Android UI开发第十一篇——右上角带个泡泡

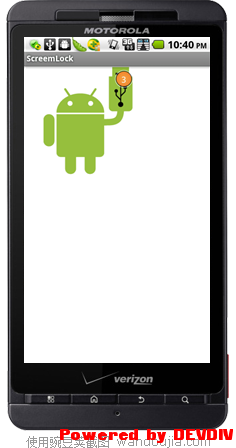
一个网友问到“一个新消息Button按钮,上边浮着一个泡泡形状提示有几条新消息!”是怎么实现的,我这简单写了一下,其实就是view的组合。
< ?xml version="1.0" encoding="utf-8"?> < LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/white" > <RelativeLayout android:id="@+id/gridview_item_layout" android:layout_width="190dip" android:layout_height="190dip" android:background="@drawable/usb_android" > <TextView android:id="@+id/textView1" android:layout_alignParentRight="true" android:text="3" android:textColor="@android:color/white" android:background="@drawable/btn_circle_selected" android:gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView> </RelativeLayout> < /LinearLayout>
public class PaopaoActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main2);
}
}
http://www.devdiv.com/home.php?mod=space&uid=14682&do=blog&id=4118
/**
* @author 张兴业
* 邮箱:xy-zhang#163.com
* android开发进阶群:278401545
*
*/


