微信小程序开发——获取小程序带参二维码全流程
前言:
想要获取微信小程序带参数二维码,如这种:

官方文档只说了获取小程序码和二维码的三种接口及调用(参考链接:https://developers.weixin.qq.com/miniprogram/dev/api/qrcode.html),但是自己模拟接口调用,返回的数据并不是我们现象中base64位的图片类型,而是一堆乱码。如下图:

经过百度得知这就是一个二进制的流文件,需要后端进行相应转换(感兴趣的可以查看:后端转换二进制流为图片的地址),感觉自己转换还挺麻烦的,最后采用了火狐浏览器插件的方式进行转换了,很快速的得到了想要的二维码。
注:由于需要给线下物料提供方形二维码,这里以接口C为例进行说明。
准备工作:
下载安装火狐浏览器。
一. 获取access_token:
1. 获取appid、secret:
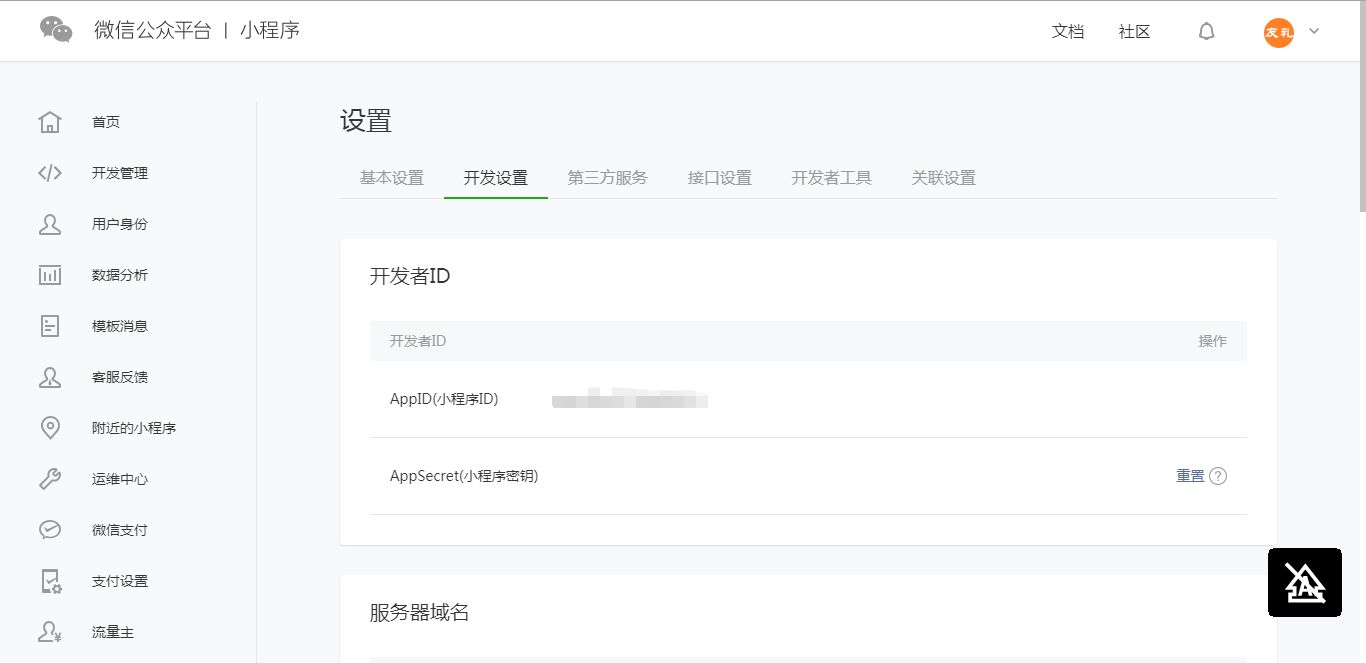
小程序后台——设置——开发设置界面查询appid、secret(没技术含量,不懂的可以百度)

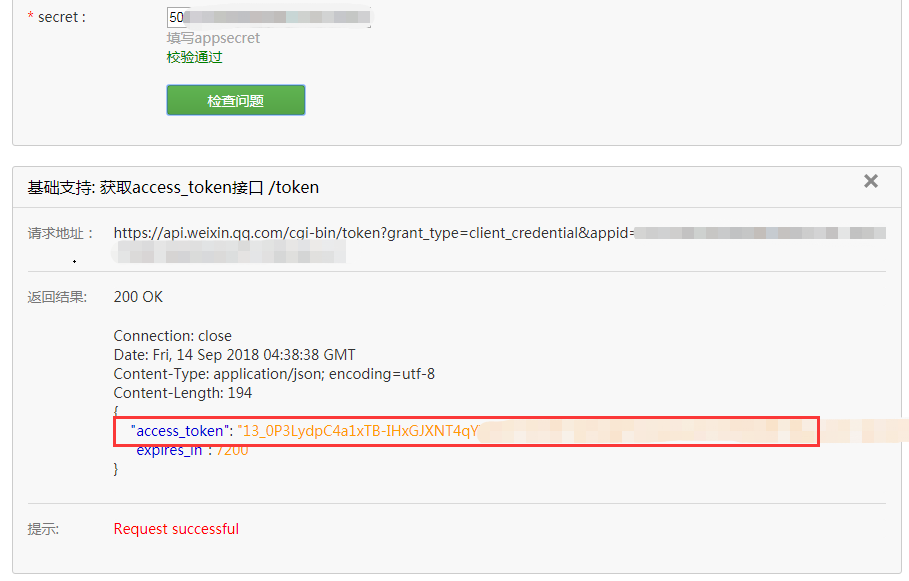
2. 打开微信公众平台接口调试工具,接口列表选择“获取access_token接口/token”,然后填写appid,secret,点击下边“检查问题”按钮;

3. 点击下边“检查问题”按钮之后,能看到按钮下边的响应数据,响应数据中已经有access_token的值了,复制这个值出来,下边就是使用火狐浏览器的插件获取小程序二维码了。

二. 安装火狐浏览器测试接口插件(RESTClient)
1. 安装火狐浏览器,点击右上角菜单图标,在弹出的快捷菜单中选择“附加组件”:

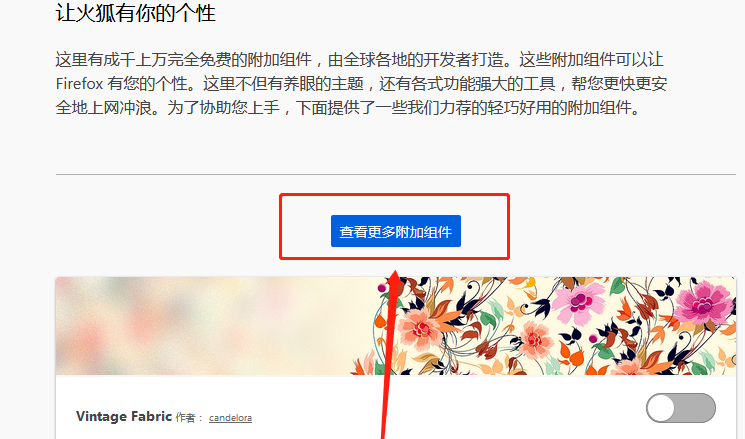
2. 点击“查看更多附加组件”:

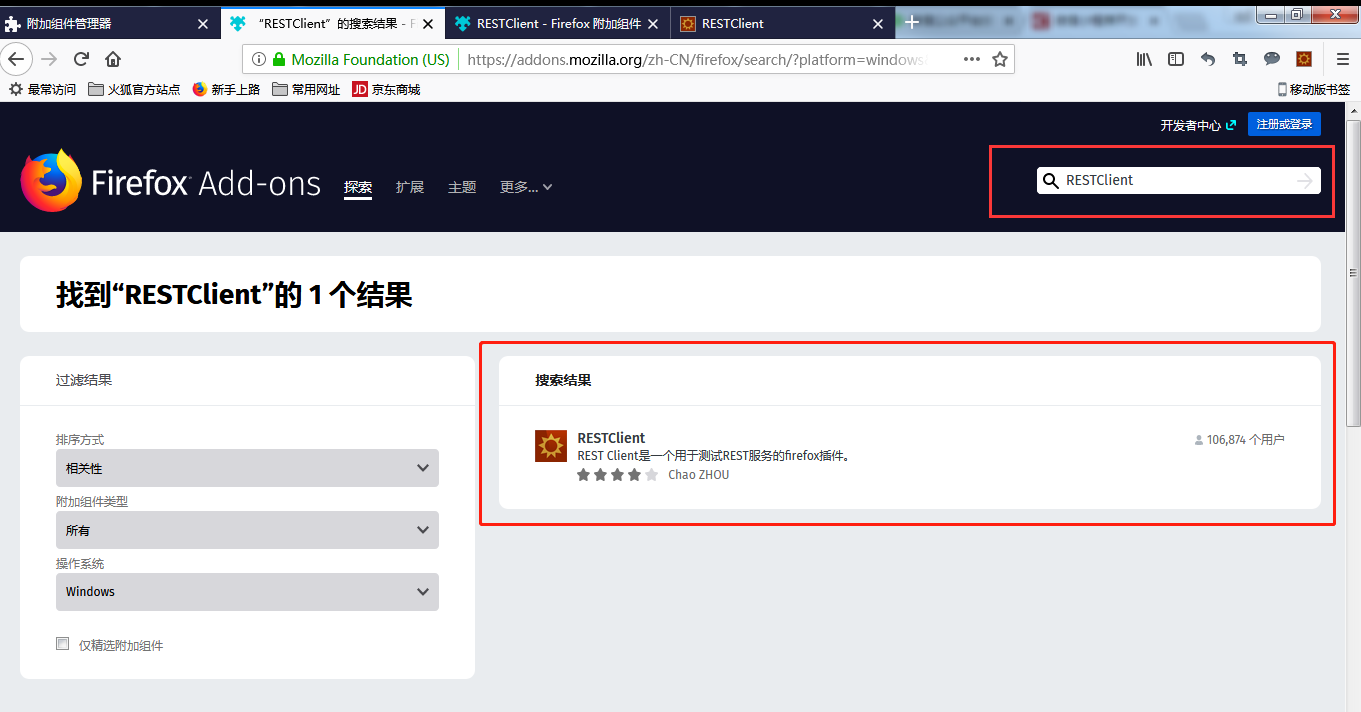
3. 搜索“RESTClient”,搜索结果中点击进入“RESTClient”:

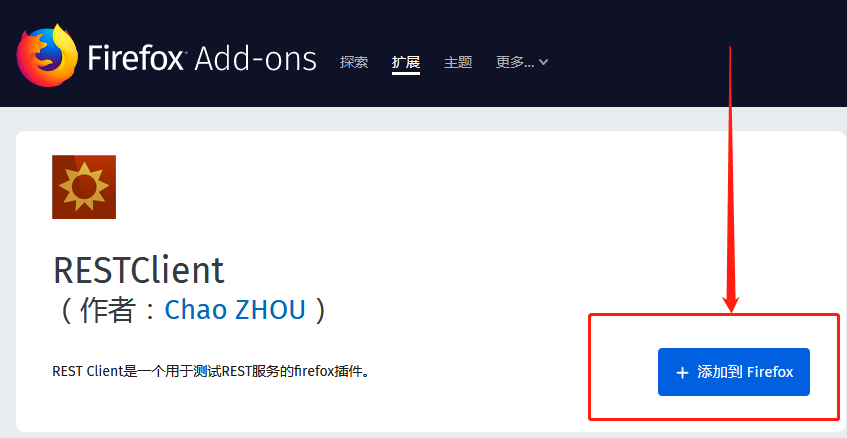
4. 点击——添加到Firefox:

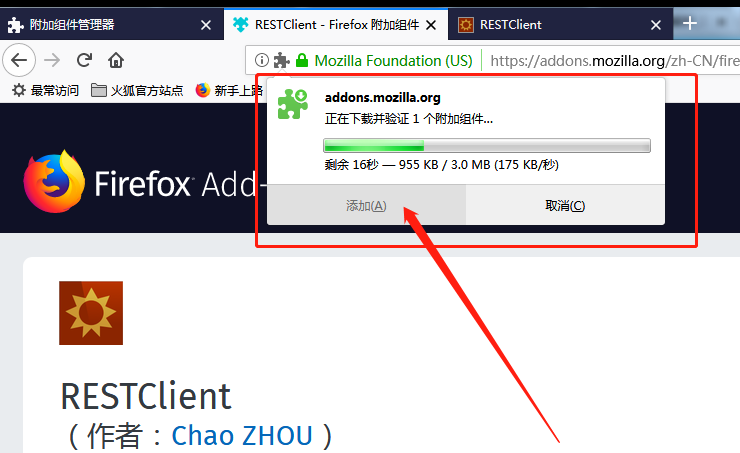
5. 等待插件安装完成;

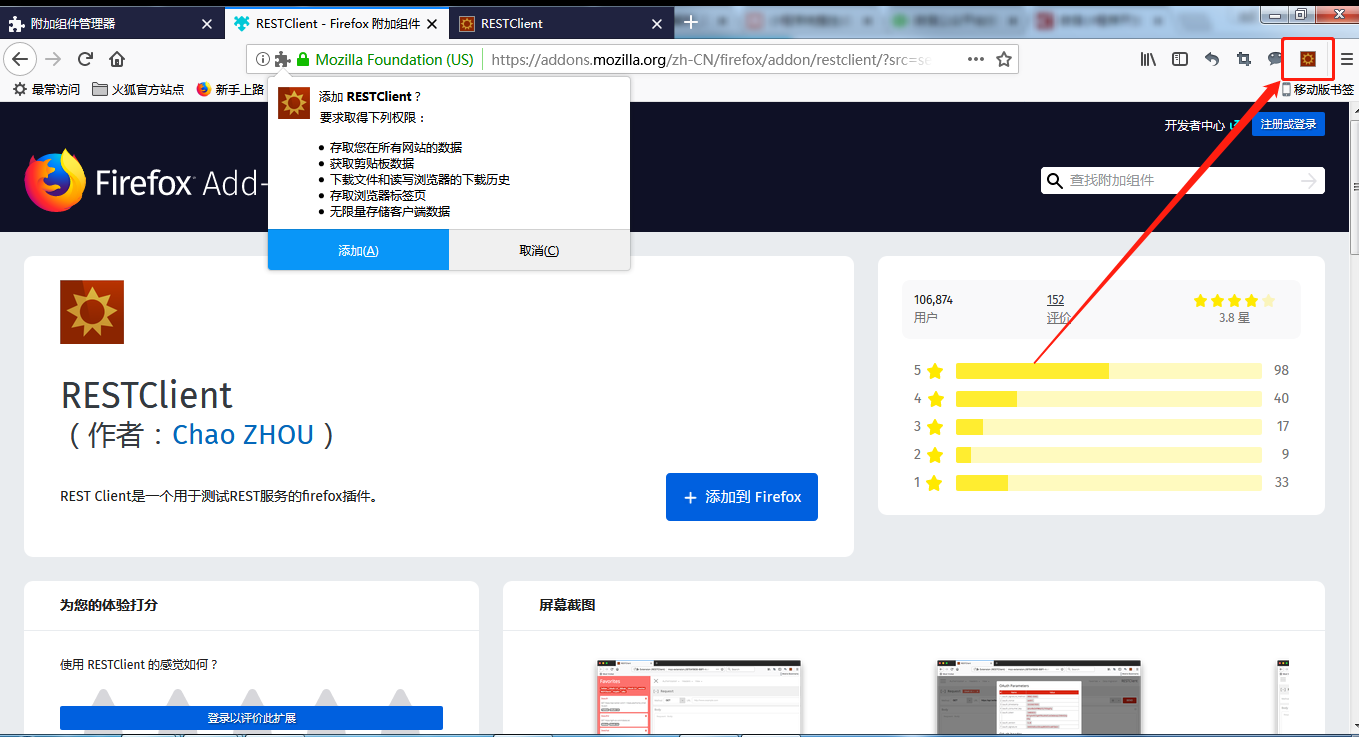
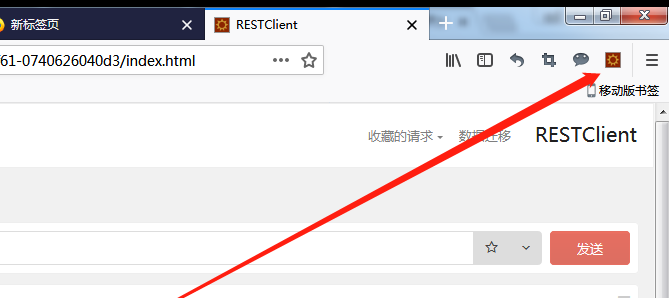
6. 插件安装完成之后,浏览器右上角会新增一个暗红色的图标,如图:

这个图标就是“RESTClient”入口了。
三. 生成小程序二维码:
1. 点击火狐浏览器右上角的RESTClientD的图标:

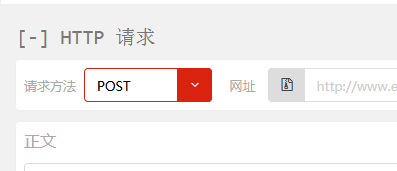
2. 设置请求方式为“post”:

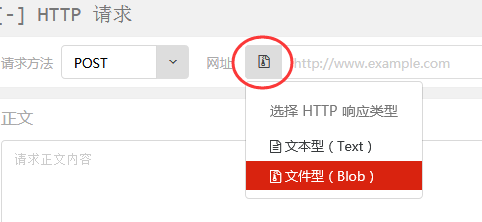
3. 设置网址格式:
点击如图圈中的图标, 下拉框点选“文件型(Blog)”——很重要,一定要设置:

PS:经验证,如果未设置网址类型,第一次从右上角插件按钮入口点进来的时候会出现一个重新选择网址类型的弹窗,引导用户设置网址类型。但是如果页面刷新过,即使没有设置网址类型,则请求也可以成功,就是返回信息会为空的。所以最好一开始就设置好。
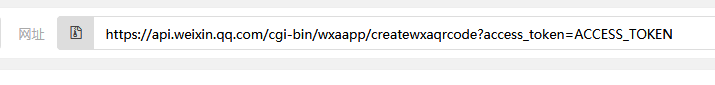
4. 把自己前边获取到的access_token拼接到小程序二维码api,然后填写到网址这里:

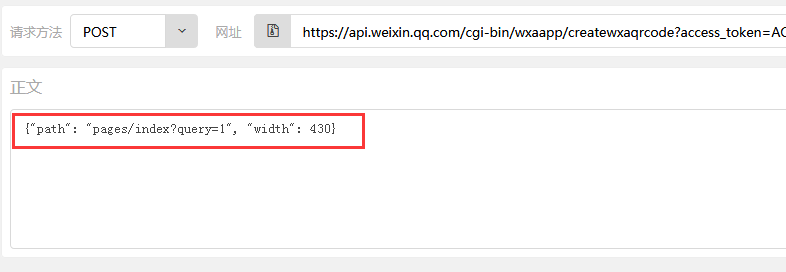
5. 正文这里填写POST 参数,具体参数根据对应接口和自己需求进行相应设置:

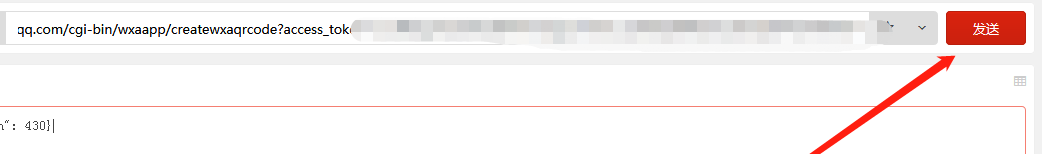
6. 设置完成,点击网址右侧的发送按钮:

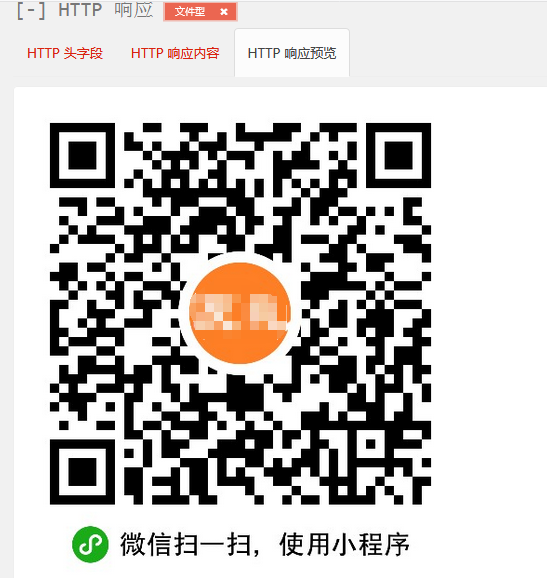
7. 查看下方http相应部分,可以看到请求成功,出现http相应内容(小程序二维码的文件流),以及Http响应预览(图形二维码);

8. 点击“HTTP响应预览”,就能看到生成的小程序二维码了。

至此,成功生成小程序二维码。
注:
1. 微信官方提供的三种接口都可以用这个工具进行图形码生成的,可以根据自己的需要生成对应的图形码;
2. 使用restclient插件,如果发送请求之后响应内容为空,如下图(即使有“文件型”),那么需要关闭当前页面,重新点击浏览器右上角的插件入口进入页面才可以。
个人原创,转载请注明来源地址:https://www.cnblogs.com/xyyt/p/9646727.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2016-09-14 jsp 微信公众平台 token验证(php、jsp)(转载)