easyui的使用方式datagrid
1. 前言,引入easyui
1 <link rel="stylesheet" type="text/css" 2 href="${pageContext.request.contextPath }/js/easyui/themes/default/easyui.css"> 3 <link rel="stylesheet" type="text/css" 4 href="${pageContext.request.contextPath }/js/easyui/themes/icon.css"> 5 <script type="text/javascript" 6 src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script> 7 <script type="text/javascript" 8 src="${pageContext.request.contextPath }/js/easyui/jquery.easyui.min.js"></script> 9 </head>
2. 第一种方式静态方式
需要:table引入class用时,thead添加一个属性名称
1.1什么都没有加,最原始的显示方式

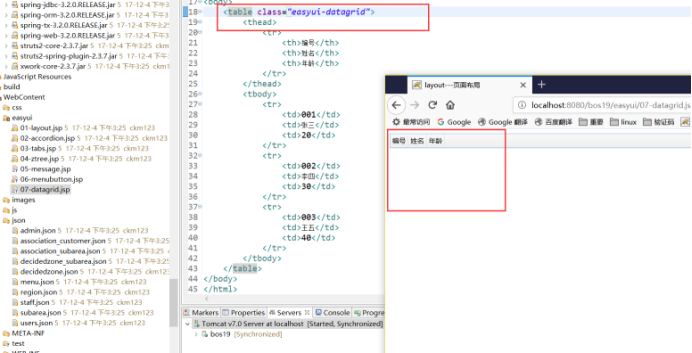
1.2table加入了class,但是没有显示数据
1 <table class="easyui-datagrid">

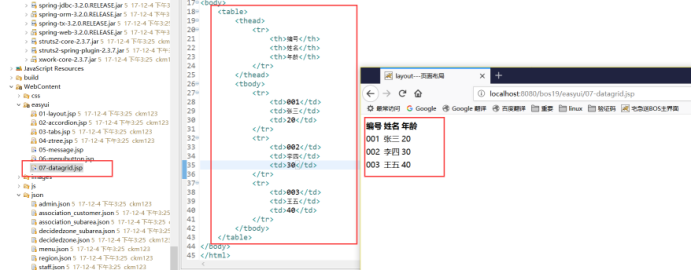
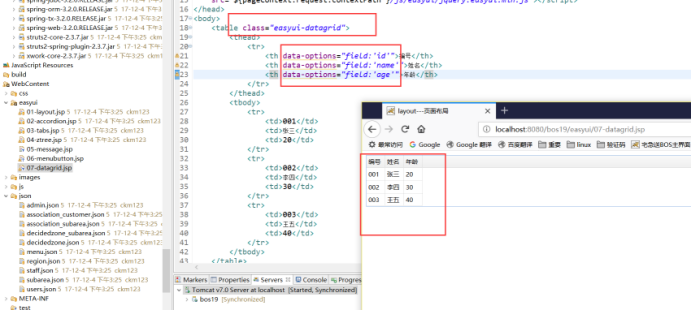
1.3table加入了class,th加入了属性,全部都显示了
1 <table class="easyui-datagrid"> 2 <thead> 3 <tr> 4 <th data-options="field:'id'">编号</th> 5 <th data-options="field:'name'">姓名</th> 6 <th data-options="field:'age'">年龄</th> 7 </tr> 8 </thead>

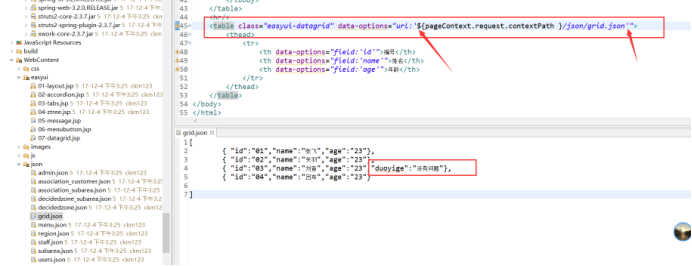
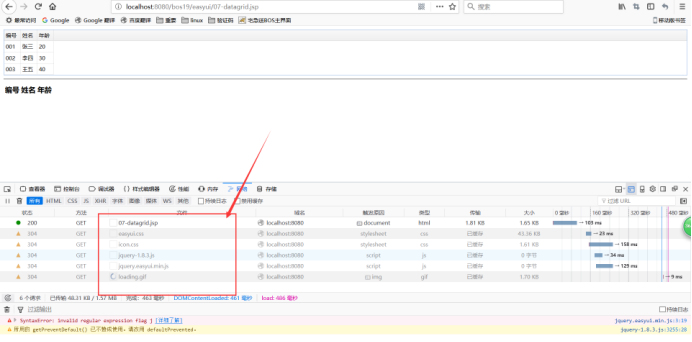
3. 第二种方式,请求json数据
添加了class样式,添加了url,特别注意:添加了的url需要加单引号

如果没有单引号,这里不会发出请求

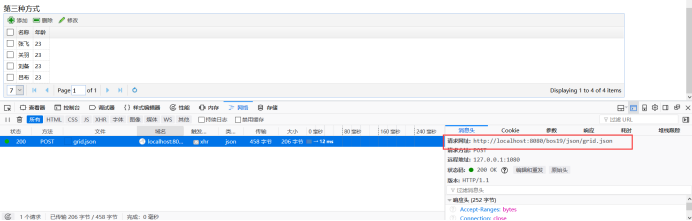
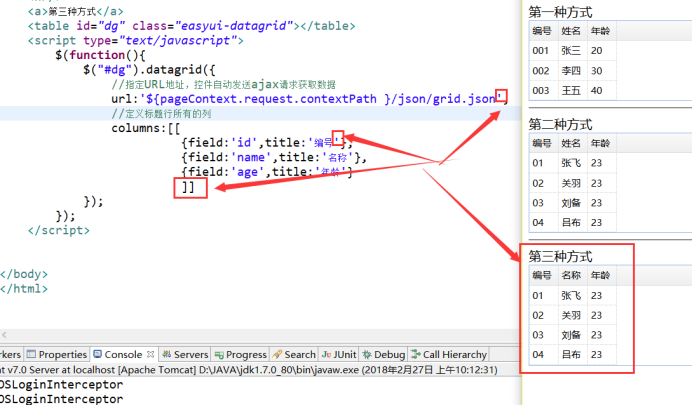
4.第三种方式,直接用js生成
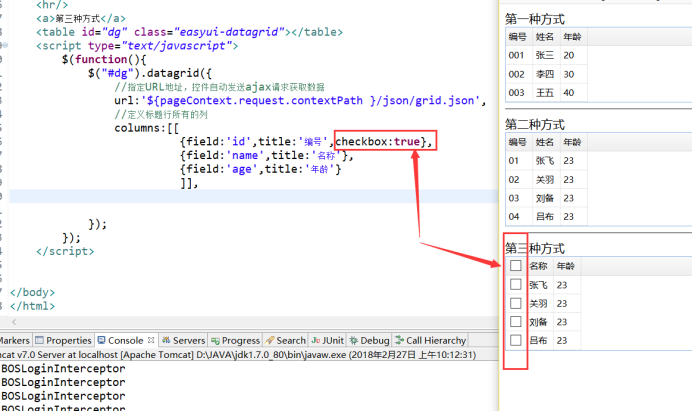
1.显示标题和显示数据,注意url需要单号,同时标题是二维数组显示。

2.添加勾选
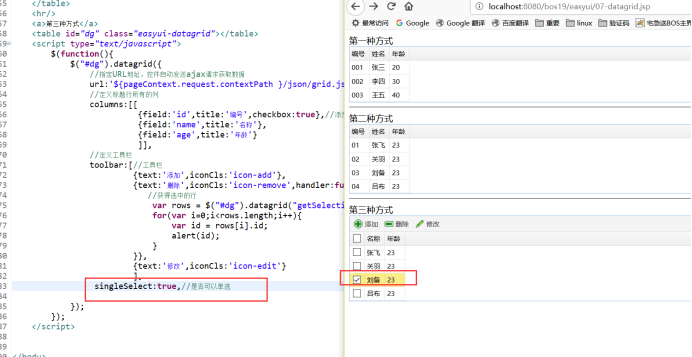
checkbox:true

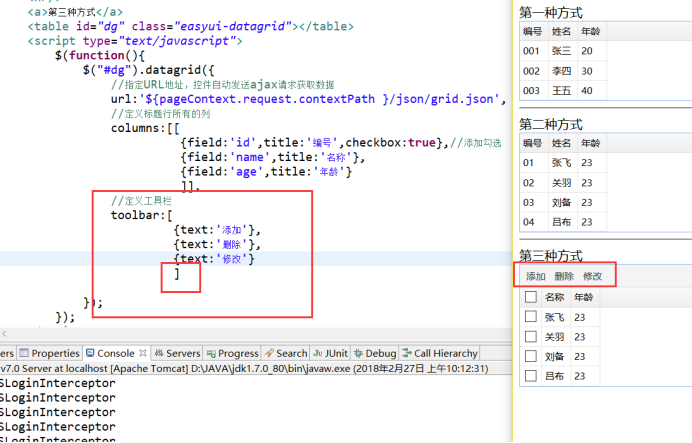
3.添加工具栏

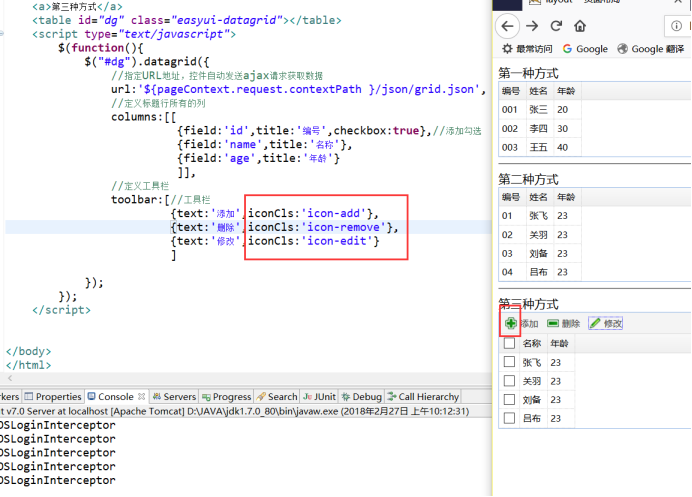
4.添加工具栏的图标

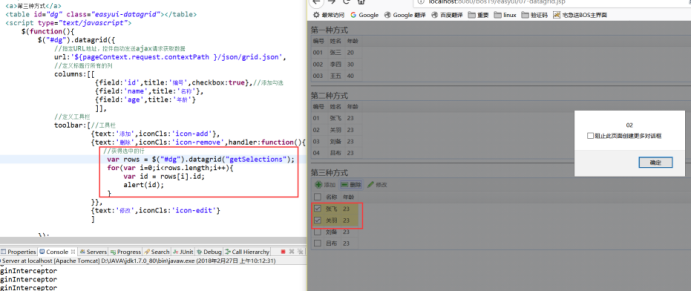
5.点击图标操作,注意是固定的写法。

6.设置只能单选

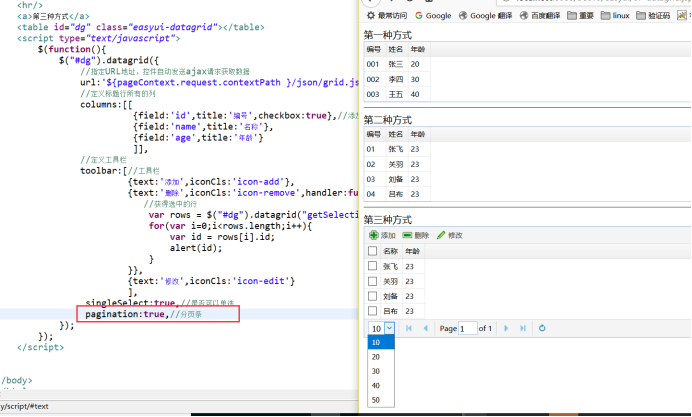
7.重要功能之一,设置分页条,默认是10.20.50

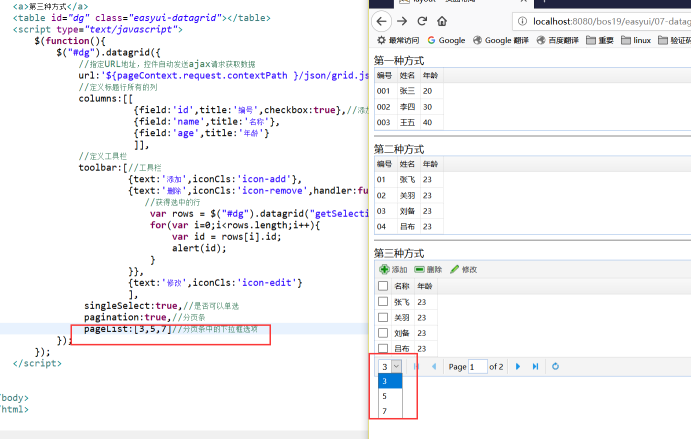
8.设置分页条数,自定义

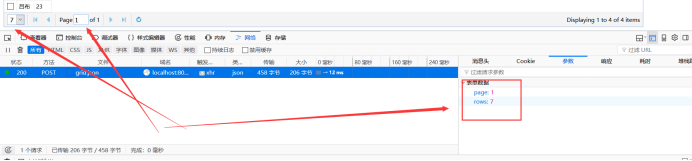
9.在火狐浏览器中的debug中,查看page和数据rows两个数据