微信小程序 采坑点
1.绑定事件的时候不能加(); 错误实例 bindtap=“goLogin()”
2. 微信小程序 不能直接css 不能直接background:url(../../) 引用本地的路径, 只能直接在 行内样式 style="background:url(../../)”;
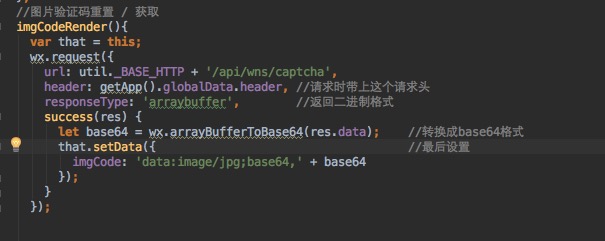
3.微信小程序调用图片验证码的时候 首先需要带上session 其次明确知道img图片是返回的情况下 让他返回二进制 然后转换成base64格式

4.textarea 的层级是最高的 (z-index)所以在遮罩层的地方打开遮罩层需要把textarea 隐藏掉。
5.微信小程序 map 组件 z-index也是层级最高的。所以 <cover-view>标签 例如
- 重新编译好了之后页面加载 onLoad 方法的时候 app.js里面的数据还未初始化
- wx.uploadFile 后成功回调是json 字符串格式 需要转换
8. 微信小程序form表单没有 FormData form表单上传需要
用wx.uploadFile



