你可以不知的不常用 CSS 选择器
补充了一些之前遗漏掉的选择器以及一些在 Selectors Level 4 中新定义的选择器。
属性选择器不区分大小写
[attribute="value" i],在 Selectors Level 4 中增强了属性选择器,添加一个 i 标识,让属性值大小写不再敏感:
<a href="a.pdf">匹配</a>
<a href="b.PDF">匹配,如果没有添加 i 标识则该元素不会匹配</a>
a[href$=".pdf" i] {
color: red;
}
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 49+ | 79+ | 47+ | ❌ | 36+ | 9+ |
匹配伪类
:is(selector...),选择匹配任意选择器参数的元素,例如:
:is(section, article, aside) {
display: block;
}
元素满足选择器列表中任意一项都能被匹配到
只是这样看不出该伪类有什么意义,但如果选择器比较长的时候,比如
header section h2,
header section h3,
header section h4 {
font-size: 16px;
}
/* 简化 */
header section :is(h2, h3, h4) {
font-size: 16px;
}
使用该伪类后可明显简化代码
有些 CSS 没学到家的会写出下面这种代码,这和上面的代码语义是不一样的
header section h2, h3, h4 {
font-size: 16px;
}
该伪类另外一个作用是增强错误处理能力,比如普通的组合选择器,
selector-1, selector-2 {}
当浏览器不支持其中某一个选择器(比如 selector-1)的时候,整个规则集都会被忽略
而如果使用匹配伪类,:is(selector-1, selector-2),当浏览器不支持其中某一个选择器(比如 selector-1)的时候,剩下的(比如 selector-2)仍然是有效的
该选择器历史遗留较多,早期浏览器有 :-webkit-any 和 :-moz-any 的实现,完整的定义方式为
:-webkit-any(section, article, aside) { /* Chrome 15-87, Edge 79-87, Opera 15-74, Safari 5.1-13.1 */
display: block;
}
:-moz-any(section, article, aside) { /* Firefox 4-77 */
display: block;
}
:is(section, article, aside) {
display: block;
}
:is 伪类选择器权重计算规则为以参数列表中权重最大的选择器为准,如 :is(p, h1, #id),这个时候该伪类的权重等同于一个 ID 选择器,使用的时候可以尽量保证参数列表里选择器的权重保持一致,避免出现预料之外的情况
Safari 同时还支持一种已经不推荐使用的 :matches 写法
:where(selector...),和 :is(selector...) 相同,例如:
header section :where(h2, h3, h4) {
font-size: 16px;
}
两个伪类的作用是一样的,区别是,:where 伪类没有选择器权重,等同于全局选择器
:where(h2, h3, h4) {
color: red;
}
* {
color: blue; /* 元素 h2, h3, h4 会覆盖上面的样式 */
}
用该选择器来提供基础样式可以在任意位置覆盖,而不用关心样式的先后顺序问题
 |
 |
 |
 |
 |
 |
|
|---|---|---|---|---|---|---|
| :is() | 15+ | 79+ | 4+ | ❌ | 15+ | 5.1+ |
| :where() | 88+ | 88+ | 78+ | ❌ | 74+ | 14+ |
否定伪类参数列表
:not(selector...),在 Selectors Level 3 中否定伪类只能传入简单的选择器参数,在 Selectors Level 4 中增强了参数,可以给参数传入一个选择器列表,用于选择不匹配所有选择器参数列表的元素,参数之间用逗号分隔,例如 p:not(.foo, .bar),选择所有类不为 foo 同时也不为 bar 的 p 元素,和匹配伪类作用相反:
<p class="foo bar">不会匹配</p>
<p class="foo">不会匹配</p>
<p class="bar">不会匹配</p>
<p>匹配</p>
该选择器的效果等同于 p:not(.foo):not(.bar),匹配的元素既没有 foo 类也没有 bar 类,这和 p:not(.foo.bar) 不一样,p:not(.foo.bar) 否定的是一个多类选择器,它的意思是不同时具有 foo 类和 bar 类
否定伪类选择器权重计算规则为以参数列表中权重最大的选择器为准,如 :not(p, h1, .foo.bar),这个否定伪类的权重等同于两个类选择器
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 88+ | 88+ | 84+ | ❌ | 75+ | 9+ |
Safari 对此选择器最先支持
链接伪类
:any-link,选择所有链接,相当于 :link 或 :visited:
a:-webkit-any-link {
font-size: 2em;
}
a:-moz-any-link { /* Firefox 3-49 */
font-size: 2em;
}
a:any-link {
font-size: 2em;
}
/* 等同于 */
a:link,
a:visited {
font-size: 2em;
}
没多少用
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 15+ | 79+ | 3+ | ❌ | 15+ | 6.1+ |
不确定状态伪类
:indeterminate,不确定状态伪类目前有以下3种情况:
1.当一组单选框中没有任何一个为 :checked 状态时,那么这组单选框是不确定状态的:
<input name="sex" type="radio" value="0">
<input name="sex" type="radio" value="1">
设置一个红色轮廓线,
input[type="radio"]:indeterminate {
outline: 1px solid red;
}
当这组单选框中任意一个单选框改为 :checked 状态时,该伪类样式就会失效。
2.一个复选框有 未勾选/勾选/不确定 三种状态,该伪类用来匹配不确定状态的复选框
<input name="favorite" type="checkbox" value="apple">
设置一个红色轮廓线,
input[type="checkbox"]:indeterminate {
outline: 1px solid red;
}
不确定状态只能通过 DOM 属性 indeterminate 修改,无法通过交互切换或 HTML 定义,用 JavaScript 来改变元素的 indeterminate 属性值:
document.querySelector('input[type="checkbox"]').indeterminate = true;
点击该复选框改变其状态时,该伪类样式失效。
3.选择没有 value 值的 progress 元素,例如 progress:indeterminate:
<progress max="100"></progress> <!-- 会被选中 -->
<progress max="100" value="50"></progress> <!-- 不会被选中 -->
支持的浏览器:
 |
 |
 |
 |
 |
 |
|
|---|---|---|---|---|---|---|
<input type="checkbox"> |
15+ | ✔️ | 4+ | 9+ | 12.1+ | 5.1+ |
<progress> |
15+ | ✔️ | 6+ | 10+ | 15+ | 6.1+ |
<input type="radio"> |
39+ | 79+ | 51+ | ❌ | 26+ | 10.1+ |
默认选项伪类
:default,匹配一组相似元素中默认的元素,例如:
:default {
outline: 1px solid red;
}
可以匹配默认状态为 :checked 的单选框和复选框,具有 selected 属性的 <option> 元素,表单默认的提交按钮,
<form action="#" mthod="post">
<input checked name="favourite" type="checkbox" value="apple"> <!-- 会被选中 -->
<input name="favourite" type="checkbox" value="orange"> <!-- 不会被选中 -->
<input name="sex" type="radio" value="0"> <!-- 不会被选中 -->
<input checked name="sex" type="radio" value="1"> <!-- 会被选中 -->
<button type="submit">Submit1</button> <!-- 会被选中 -->
<button type="submit">Submit2</button> <!-- 不会被选中 -->
</form>
支持的浏览器:
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 4+ | 79+ | 51+ | ❌ | 38+ | 10+ |
校验伪类
:valid 和 :invalid,该伪类除了可以匹配输入类元素也可以匹配 form 元素,所以可以分为两种情况:
1.:valid 匹配值通过校验的输入元素,:invalid 匹配值未通过校验的输入元素,例如:
input:valid {
border: 1px solid green;
}
input:invalid {
border: 1px solid red;
}
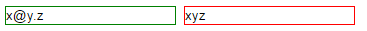
值通过校验的元素显示绿色边框,值未通过校验的元素显示红色边框:
<input type="email" value="x@y.z"> <!-- 绿色边框 -->
<input type="email" value="xyz"> <!-- 红色边框 -->
如图:

 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 10+ | ✔️ | 4+ | 10+ | 10+ | 5+ |
2.:valid 匹配通过校验的 form 元素,:invalid 匹配未通过校验的 form 元素
form 元素关联的所有输入元素都通过校验的时候则该 form 元素也通过校验,其中有一个未通过校验则 form 元素为未通过校验
示例,当表单未通过校验时将提交按钮显示为半透明:
<form action="#" mthod="post">
<input name="email" required type="email">
<input name="password" required type="password">
<button type="submit">Submit</button>
</form>
样式:
form:invalid button[type="submit"] {
opacity: .5;
}
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 40+ | 79+ | 13+ | ❌ | 27+ | 9+ |
:in-range 和 :out-of-range
:in-range 匹配值在可选范围内的数值日期输入元素,:out-of-range 匹配值在可选范围外的数值日期输入元素,例如:
input:in-range {
outline: 1px solid green;
}
input:out-of-range {
outline: 1px solid red;
}
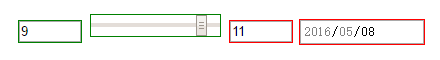
值在范围内的元素显示绿色轮廓,值在范围外的元素显示红色轮廓:
<input max="10" min="1" type="number" value="9"> <!-- 绿色轮廓 -->
<input max="10" min="1" type="range" value="9"> <!-- 绿色轮廓 -->
<input max="10" min="1" type="number" value="11"> <!-- 红色轮廓 -->
<input max="2016-05-07" min="2016-05-05" type="date" value="2016-05-08"> <!-- 红色轮廓 -->
如图:

:in-range 是 :valid 的一种特例,:out-of-range 是 :invalid 的一种特例。
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 15+ | 13+ | 29+ | 10+ | 10+ | 5.1+ |
Optionality 伪类
:required 和 :optional
:required 匹配必填的表单元素,:optional 匹配非必填表单元素,例如:
input[type="text"]:required {
border: 1px solid red;
}
input[type="text"]:optional {
border: 1px solid #ccc;
}
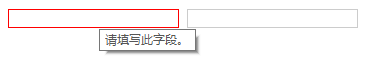
高亮显示必填的文本框:
<input required type="text"> <!-- 必填,红色边框 -->
<input type="text"> <!-- 非必填,灰色边框 -->
如图:

支持的浏览器:Chrome/Opera, Firefox, IE 10+, Safari
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 15+ | ✔️ | 4+ | 10+ | 15+* | 5+ |
Mutability 伪类
:read-only 和 :read-write
:read-only 匹配状态为只读的元素,:read-write 匹配状态可读写的元素,例如:
:-moz-read-write { /* Firefox 3-77 */
border: 1px solid green;
}
:read-write {
border: 1px solid green;
}
:-moz-read-only { /* Firefox 3-77 */
background-color: #eee;
}
:read-only {
background-color: #eee;
}
<input readonly type="text"> <!-- 只读,灰色背景 -->
<input type="text"> <!-- 可读写,绿色边框 -->
:read-only 伪类和 [readonly] 属性选择器是不一样的,:read-only 可以匹配所有只读的元素,而 [readonly] 只能匹配具有 readonly 属性的元素
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 15+ | 13+ | 3+ | ❌ | 11.5+ | 4+ |
除了原本可输入的表单元素 input 和 textarea 这些,其它元素还可以通过添加 contenteditable 属性来实现可写
<p contenteditable>可读写,绿色边框</p>
<p>只读,灰色背景</p>
对因为使用了 contenteditable 属性而成为可写元素支持的浏览器:
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 36+ | 13+ | 3+ | ❌ | 23+ | 9+ |
结构伪类
:nth-child(n of selector),选择同级元素中第 n 个满足参数选择器的元素,其中 n 可以是自然数,也可以是公式或者关键词,和 Selectors Level 3 中定义的一样,例如:
li:nth-child(2 of .important) {
background-color: yellow;
}
选择同级中第 2 个具有 important 类的 li 元素,
<ul>
<li>不会被选中</li>
<li class="important">不会被选中</li>
<li>不会被选中</li>
<li>不会被选中</li>
<li class="important">会被选中</li>
</ul>
如果这样写:
li.important:nth-child(2) {
background-color: yellow;
}
该选择器可能与你想象中的效果有点不一样,这里匹配的是同级元素中第 2 个同时具有 important 类的 li 元素:
<ul>
<li>不匹配</li>
<li class="important">会匹配</li>
<li>不匹配</li>
<li>不匹配</li>
<li class="important">不匹配</li>
</ul>
<ul>
<li>不匹配</li>
<li>不匹配</li>
<li class="important">不匹配</li>
<li class="important">不匹配</li>
</ul>
几种结构伪类的区别
:nth-child(n)从所有同级元素中选取第 n 个:nth-of-type(n)从同级并且元素名相同的元素中选取第 n 个:nth-child(n of selector)从同级并且满足同一选择器的元素中选取第 n 个
:nth-last-child(n of selector),效果同上,区别只是倒着数。
支持的浏览器,2021年了还是只有 Safari 支持:
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| ❌ | ❌ | ❌ | ❌ | ❌ | 9+ |
关系伪类
:has(selector...),匹配满足参数给定条件的元素,例如:
header:has(h1) {
background-color: blue;
}
选择内部含有 h1 元素的 header 元素,
<header>
后代元素中有 h1 会被选中
<h1>标题</h1>
</header>
<header>
不会被选中
<h2>标题</h2>
</header>
传统的 CSS 选择器都限制了我们匹配元素的方向,比如根据父元素选择子元素,根据前一个元素选择后一个兄弟元素,而该伪类的出现可以让我们实现反向匹配元素的能力,具有非常强大的功能,更多示例:
/* 匹配内部不含有 h1 元素的 header 元素 */
header:not(:has(h1)) {
background-color: yellow;
}
/* 匹配同级后面紧邻元素是 span 的 h2 元素 */
h2:has(+ span) {
font-size: 2em;
}
h2 + span { /* 匹配同级 h2 元素后面相邻的 span 元素 */ }
/* 匹配含有 img 子元素的 a 元素 */
a:has(> img) {
border: 1px solid #ccc;
}
a > img { /* 匹配父元素是 a 的 img 元素 */ }
该伪类选择器由于实现起来有性能问题,支持的浏览器:None
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 105+ | 105+ | ❌ | ❌ | 91+ | 15.4+ |
焦点伪类
:focus-within,匹配获得焦点或者其后代元素获得焦点的元素,例如:
<div class="item">
<label for="email">Email:</label>
<input id="email" type="text">
</div>
样式:
.item:focus-within {
outline: 1px solid yellow;
}
.item:focus-within > label {
color: blue;
}
当输入框获得焦点的时候,.item 会被匹配并应用上面的样式。
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 60+ | 79+ | 52+ | ❌ | 47+ | 10.1+ |
方向性伪类
:dir(),选择特定书写方向的元素,例如:
:-moz-dir(ltr) { /* Firefox 17-28 */
color: red;
}
:dir(ltr) {
color: red;
}
:-moz-dir(rtl) { /* Firefox 17-28 */
color: blue;
}
:dir(rtl) {
color: blue;
}
从左向右书写的文字显示为红色,从右向左书写的文字显示为蓝色:
<div dir="rtl">
<span>蓝色</span>
<div dir="ltr">红色
<div dir="auto">红色</div>
</div>
</div>
支持的浏览器,暂时只有 moz 浏览器支持:
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| ❌ | ❌ | 17+ | ❌ | ❌ | ❌ |
全屏伪类
:fullscreen,选择处于全屏显示状态下的元素,例如:
p:fullscreen {
font-size: 200%;
}
全屏显示时段落文本大小为普通时的两倍。
支持的浏览器:Chrome/Opera(:-webkit-full-screen), Firefox(:-moz-full-screen), IE 11(:-ms-fullscreen), Safari(:-webkit-full-screen)
占位符伪元素和占位符显示伪类
::placeholder,匹配占位符伪元素,可以将文本框的占位符看作是一个独立的元素,例如:
<input
name="username"
placeholder="Please enter your name"
type="text">
::-webkit-input-placeholder {
color: #999;
}
::-moz-placeholder { /* Firefox 19-50 */
color: #999;
}
::-ms-input-placeholder { /* Edge 12-18 */
color: #999;
}
::placeholder {
color: #999;
}
支持的浏览器:
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 4+ | ✔️ | 19+ | ❌ | 15+ | 5+ |
::-webkit-input-placeholder 和 ::-ms-input-placeholder 与标准有点不一样,选择器中间多了一个 input
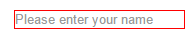
:placeholder-shown,匹配当前正在显示占位符的元素,例如:
<input
name="username"
placeholder="Please enter your name"
type="text">
input:-moz-placeholder { /* Firefox 4-50 */
border: 1px solid red;
}
input:-ms-input-placeholder { /* IE 10-11 */
border: 1px solid red;
}
input:placeholder-shown {
border: 1px solid red;
}
如图:

注意这是一个伪类选择器,匹配的是 input 元素本身
旧内核的 Edge 不支持该选择器,该选择器本身并不需要浏览器厂商前缀,而 IE 10-11 和 Firefox 4-50 的支持是因为原来对 ::placeholder 的早期实现不规范导致
如果是 text 文本框以外的其它输入框则不需要任何浏览器厂商前缀了,也就是说 IE 10-11 和 Firefox 4-50 的写法对 text 文本框以外的输入框没用
 |
 |
 |
 |
 |
 |
|
|---|---|---|---|---|---|---|
| :placeholder-shown | 47+ | 79+ | 4+ | 10+ | 34+ | 9+ |
| 非 text 文本框 | 47+ | 79+ | 59+ | ❌ | 34+ | 9+ |
::placeholder 和 :placeholder-shown 一个是伪元素一个是伪类,冒号数量不一样,因为部分样式可以继承,所以这两选择器有时候可以用来达成同样的目的,但是它们的选择器权重并不一样,玩转 HTML5 Placeholder,本文对此有深入研究
参考资料
本文来自博客园,作者:by.Genesis,转载请注明原文链接:https://www.cnblogs.com/xyzhanjiang/p/5570726.html


