npm vue项目的创建
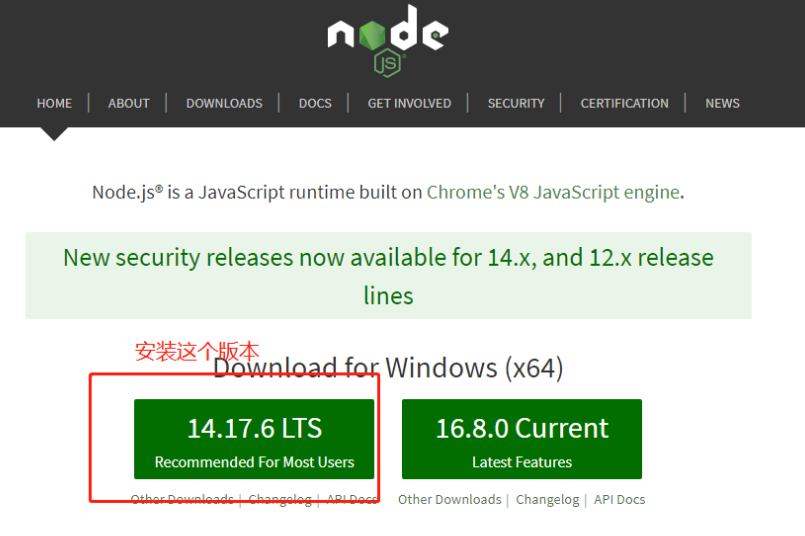
一、创建项目之前需要先下载一个node.js
官方网址:https://nodejs.org/en/

二、创建
(1)建一个文件夹,进入这个文件夹输入cmd打开小黑窗:

Vue.js文档:https://cli.vuejs.org/zh/guide/installation.html(或百度搜索Vue--》生态系统--》Vue Cll)
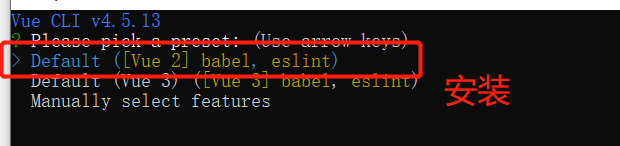
安装:
然后输入命令

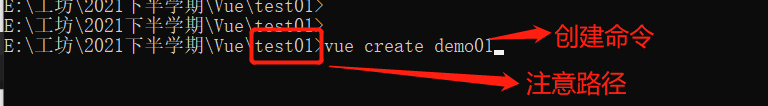
(2)在小黑窗创建一个子文件夹:vue create demo01

然后,回车开始创建
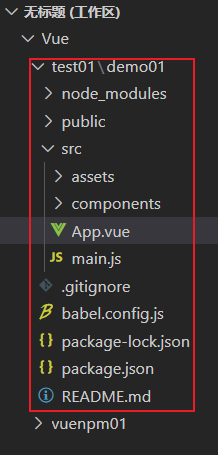
(3)创建成功之后在vscode中打开:

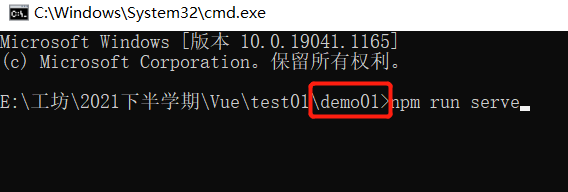
方法1、在demo01的文件夹中输入cmd打开命令行输入npm run serve

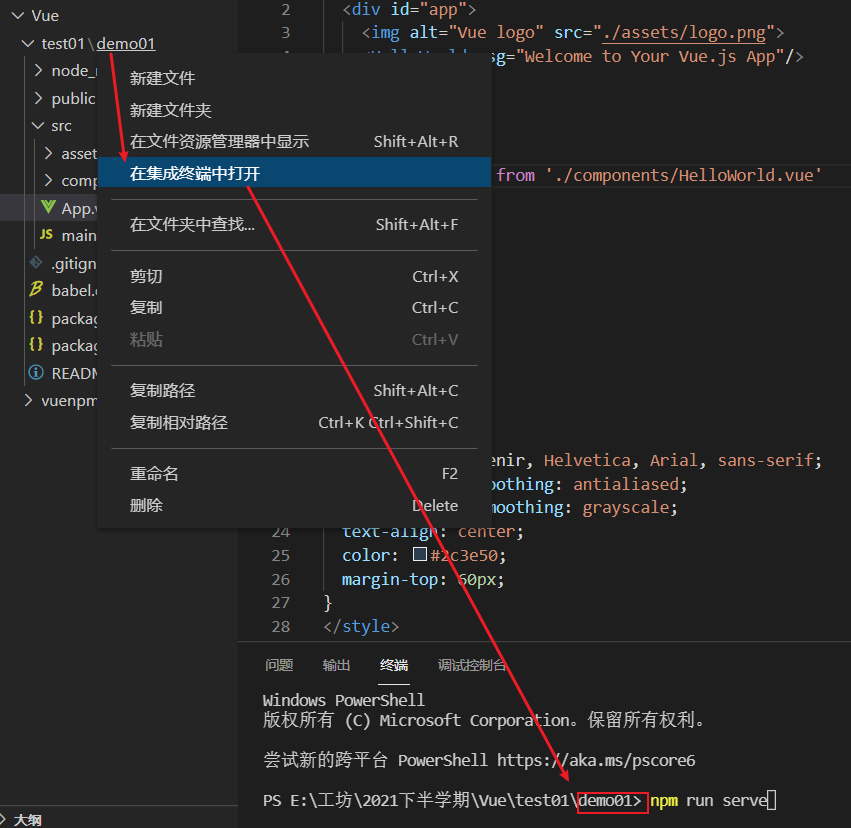
方法2、直接在vscode中右键选中demo01,在集成终端打开,输入npm run server

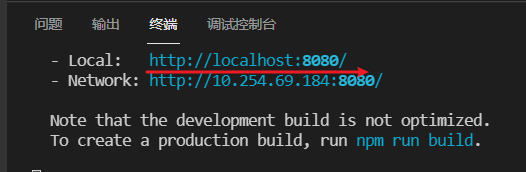
(4)运行成功,打开网址可以直接看到网站内容(可以Ctrl+鼠标左键直接选中网站打开):








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通