Js跨域、父级窗口执行JS赋值、取值,更改元素
网站域名:
A:http://www.xxoo.com/a.html
B:http://www.aabb.com/b.html
B网站嵌套与A网站(A的a中的Iframe指向B中的b)b要让父级a页面执行脚本 则有如下几种方式:
在A域名下网站新建a1.html页面
在B域名下b网页添加iframe 指向a1.html页面 路径为http://www.xxoo.com/a1.html#你的参数
在a1页面中用:var str = window.location.hash; 获取
通过:var obj = window.top; 来获取顶级框架的对象
然后 通过obj 来访问对象:obj.document.getElementById("hidUId").value='aa';即可。
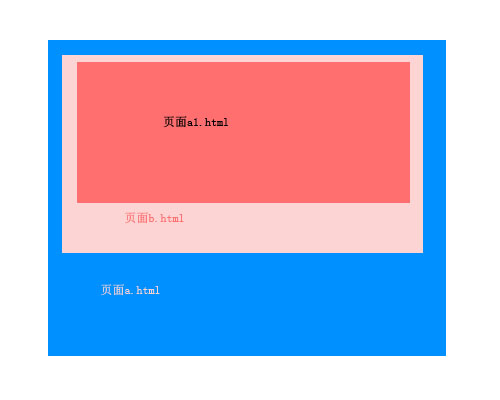
关系图:

原理:JS默认限制不允许不同域名通过JS进行操作
这样用window.top 保证了在同一域名下,虽说麻烦但是为了效果有时候也得牺牲下苦力了!





