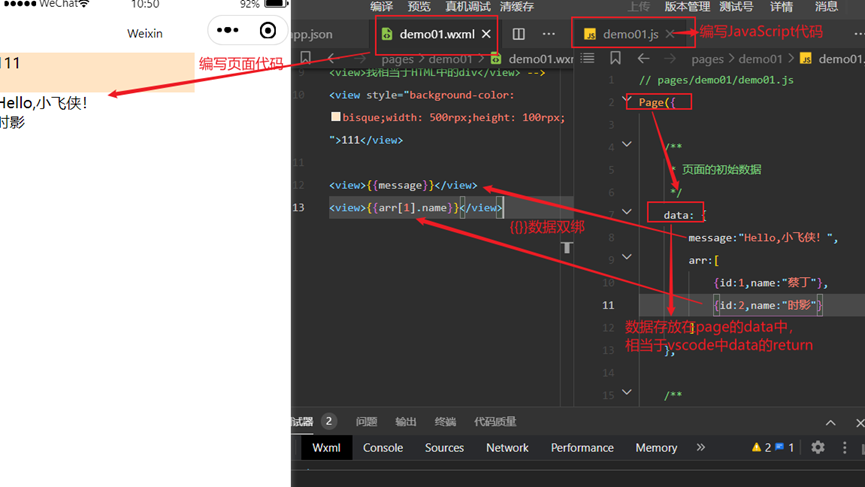
(1){{ }}:与数据进行双绑、也可以进行运算,如{{1 +1}} 会显示2;三元表达式:{{ condition?真:假 }}

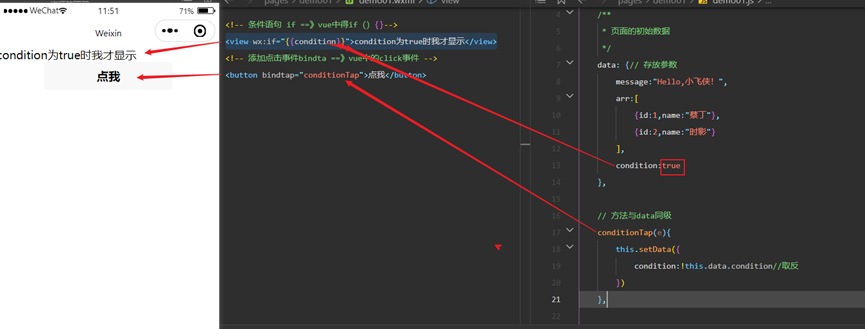
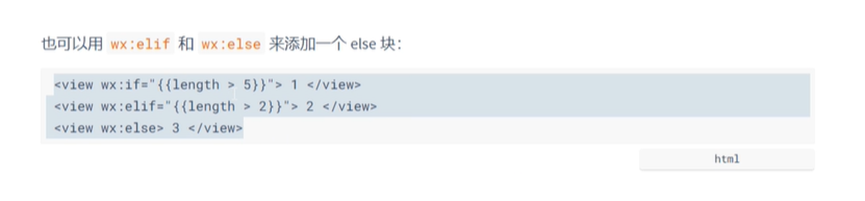
(2)条件渲染:
wx:if 标签


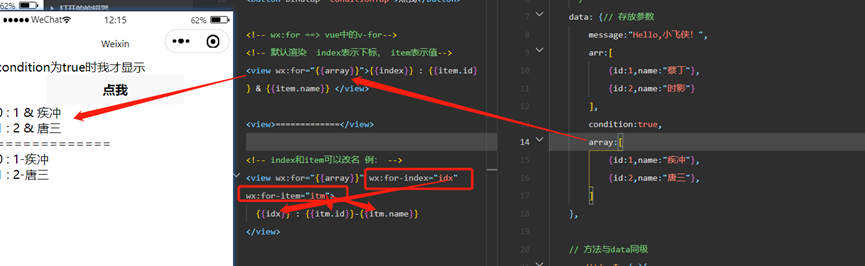
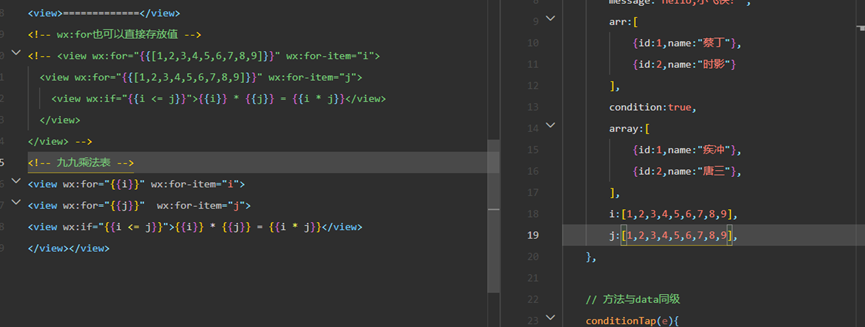
(3)wx:for标签

添加key,key的值唯一,不能重复

练习:

block标签(类似Vue中template标签)

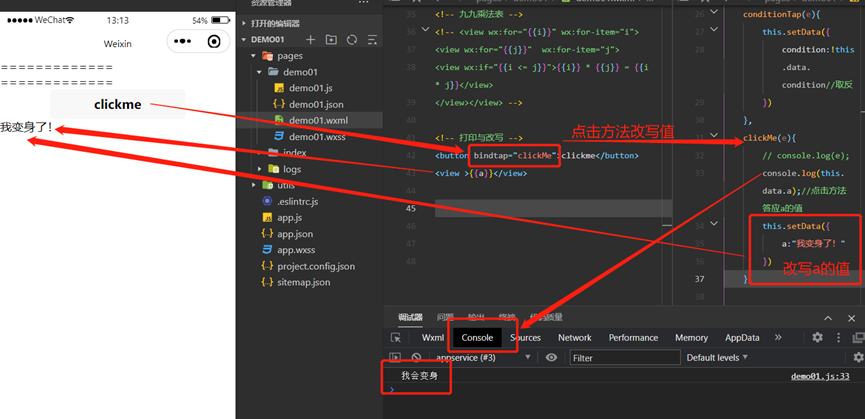
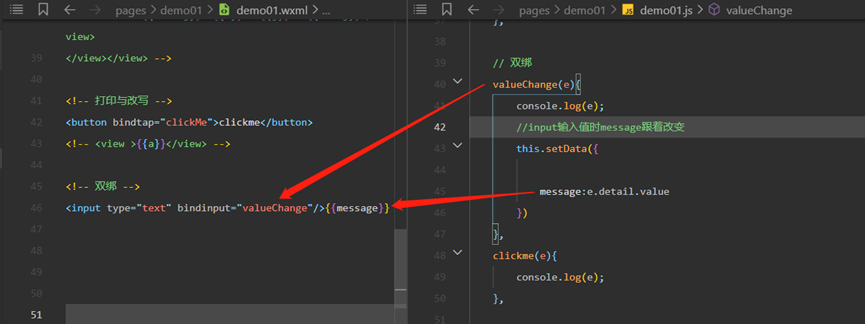
打印与改写:

双绑

附:
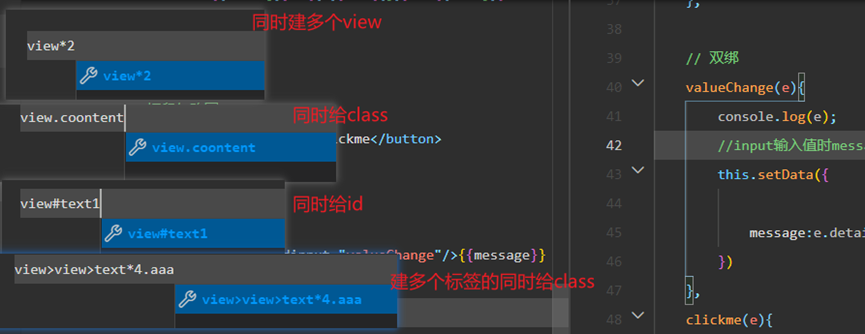
快捷键:
格式化代码:shift+Alt+f
快捷方式与vscode相似:

😜喜欢文章或文章内容有帮助的话留下足迹鼓励一下博主吧~


