SlidingDrawer是自SDK 1.5才新加入的,实现Launcher的抽屉效果。SlidingDrawer配置上采用了水平展开或垂直展开两种(android:orientation)方式,在XML里必须指定其使用的android:handle与android:content,前者委托要展开的图片(Layout配置),后者则是要展开的Layout Content。


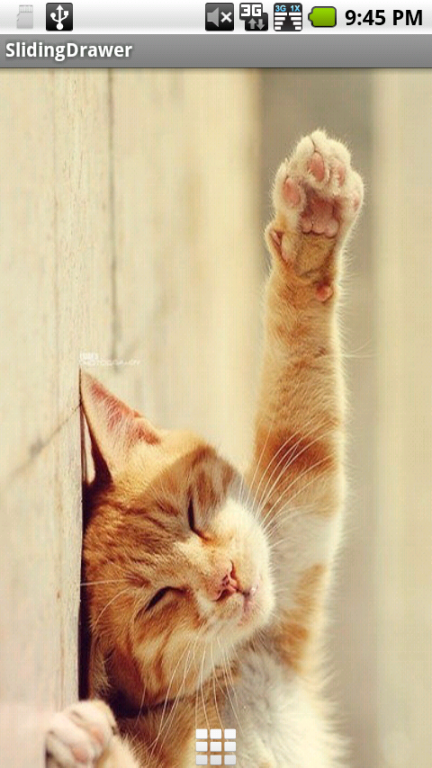
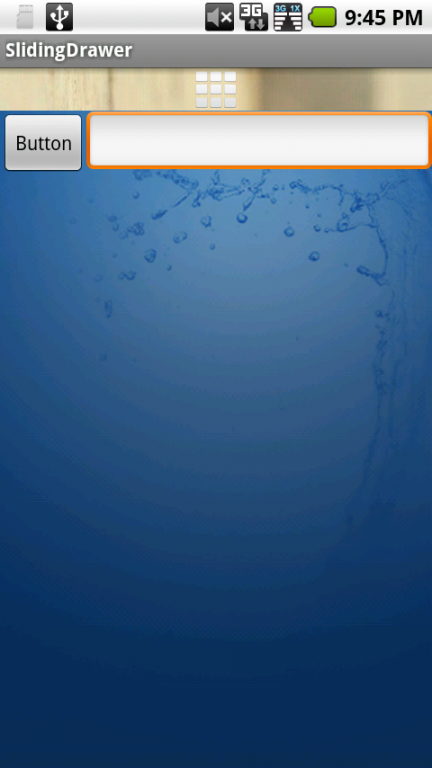
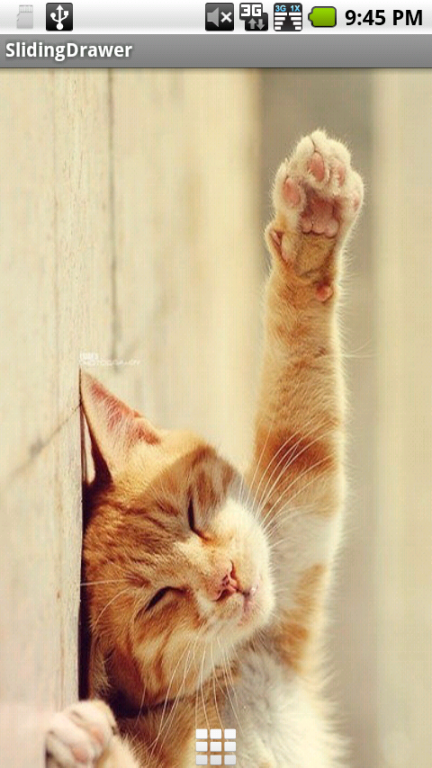
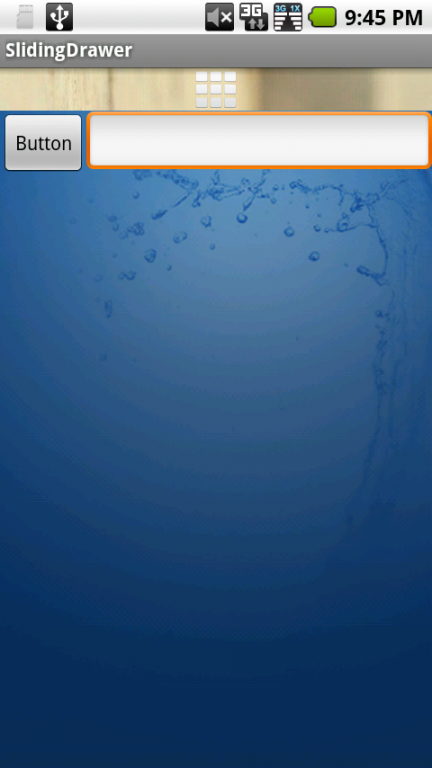
收缩时的效果 展开时的效果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/i1"
>
<SlidingDrawer
android:id="@+id/slidingdrawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:handle="@+id/handle"
android:content="@+id/content">
<Button
android:id="@+id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_dialog_dialer"
/>
<LinearLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/default_bg">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
/>
<EditText
android:id="@+id/editText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
补充:
一、简介
SlidingDrawer隐藏屏外的内容,并允许用户通过handle以显示隐藏内容。它可以垂直或水平滑动,它有俩个View组成,其一是可以拖动的handle,其二是隐藏内容的View.它里面的控件必须设置布局,在布局文件中必须指定handle和content.
例如下面
<SlidingDrawer android:layout_width="fill_parent"
android:layout_height="fill_parent" android:handle="@+id/handle"
android:content="@+id/content" android:orientation="vertical"
android:id="@+id/slidingdrawer">
<ImageButton android:id="@id/handle" android:layout_width="50dip"
android:layout_height="44dip" android:src="@drawable/up" />
<LinearLayout android:id="@id/content"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:background="#ffffff">
<TextView android:text="这是一个滑动式抽屉的示例"
android:id="@+id/tv"
android:textSize="18px"
android:textColor="#000000"
android:gravity="center_vertical|center_horizontal"
android:layout_width="match_parent"
android:textStyle="bold"
android:layout_height="match_parent"></TextView>
</LinearLayout>
</SlidingDrawer>
二、重要属性
android:allowSingleTap:指示是否可以通过handle打开或关闭
android:animateOnClick:指示是否当使用者按下手柄打开/关闭时是否该有一个动画。
android:content:隐藏的内容
android:handle:handle(手柄)
三、重要方法
animateClose():关闭时实现动画。
close():即时关闭
getContent():获取内容
isMoving():指示SlidingDrawer是否在移动。
isOpened():指示SlidingDrawer是否已全部打开
lock():屏蔽触摸事件。
setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener):SlidingDrawer关闭时调用
unlock():解除屏蔽触摸事件。
toggle():切换打开和关闭的抽屉SlidingDrawer。
四、完整实例
1.布局文件slidingdrawer.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical" android:background="@drawable/default_bg">
<SlidingDrawer android:layout_width="fill_parent"
android:layout_height="fill_parent" android:handle="@+id/handle"
android:content="@+id/content" android:orientation="vertical"
android:id="@+id/slidingdrawer">
<ImageButton android:id="@id/handle" android:layout_width="50dip"
android:layout_height="44dip" android:src="@drawable/up" />
<LinearLayout android:id="@id/content"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:background="#ffffff">
<TextView android:text="这是一个滑动式抽屉的示例"
android:id="@+id/tv"
android:textSize="18px"
android:textColor="#000000"
android:gravity="center_vertical|center_horizontal"
android:layout_width="match_parent"
android:textStyle="bold"
android:layout_height="match_parent"></TextView>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
2.Java代码
package com.wjq;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageButton;
import android.widget.SlidingDrawer;
import android.widget.TextView;
public class SlidingDrawerDemo extends Activity {
private SlidingDrawer mDrawer;
private ImageButton imbg;
private Boolean flag=false;
private TextView tv;
/* (non-Javadoc)
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.sildingdrawer);
imbg=(ImageButton)findViewById(R.id.handle);
mDrawer=(SlidingDrawer)findViewById(R.id.slidingdrawer);
tv=(TextView)findViewById(R.id.tv);
mDrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()
{
@Override
public void onDrawerOpened() {
flag=true;
imbg.setImageResource(R.drawable.down);
}
});
mDrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener(){
@Override
public void onDrawerClosed() {
flag=false;
imbg.setImageResource(R.drawable.up);
}
});
mDrawer.setOnDrawerScrollListener(new SlidingDrawer.OnDrawerScrollListener(){
@Override
public void onScrollEnded() {
tv.setText("结束拖动");
}
@Override
public void onScrollStarted() {
tv.setText("开始拖动");
}
});
}
}
|
|
| |